一、安装cross-env
跨平台地设置及使用环境变量,解决使用NODE_ENV =production, 来设置环境变量时,大多数Windows命令提示将会阻塞(报错)的问题
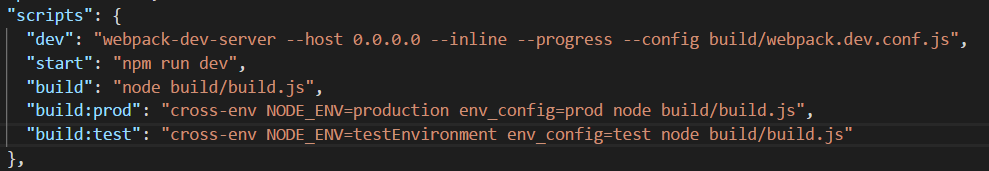
二、修改package.json

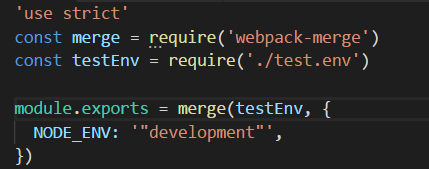
三、修改config中 dev.env.js,开发环境用的是测试接口,通过merge进行拷贝

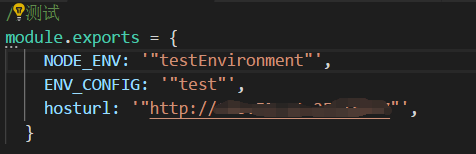
四、在config中新建test.env.js

五、修改prod.env.js

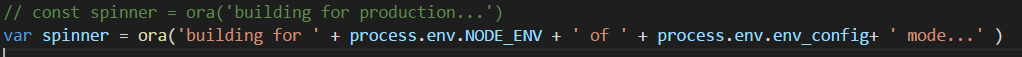
六、修改build文件夹下build.js文件中的spinner

七、修改build文件夹下webpack.prod.conf.js文件中的env
![]()