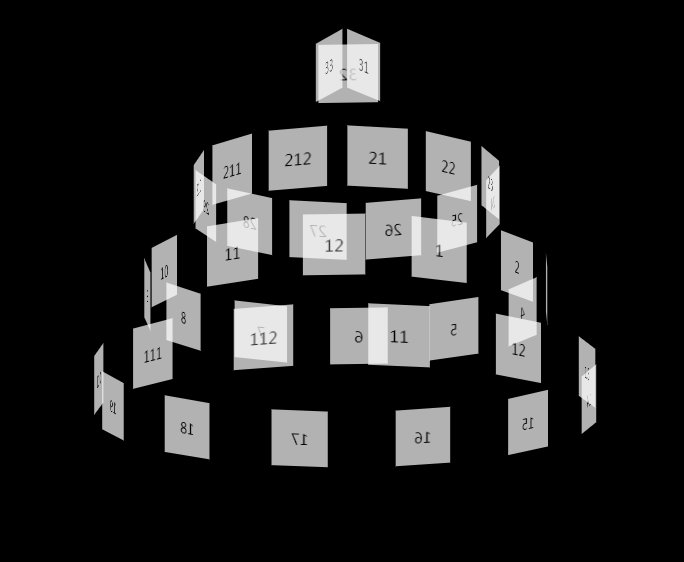
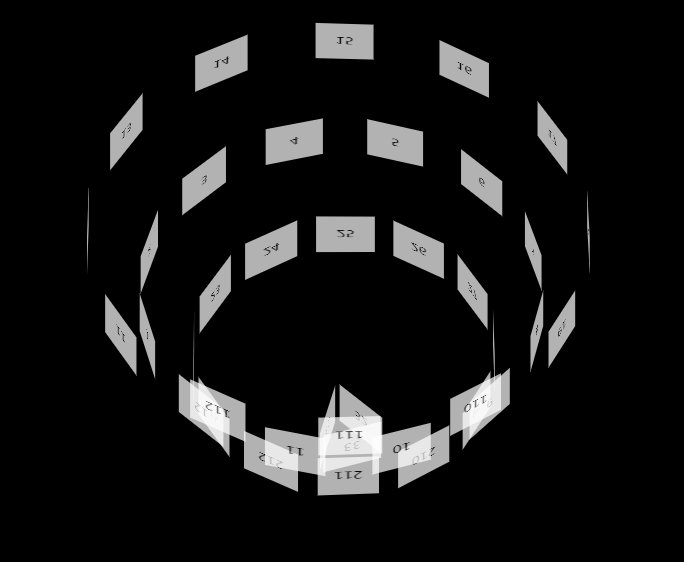
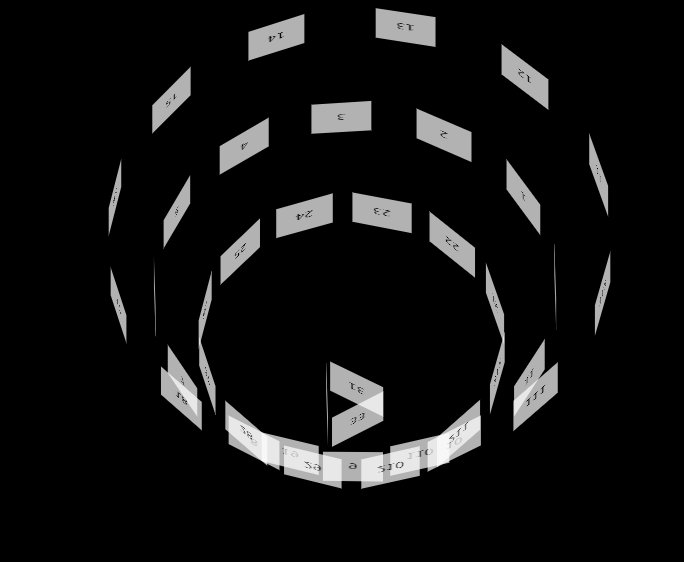
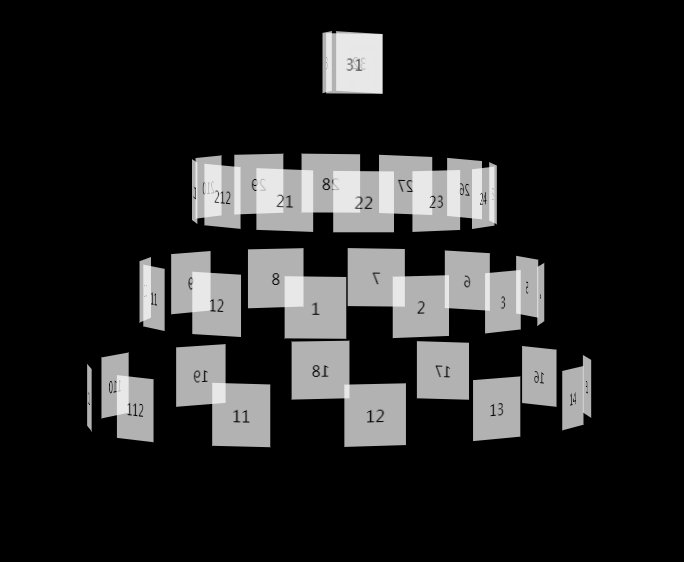
效果:
代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #000;
}
@keyframes rotate {
from {
transform: rotateX(30deg) rotateY(30deg);
}
50% {
transform: rotateX(210deg) rotateY(390deg);
}
to {
transform: rotateX(390deg) rotateY(750deg);
}
}
#box {
left: 50%;
top: 50%;
margin-top: -200px;
margin-left: -200px;
position: relative;
width: 400px;
height: 400px;
perspective: 5000px;
transform-style: preserve-3d;
animation: rotate 15s linear infinite;
}
#box:hover {
transform: rotateX(210deg) rotateY(570deg);
}
#box div {
position: absolute;
top: 170px;
left: 170px;
width: 60px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
opacity: 0.7;
}
.lat0-0 {
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
.lat0-1 {
transform: rotateX(0deg) rotateY(30deg) translateZ(200px);
}
.lat0-2 {
transform: rotateX(0deg) rotateY(60deg) translateZ(200px);
}
.lat0-3 {
transform: rotateX(0deg) rotateY(90deg) translateZ(200px);
}
.lat0-4 {
transform: rotateX(0deg) rotateY(120deg) translateZ(200px);
}
.lat0-5 {
transform: rotateX(0deg) rotateY(150deg) translateZ(200px);
}
.lat0-6 {
transform: rotateX(0deg) rotateY(180deg) translateZ(200px);
}
.lat0-7 {
transform: rotateX(0deg) rotateY(210deg) translateZ(200px);
}
.lat0-8 {
transform: rotateX(0deg) rotateY(240deg) translateZ(200px);
}
.lat0-9 {
transform: rotateX(0deg) rotateY(270deg) translateZ(200px);
}
.lat0-10 {
transform: rotateX(0deg) rotateY(300deg) translateZ(200px);
}
.lat0-11 {
transform: rotateX(0deg) rotateY(330deg) translateZ(200px);
}
.lat0-12 {
transform: rotateX(0deg) rotateY(360deg) translateZ(200px);
}
.lat1-1 {
transform: rotateX(0deg) rotateY(15deg) translateY(100px) translateZ(250px);
}
.lat1-2 {
transform: rotateX(0deg) rotateY(45deg) translateY(100px) translateZ(250px);
}
.lat1-3 {
transform: rotateX(0deg) rotateY(75deg) translateY(100px) translateZ(250px);
}
.lat1-4 {
transform: rotateX(0deg) rotateY(105deg) translateY(100px) translateZ(250px);
}
.lat1-5 {
transform: rotateX(0deg) rotateY(135deg) translateY(100px) translateZ(250px);
}
.lat1-6 {
transform: rotateX(0deg) rotateY(165deg) translateY(100px) translateZ(250px);
}
.lat1-7 {
transform: rotateX(0deg) rotateY(195deg) translateY(100px) translateZ(250px);
}
.lat1-8 {
transform: rotateX(0deg) rotateY(225deg) translateY(100px) translateZ(250px);
}
.lat1-9 {
transform: rotateX(0deg) rotateY(255deg) translateY(100px) translateZ(250px);
}
.lat1-10 {
transform: rotateX(0deg) rotateY(285deg) translateY(100px) translateZ(250px);
}
.lat1-11 {
transform: rotateX(0deg) rotateY(315deg) translateY(100px) translateZ(250px);
}
.lat1-12 {
transform: rotateX(0deg) rotateY(345deg) translateY(100px) translateZ(250px);
}
.lat2-1 {
transform: rotateX(0deg) rotateY(15deg) translateY(-100px) translateZ(150px);
}
.lat2-2 {
transform: rotateX(0deg) rotateY(45deg) translateY(-100px) translateZ(150px);
}
.lat2-3 {
transform: rotateX(0deg) rotateY(75deg) translateY(-100px) translateZ(150px);
}
.lat2-4 {
transform: rotateX(0deg) rotateY(105deg) translateY(-100px) translateZ(150px);
}
.lat2-5 {
transform: rotateX(0deg) rotateY(135deg) translateY(-100px) translateZ(150px);
}
.lat2-6 {
transform: rotateX(0deg) rotateY(165deg) translateY(-100px) translateZ(150px);
}
.lat2-7 {
transform: rotateX(0deg) rotateY(195deg) translateY(-100px) translateZ(150px);
}
.lat2-8 {
transform: rotateX(0deg) rotateY(225deg) translateY(-100px) translateZ(150px);
}
.lat2-9 {
transform: rotateX(0deg) rotateY(255deg) translateY(-100px) translateZ(150px);
}
.lat2-10 {
transform: rotateX(0deg) rotateY(285deg) translateY(-100px) translateZ(150px);
}
.lat2-11 {
transform: rotateX(0deg) rotateY(315deg) translateY(-100px) translateZ(150px);
}
.lat2-12 {
transform: rotateX(0deg) rotateY(345deg) translateY(-100px) translateZ(150px);
}
.lat3-1 {
transform: rotateX(0deg) rotateY(60deg) translateY(-230px) translateZ(20px);
}
.lat3-2 {
transform: rotateX(0deg) rotateY(180deg) translateY(-230px) translateZ(20px);
}
.lat3-3 {
transform: rotateX(0deg) rotateY(300deg) translateY(-230px) translateZ(20px);
}
</style>
</head>
<body>
<div id="box">
<div class="lat0-1">1</div>
<div class="lat0-2">2</div>
<div class="lat0-3">3</div>
<div class="lat0-4">4</div>
<div class="lat0-5">5</div>
<div class="lat0-6">6</div>
<div class="lat0-7">7</div>
<div class="lat0-8">8</div>
<div class="lat0-9">9</div>
<div class="lat0-10">10</div>
<div class="lat0-11">11</div>
<div class="lat0-12">12</div>
<div class="lat1-1">11</div>
<div class="lat1-2">12</div>
<div class="lat1-3">13</div>
<div class="lat1-4">14</div>
<div class="lat1-5">15</div>
<div class="lat1-6">16</div>
<div class="lat1-7">17</div>
<div class="lat1-8">18</div>
<div class="lat1-9">19</div>
<div class="lat1-10">110</div>
<div class="lat1-11">111</div>
<div class="lat1-12">112</div>
<div class="lat2-1">21</div>
<div class="lat2-2">22</div>
<div class="lat2-3">23</div>
<div class="lat2-4">24</div>
<div class="lat2-5">25</div>
<div class="lat2-6">26</div>
<div class="lat2-7">27</div>
<div class="lat2-8">28</div>
<div class="lat2-9">29</div>
<div class="lat2-10">210</div>
<div class="lat2-11">211</div>
<div class="lat2-12">212</div>
<div class="lat3-1">31</div>
<div class="lat3-2">32</div>
<div class="lat3-3">33</div>
</div>
</body>
</html>