一、问题
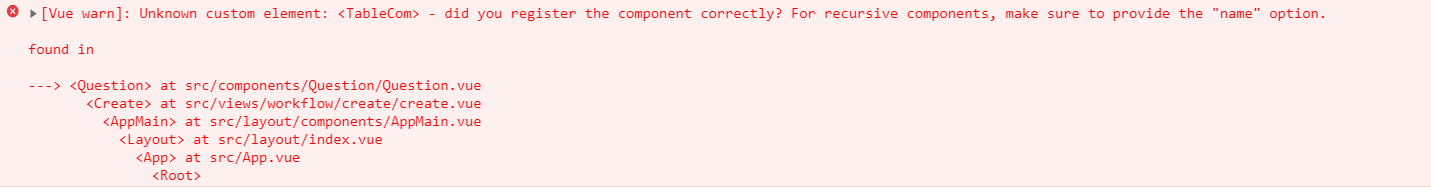
报错截图:

当我在一个组件当中调用另一个组件时突然报了这个错误,明明在外面使用的那么正常,怎么在组件当中调用就会报错了呢???
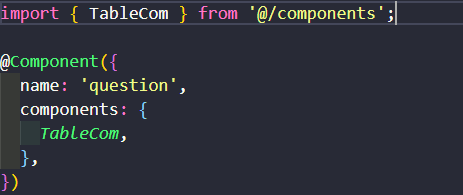
组件调用:

组件当中的调用和外面的vue页面调用并没仕么不一样,为仕么会注册失败呢???
当我在页面上打印获取到的TableCom,却打印出一个undefined。What???为仕么会获取不到呢?
二、解决
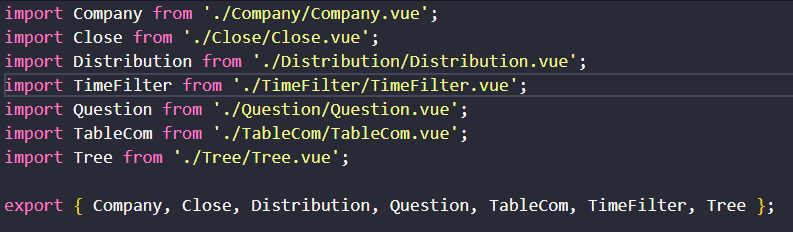
通过一番检查终于在导出组件的页面中找到了原因

原来是TableCom组件在Question组件的下面,所以才会导致获取不到TableCom。
注意:
1、如果一个组件当中引用另一个组件,那么被引用的组件一定要放在引用组件的前面,否则在注册时会因为先后顺序而导致注册失败
2、可以在组件当中直接引入另一个组件的vue页面