 

<import name="uppercase" src="../Common/ui/h-ui/text/c_text_uppercase"></import>
<template>
<div class="container">
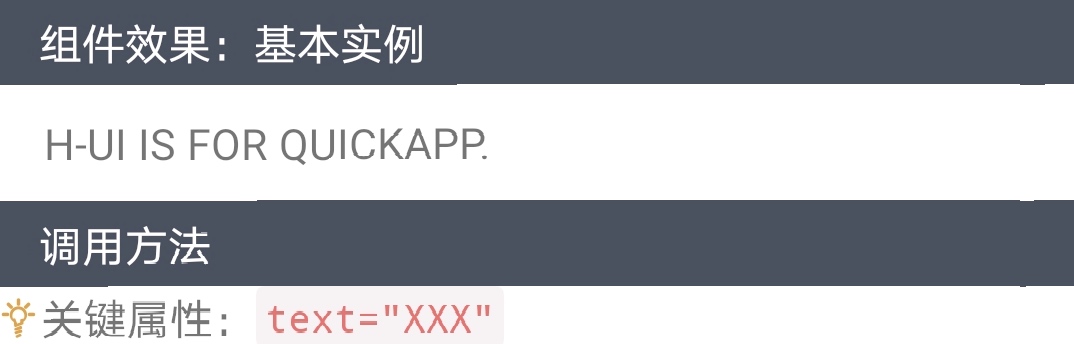
<uppercase text="H-UI is for QuickApp."></uppercase>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="uppercase" src="../Common/ui/h-ui/text/c_text_uppercase"></import>
<template>
<div class="container">
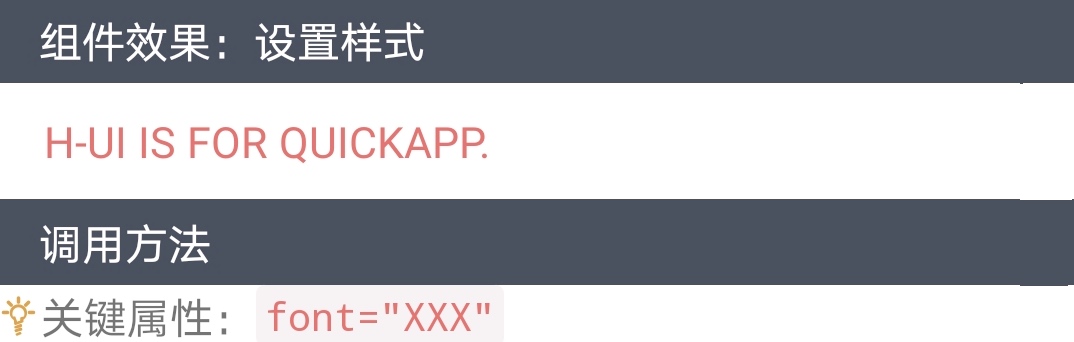
<uppercase text="H-UI is for QuickApp." font="danger"></uppercase>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
