前提npm 已经完成下载
安装vue
npm install -g vue
npm install -g @vue/cli-init
安装好了vue ,使用vue init webpack demo(demo是文件名,自己随便)
如果还是提示不是内部命令及外部命令
1 在电脑中全盘搜索 vue.exe 文件
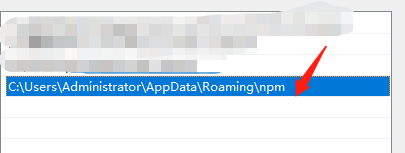
2 复制这个文件所在的路径,放入环境变量
关于环境变量
我的电脑 >> 右键,属性 >>更改设置 >>


新建把vue.exe的文件路径复制过来ok,重新打开cmd,vue能够使用