作为一名前端工程师,必须搞懂JS中的prototype、__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞懂它们。可通过以下方式检测引擎是否支持__proto__属性:
Object.getPrototypeOf({__proto__: null}) === null;//返回true表示支持,否则表示不支持说明一点:__proto__属性的两边是各由两个下划线构成(为了方便大家看清,在两下划线之间加入了一个空格:_ _proto_ _,读作“dunder proto”,即“double underscore proto”的缩写)。
1、引言
首先,需要牢记两点:
①__proto__和constructor属性是每个对象都具有的;
② prototype属性仅是函数对象所独有的。
由于JavaScript中一切皆对象,即函数对象也是一种对象,所以函数也拥有__proto__和constructor属性。
让我们从如下一个简单的例子展开讨论:
function Foo() {...};
let f1 = new Foo();以上代码表示创建一个构造函数Foo(),并用new关键字实例化该构造函数得到一个实例化对象f1。
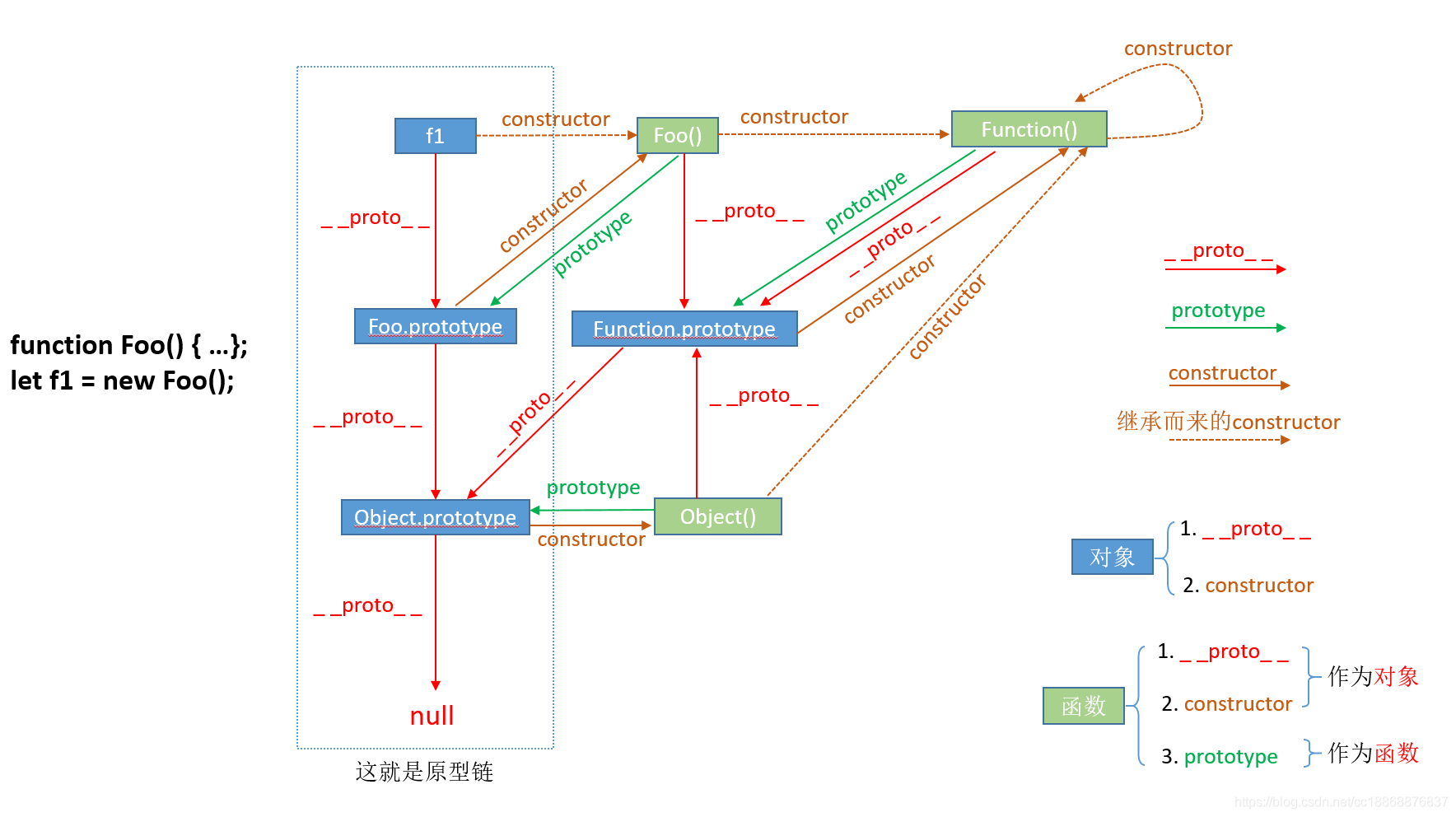
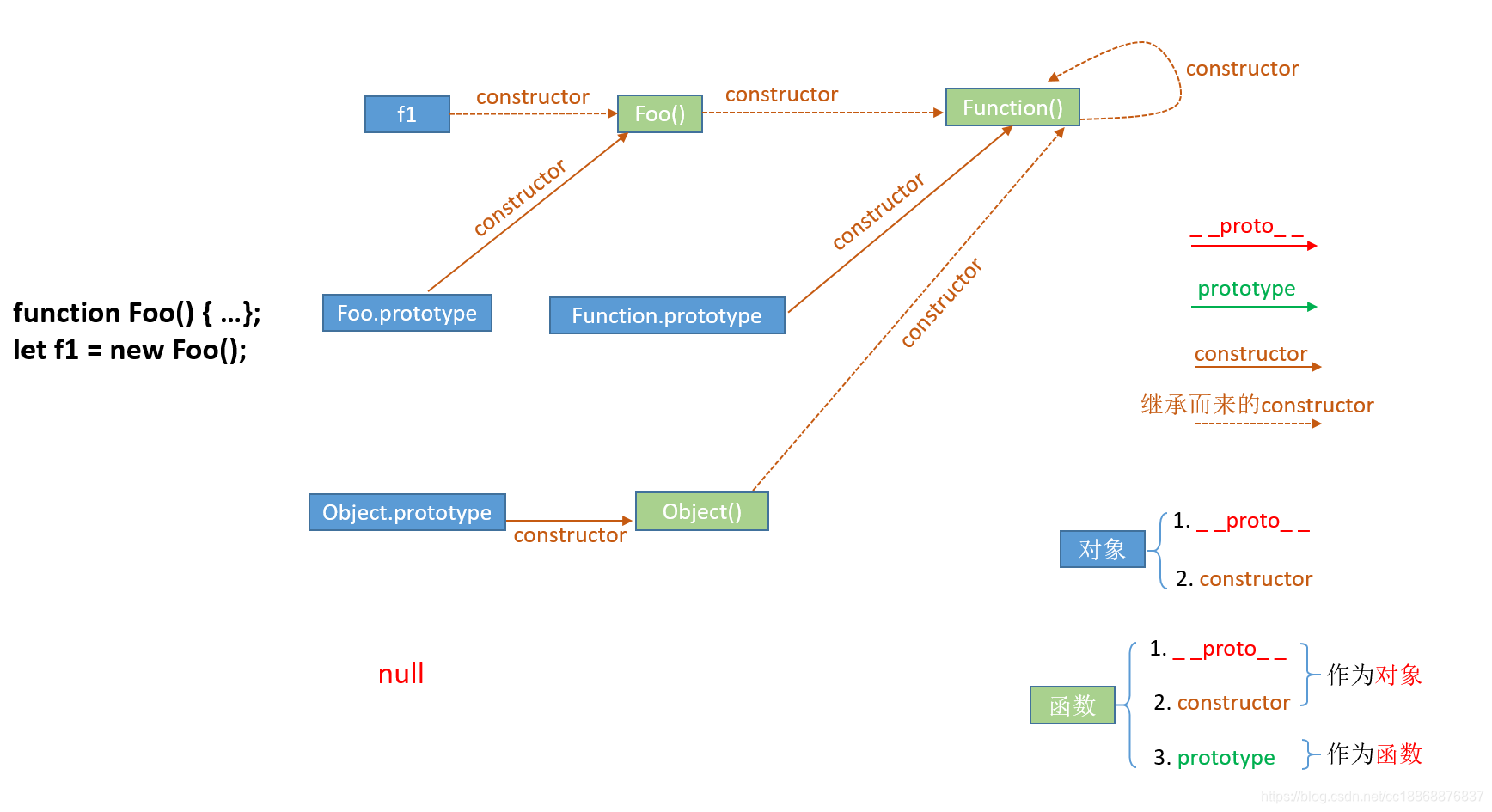
这里稍微补充一下new操作符将函数作为构造器进行调用时的过程:函数被调用,然后新创建一个对象,并且形成了函数的上下文(也就是此时函数内部的this是指向该新创建的对象,这意味着我们可以在构造器函数内部通过this参数初始化值),最后返回该新对象的引用。虽然是简简单单的两行代码,然而它们背后的关系却是错综复杂的,如下图所示: 图的说明如右下角图例所示:
图的说明如右下角图例所示:
- 红色箭头表示__proto__属性指向;
- 绿色箭头表示prototype属性的指向;
- 棕色实线箭头表示本身具有的constructor属性的指向;
- 棕色虚线箭头表示继承而来的constructor属性的指向;
- 蓝色方块表示对象;
- 浅绿色方块表示函数(这里为了更好看清,Foo()仅代表是函数,并不是指执行函数Foo后得到的结果,图中的其他函数同理);
- 图的中间部分即为它们之间的联系,图的最左边即为例子代码。
2、__ proto __ 属性
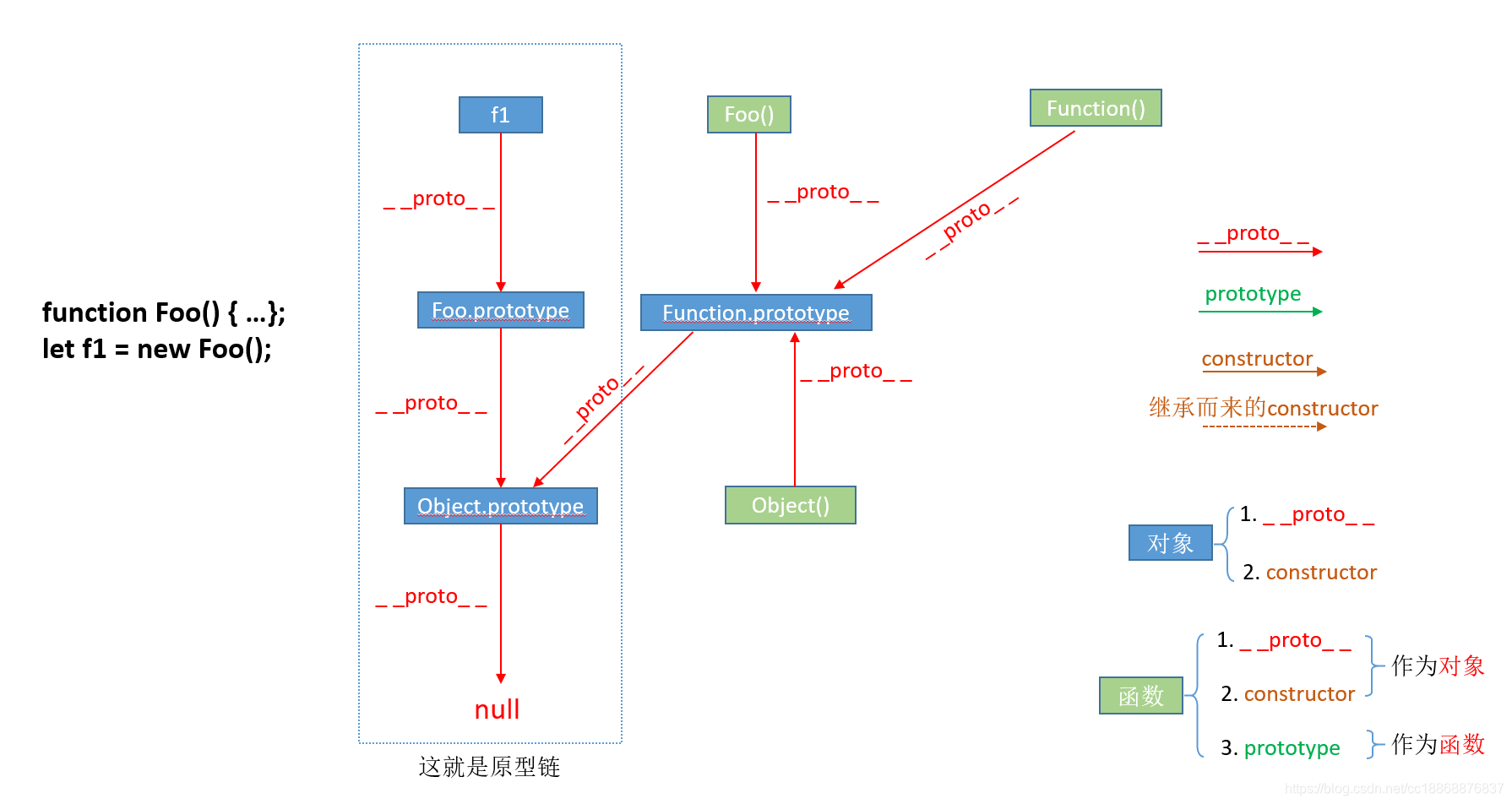
每个对象均具有__proto__属性,可称为隐式原型,一个对象的__proto__属性指向构造该对象的构造函数的原型对象。原型对象即是由特定类型的所有实例共享的属性和方法,这也保证了实例能够访问在构造函数原型中定义的属性和方法。上图有点复杂,我们把其中的__proto__属性单独从整体中提取出来进行分析如下:
由图可知: __proto__ 属性是每个对象都具有的,且__proto__属性均是由一个对象指向另一个对象,即指向它的原型对象(也可以理解为父对象)。
那么这个属性的作用是什么呢?
它的作用就是当我们访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的原型对象(即父对象)里找,如果父对象也不存在这个属性,则继续往父对象的__proto__属性所指向的原型对象(即爷爷对象)里找,如果还没找到,则继续往上找…直到原型链顶端null(即此处可理解为原始人),再往上找就相当于在null上取值,会报错(可以理解为,再往上就已经不是“人”的范畴了,找不到了,到此结束,null为原型链的终点),由以上这种通过__proto__属性来连接对象直到null的一条链即为我们所谓的原型链。
其实我们平时调用的字符串方法、数组方法、对象方法、函数方法等都是靠__proto__继承而来的。
3、prototype属性
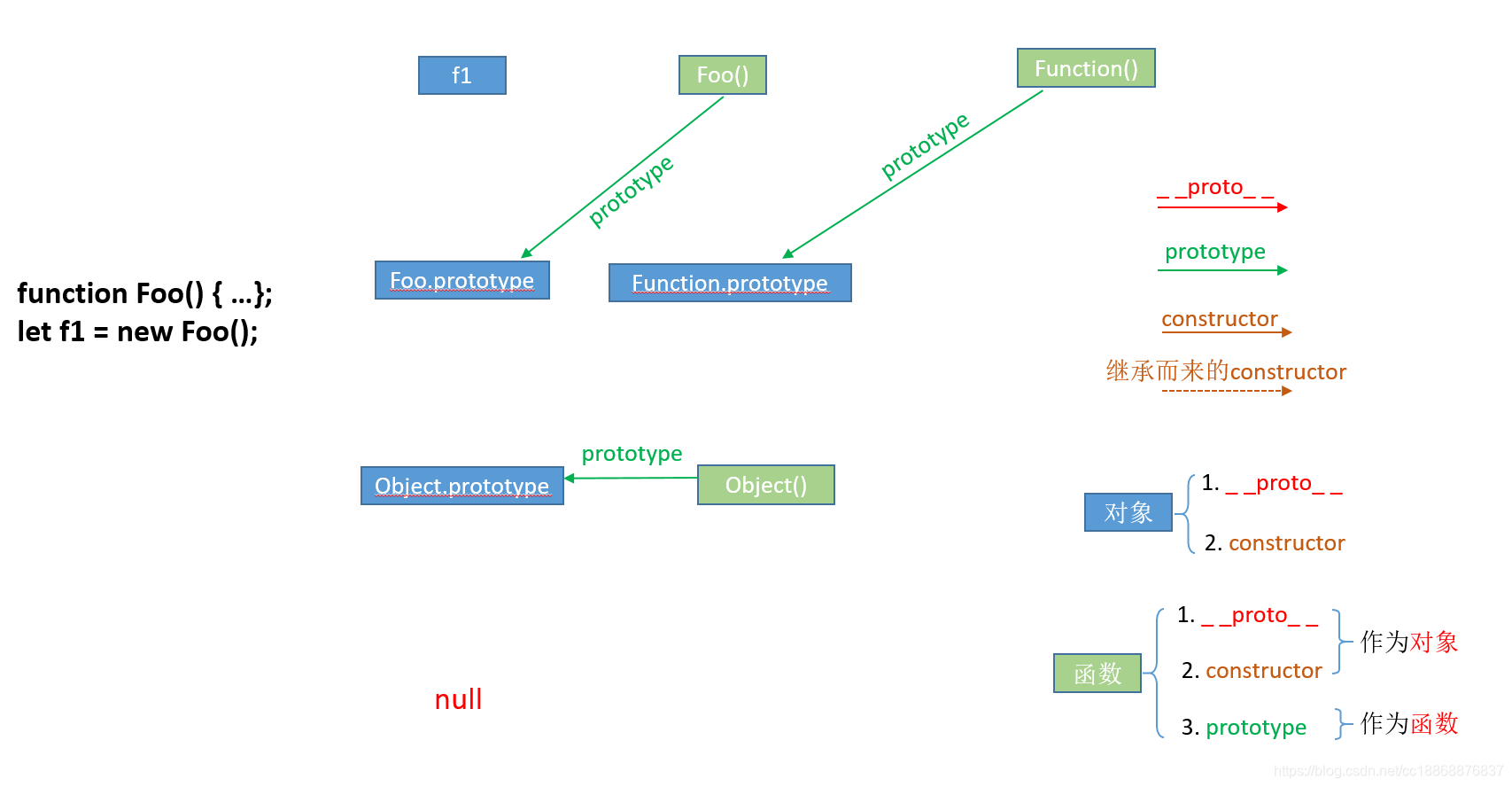
prototype属性也称为显式原型,prototype指向该函数的原型对象。 接下来我们将 prototype 属性从整体中抽离出来进行分析:

prototype属性是函数所独有的,它是从一个函数指向一个对象。它的含义是函数的原型对象,即该函数(所有函数都可以作为构造函数)所创建的实例的原型对象。
function Foo() {};
let f1 = new Foo();
console.log(f1.__proto__ === Foo.prototype);运行结果如下所示:

由此可知:f1.__proto__ === Foo.prototype,它们两个完全一样。
那prototype属性的作用又是什么呢?
它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。任何函数在创建的时候,其实会默认同时创建该函数的prototype对象。
4、constructor属性
constructor属性是每个对象都拥有的,它是从一个对象指向一个函数,含义就是指向该对象的构造函数。我们来看一下 constructor 属性:

每个对象都有构造函数(本身拥有或继承而来,继承而来的要结合__proto__属性查看会更清楚点,如下图所示),从上图中可以看出Function这个对象比较特殊,它的构造函数就是它自己(因为Function可以看成是一个函数,也可以是一个对象),所有函数和对象最终都是由Function构造函数得来,所以constructor属性的终点就是Function这个函数。

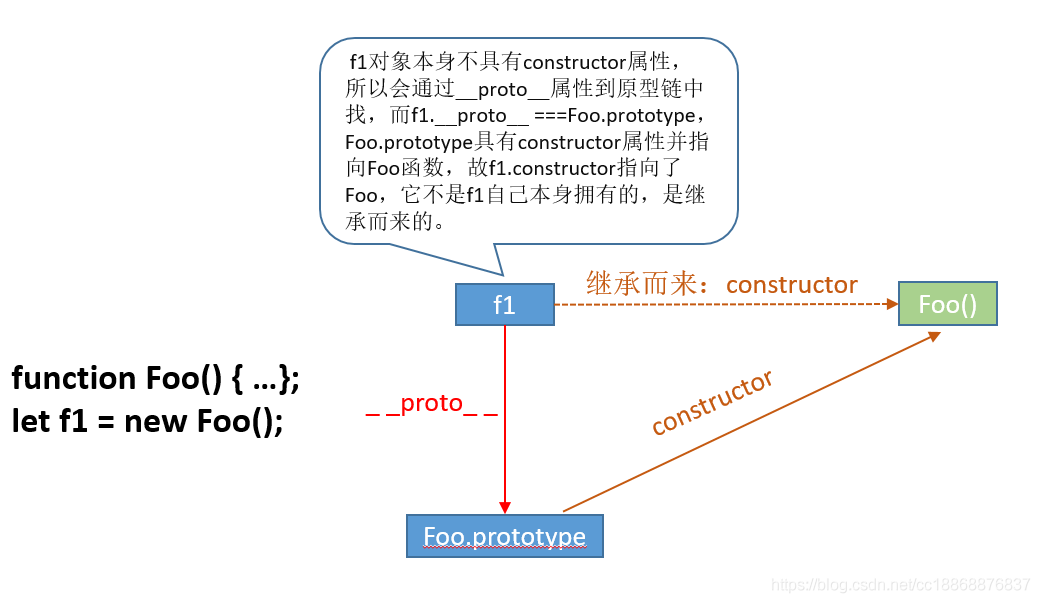
对于“每个对象都有构造函数”这句话这里的意思是每个对象都可以找到其对应的constructor,因为创建对象的前提是需要有constructor属性,而这个constructor可能是对象自己本身显式定义的或者通过__proto__在原型链中找到的。而单从constructor这个属性来讲,只有prototype对象才有。每个函数在创建的时候,JS会同时创建一个该函数对应的prototype对象,而函数创建的对象.__proto__ === 该函数.prototype,该函数.prototype.constructor===该函数本身,故通过函数创建的对象即使自己没有constructor属性,它也能通过__proto__找到对应的constructor,所以任何对象最终都可以找到其构造函数(null如果当成对象的话,将null除外)。如下:

5、总结
我们需要牢记两点:
①__proto__和constructor属性是每个对象均拥有的;
② prototype属性仅是函数所独有的,因为函数也是一种对象,所以函数也拥有__proto__和constructor属性。
一个对象的__proto__属性指向构造该对象的构造函数的原型对象。__proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。
prototype属性的作用就是让该函数所实例化的对象们都可以找到公用的属性和方法,即f1.__proto__ === Foo.prototype。
constructor属性的含义就是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
最后,感谢这三篇博文,本文中的部分内容参考自这几篇博文:
https://blog.csdn.net/cc18868876837/article/details/81211729
https://www.cnblogs.com/xiaohuochai/p/5721552.html
https://www.cnblogs.com/Narcotic/p/6899088.html
