1.元素节点.innerHTML
从对象的开始标签到结束标签的全部内容,不包括本身html标签
举例:获取button标签之间的内容
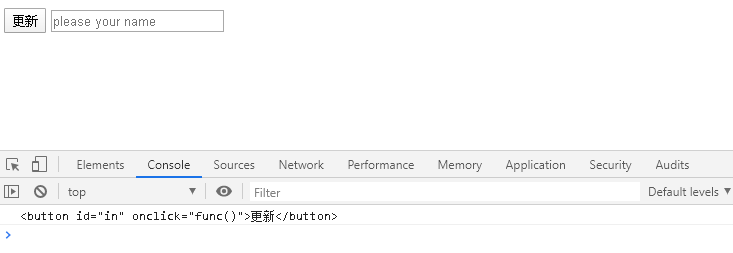
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button id="in" onclick="func()">更新</button> <input type="text" name="Text" placeholder="please your name" my='abner'> <script type="text/javascript"> var js = document.getElementById('in') console.log(js.innerHTML) </script> </body> </html>
输出:

2.元素节点.outerHTML
除了包含innerHTML的全部内容以外,还包含对象标签本身
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button id="in" onclick="func()">更新</button> <input type="text" name="Text" placeholder="please your name" my='abner'> <script type="text/javascript"> var js = document.getElementById('in') console.log(js.outerHTML) </script> </body> </html>
输出:

3.元素节点.innerText
从对象的开始标签到结束标签的全部文本内容
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button id="in" onclick="func()">更新</button> <input type="text" name="Text" placeholder="please your name" my='abner'> <script type="text/javascript"> var js = document.getElementById('in') console.log(js.innerText) </script> </body> </html>
输出:

4.修改
文本节点重新赋值
元素节点.innerHTML = '新值'
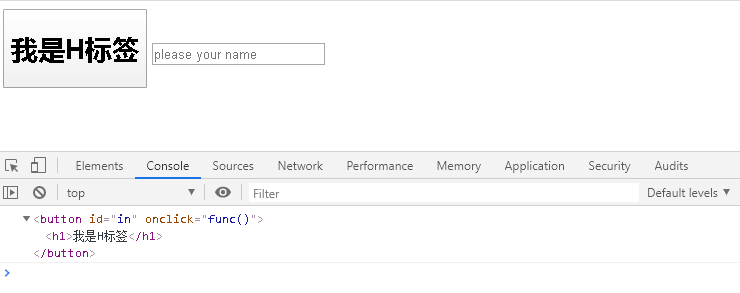
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button id="in" onclick="func()">更新</button> <input type="text" name="Text" placeholder="please your name" my='abner'> <script type="text/javascript"> var js = document.getElementById('in') js.innerHTML='<H1>我是H标签</H1>' console.log(js) </script> </body> </html>
输出: