参考地址:https://www.layui.com/demo/form.html
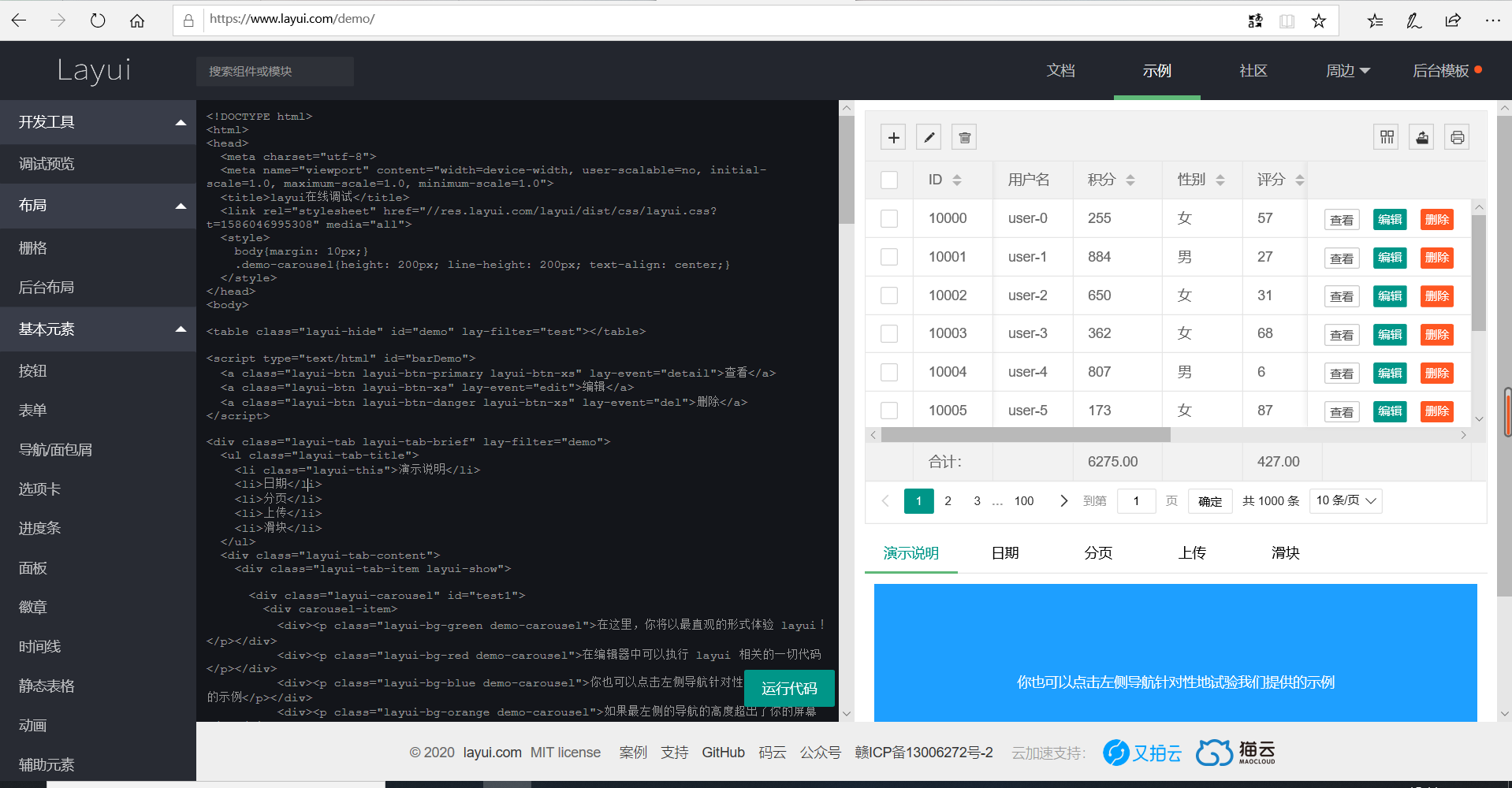
1,进入官网,点击示例,进入示例页面:

根据左侧擦点的标签查找需要 的内容。
2,这里点击表单菜单

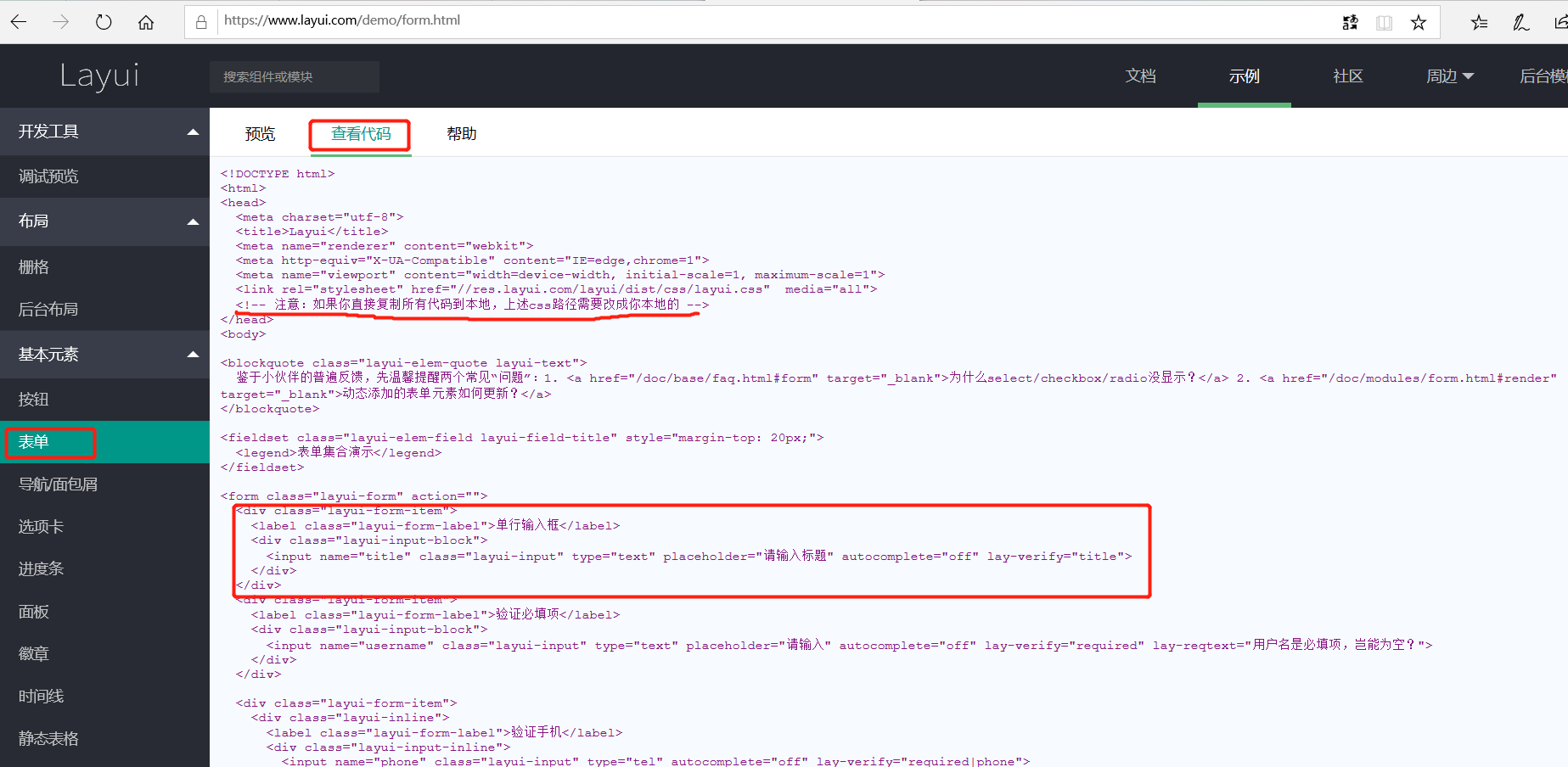
找到需要的元素,然后点击“查看代码”

然后可以查看具体的form元素html结构应该如何写;

如
1)单行输入框
<div class="layui-form-item"> <label class="layui-form-label">单行输入框</label> <div class="layui-input-block"> <input name="title" class="layui-input" type="text" placeholder="请输入标题" autocomplete="off" lay-verify="title"> </div> </div>
2)form表单
<form class="layui-form" action=""> </form>
3)验证必填项
<div class="layui-form-item"> <label class="layui-form-label">验证必填项</label> <div class="layui-input-block"> <input name="username" class="layui-input" type="text" placeholder="请输入" autocomplete="off" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?"> </div> </div>
注意:lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?"
4)一行多个元素及其验证
<div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">验证手机</label> <div class="layui-input-inline"> <input name="phone" class="layui-input" type="tel" autocomplete="off" lay-verify="required|phone"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">验证邮箱</label> <div class="layui-input-inline"> <input name="email" class="layui-input" type="text" autocomplete="off" lay-verify="email"> </div> </div> </div>
最好不要参考本文的html结构,因为layui可能会更新,请在官网demo中获取最新代码,以保证正确使用。