
第一种是通过build,有点长。另外一个是通过webpack配置文件,这两个没有太大的区别,干的都是同一件事情,只是用了不同的方法。
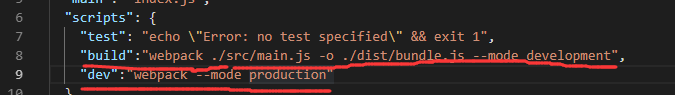
如果用第一种方法,在build中,需要写配置节,

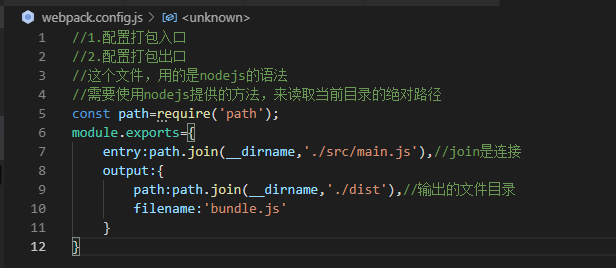
如果用第二种方法,需要新建一个webpack.json.js文件,在里面配置入口出口

webpack打包的执行过程:
webpack在打包的时候,首先就要看看我们给没给参数,我们打包的时候要么执行的是第一种模式,参数补全的,要么就是第二种模式,参数没有补全的。它先看我们有没有补全这些参数(有没有给入口,有没有给出口,有没有给-o...),如果有就按照我们写的这些东西去打包。如果没有它就去找一个叫做webpack.config.js的这样一个配置文件。
--mode development和--mode production的区别:
--mode production是生产模式,会把打包好后的代码进行压缩,可阅读性不好,但是代码体积小。
--mode development是开发模式,不会压缩代码,可阅读性好,但是代码体积大。