1 去掉 scoped
当 <style>标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组件中,所以在父组件中书写子组件的样式是无效果的。
2 混用本地和全局样式
<style>
/* 全局样式 */
</style>
<style scoped>
/* 本地样式 */
</style>
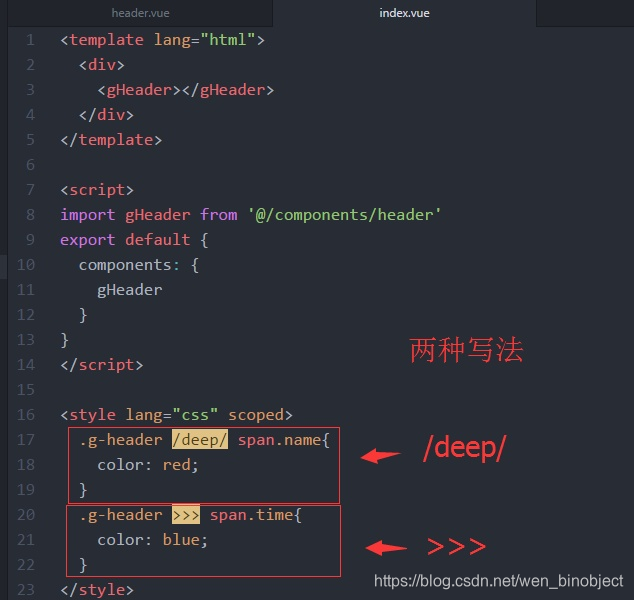
3 使用深度作用选择器 (https://vue-loader.vuejs.org/zh/guide/scoped-css.html#深度作用选择器)
第三种方式必须配置Vue Loader 才可以使用 这个插件是必须的
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用>>> 操作符

有些像 SASS 之类的预处理器无法正确解析>>>。这种情况下你可以用 /deep/操作符取而代之 —— 这是一个 >>> 的别名,同样可以正常工作。
