实现效果:
1.打开app的效果图:

2.输入vip号码后的效果图

1.让我们从零开始,现在AppStore搜索xcode并安装
2.打开xcode,点击"Creat a new Xcode project",点击"Single View App",点击"Next"
3.在Product Name输入LoginDemo,如下图(看不清,请右键点击,选择在新窗口中打开):

4.选择工程保存路径后,就成功创建项目了!
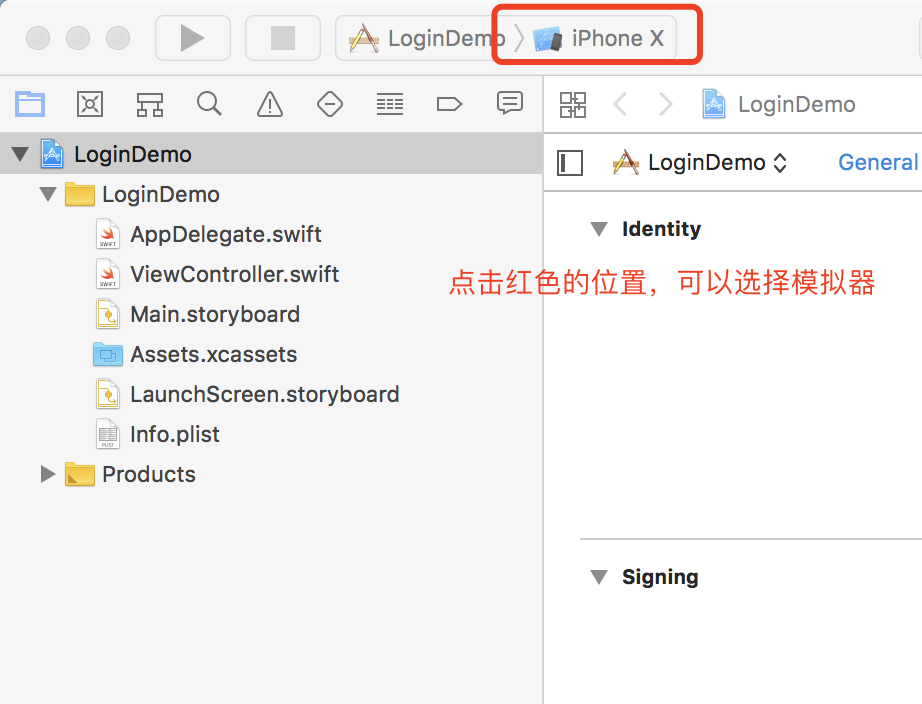
5.选择模拟器:

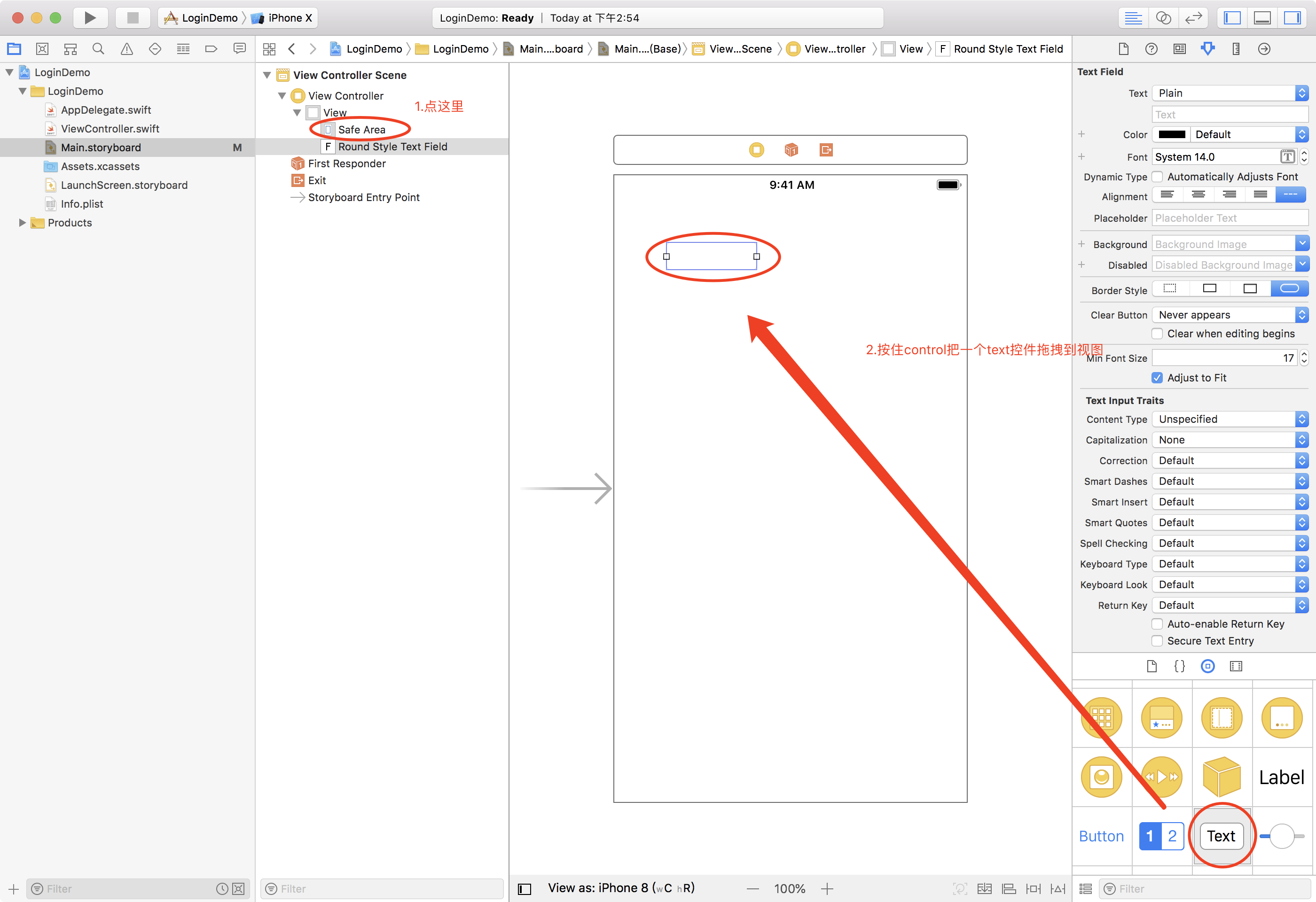
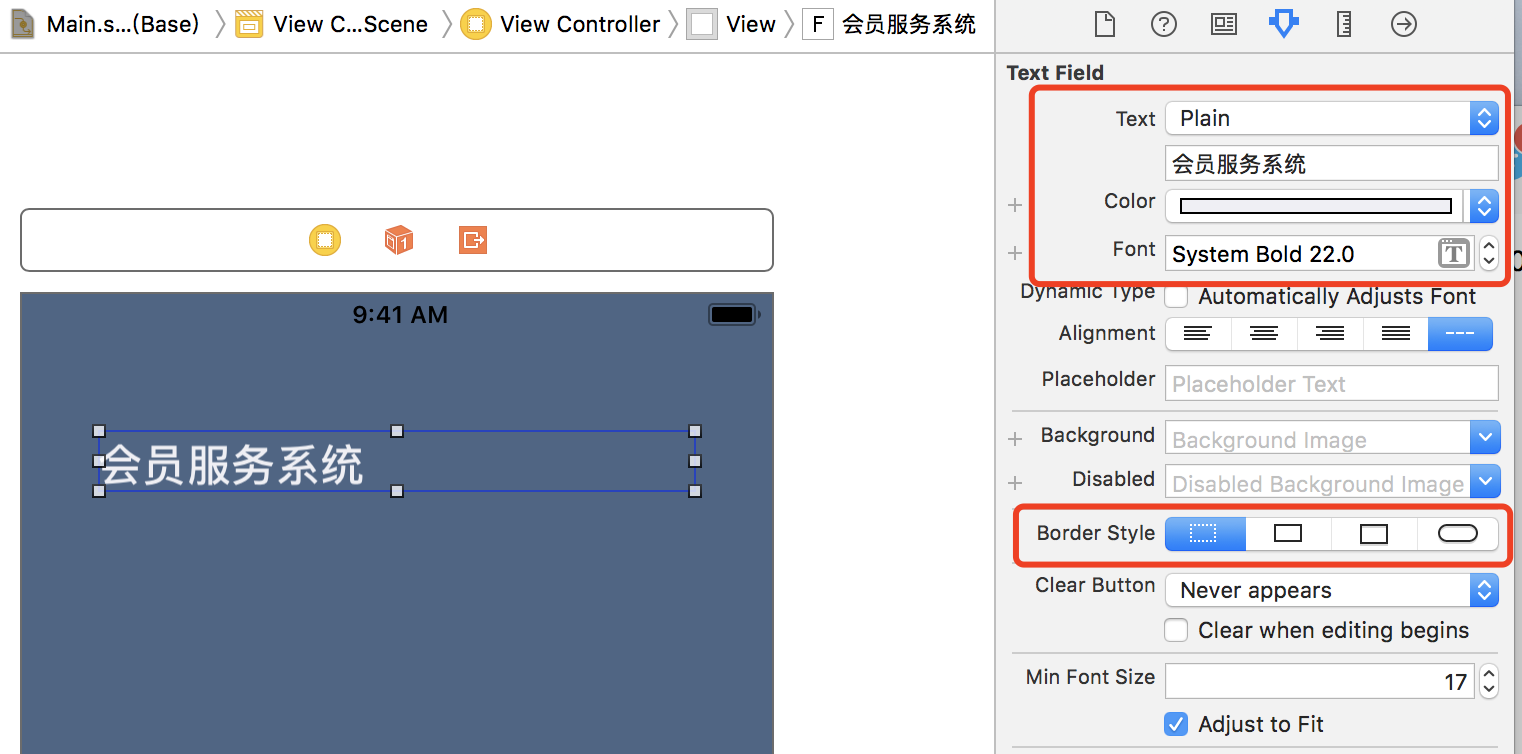
6.拽一个text控件到视图:

7.设置 文字内容 文字颜色 文字大小 边界样式(如下图) ,设置 主要视图的背景色(未做演示,点一下View设置background即可):

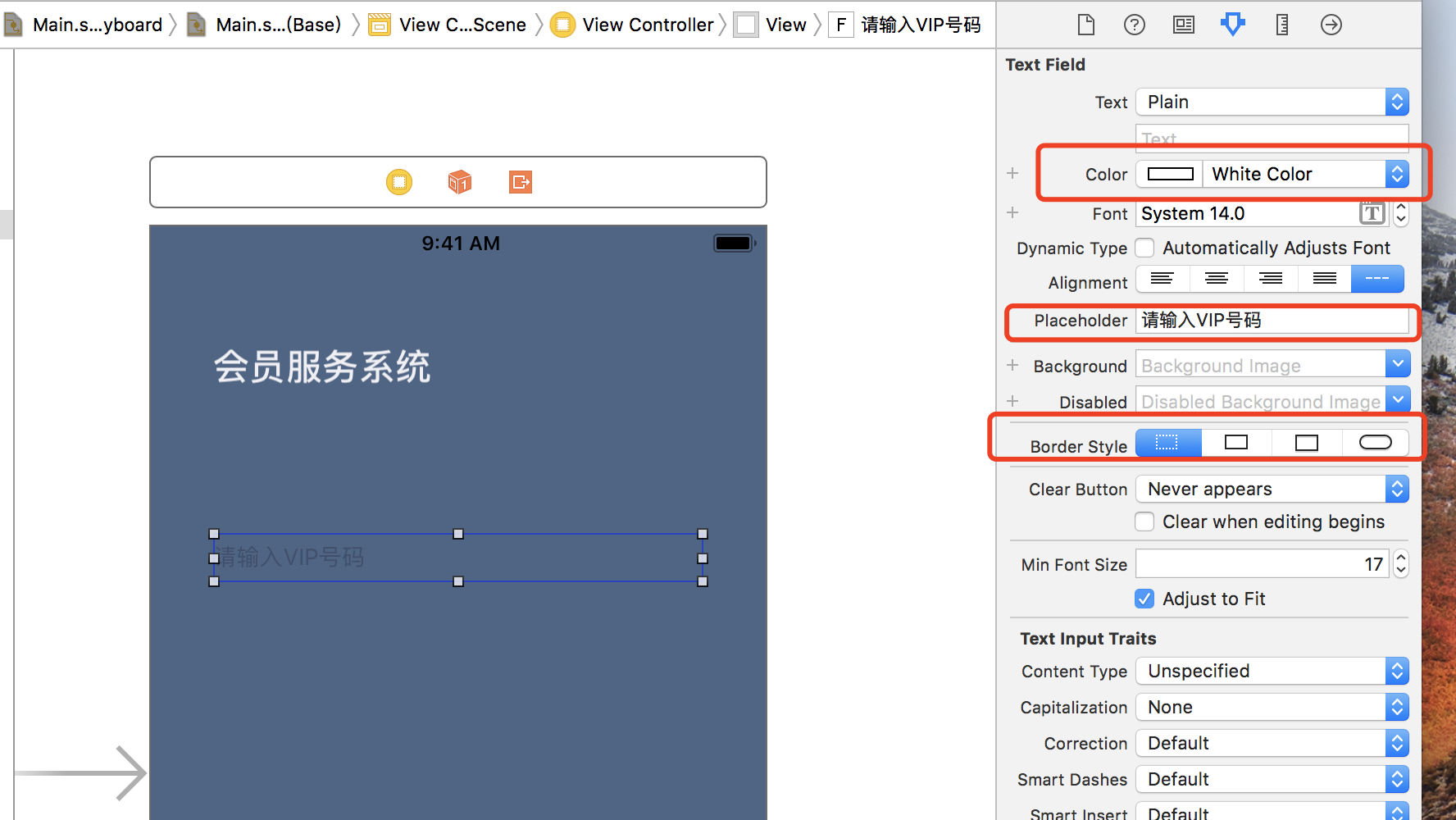
8.再拖拽一个text控件,我们来做输入框:

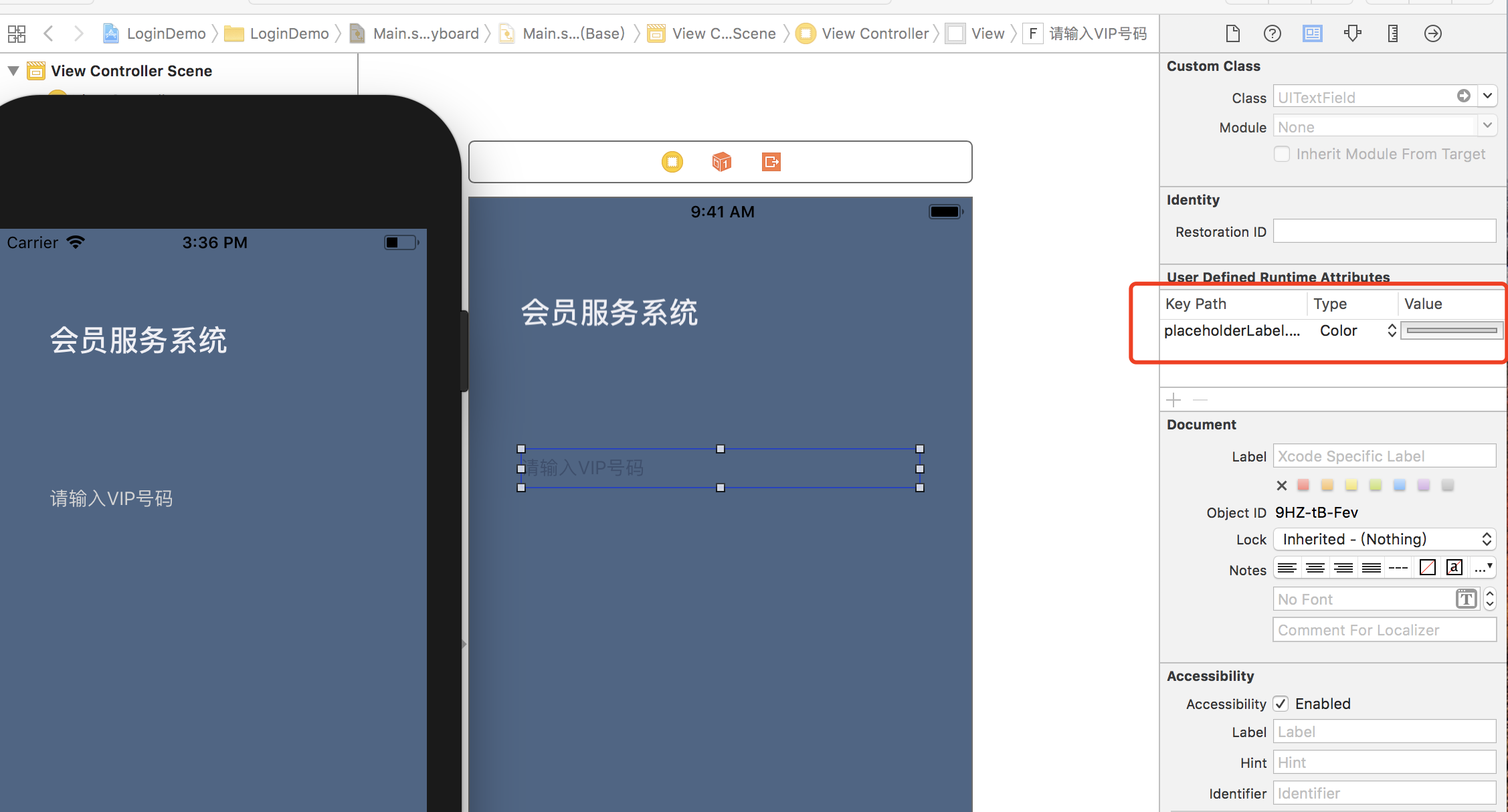
9.设置提示文字的颜色:添加一条属性,名字是"placeholderLabel.textColor",属性选择"color"

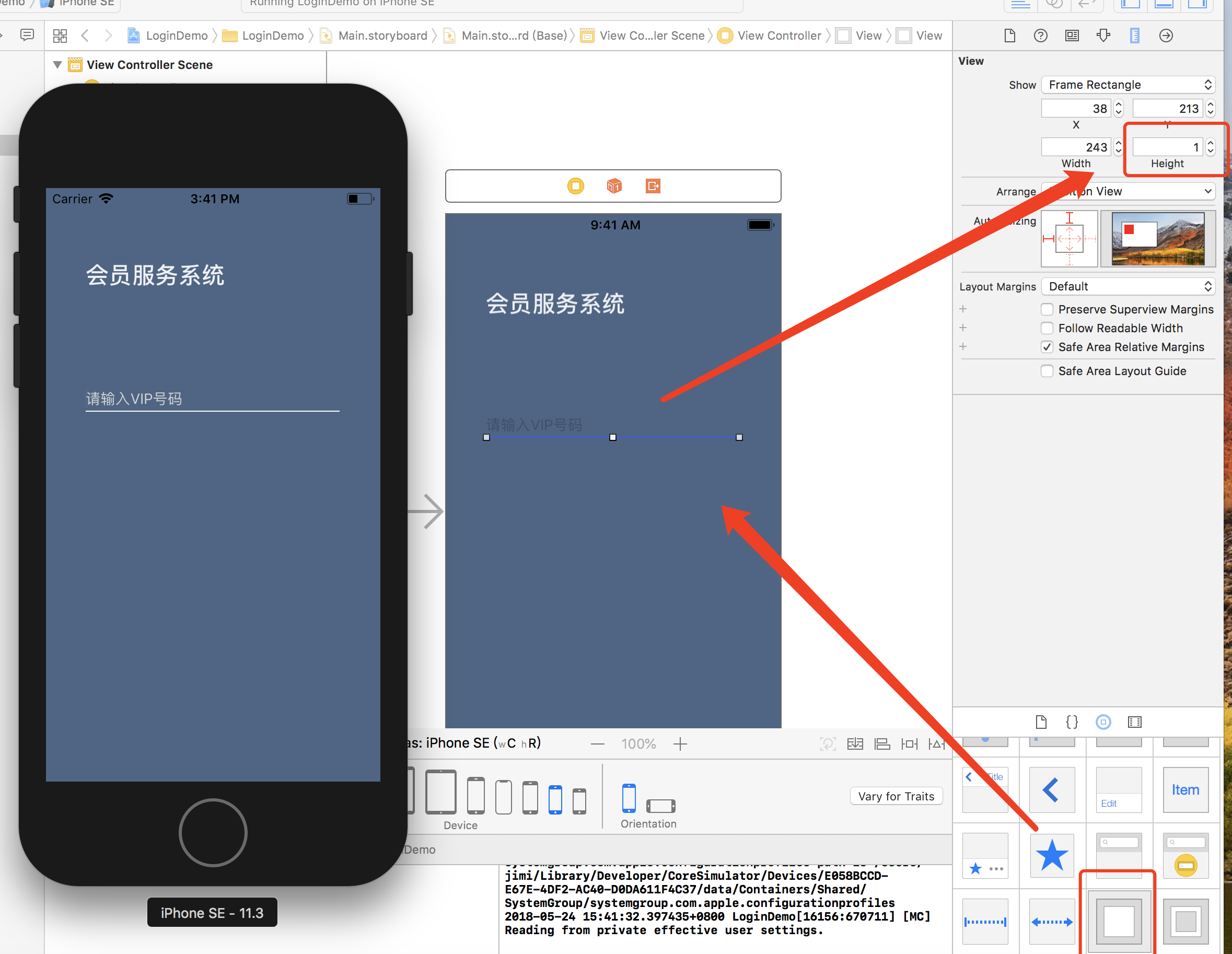
10.拖拽一个View控件,然后设置其高度为1,作为输入框底边:(输入框的样式有很多实现方式,我也是新手,没研究别的)

总结,第一篇iOS博客写完了,实现了一个标题,一个输入框的样式。
后面几篇,会介绍,登录按钮的样式,根据输入框是否有内容,改变登录按钮的背景颜色,以及实现网络请求~
网络请求会引入2个第三方框架,再引入第三方框前,将介绍第三方框架统一管理工具 CocoaPods 的安装和使用