- 类
- 原型
- 原型链
比如:
window对象
string对象
substring / indexof
number对象
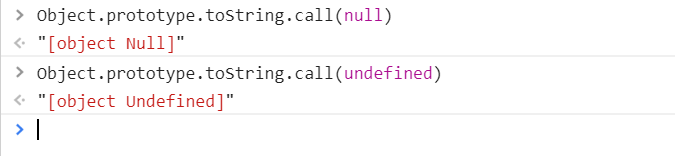
tostring
function对象
call / bind
array对象
concat / join

- array number 可以通过 prototype 找到自己的原型链
- string 通过 typeof 找到自己的原型链
- 数组通过 constructor 找到自己的原型链

所有的类都继承于 object ,而 object 有靠着window 活着。
再比如
你给object 添加一个 a 属性,那么string,数组等等 一切继承于object的对象,便都会多出来这个属性。

或者 还可以 采用 下图的方式:

在补充两个

再再再比如,代码如下:
<script type="text/javascript">
function show(){
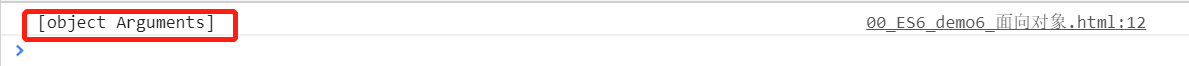
console.log(Object.prototype.toString.call(arguments));
}
show();
</script>运行结果如下

这篇真不好意思,写的太乱了,就这样,还想插句别的话。
内心不够笃定的人,便总会觉得这个世界也不够稳定。
他总以为是世界在动荡,其实是他的内心不够安定。
不同对象互相借用method
// 本来的,字符串的小区别
var str = "str===stringToArray";
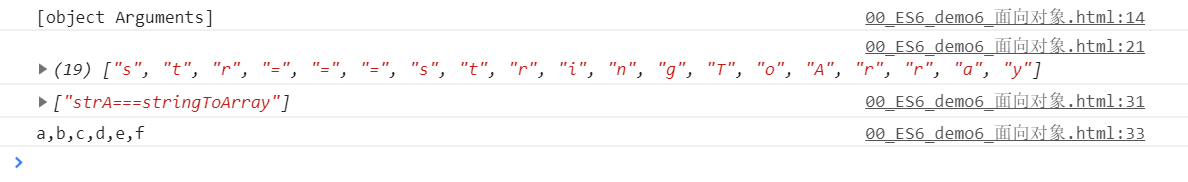
console.log(str.split(''));
var strA = ["strA===stringToArray"];
// 这样不行,这样会报错
// 00_ES6_demo6_面向对象.html:24 Uncaught TypeError: strA.split is not a function
// 数组不提供这个方法。
// console.log(strA.split(''));
// 怎么办 ? =》
// 因为数组自己没有split这个方法
// 所以数组就找字符串去借用这个函数(用call的方式)
console.log(String.prototype.split.call(strA));
// 字符串也找数组去借个函数(用bind的方式)
console.log(Array.prototype.join.bind('abcdef')());运行结果

json对象借用string类型的示例:
var json = {a:20,b:30,length:2};
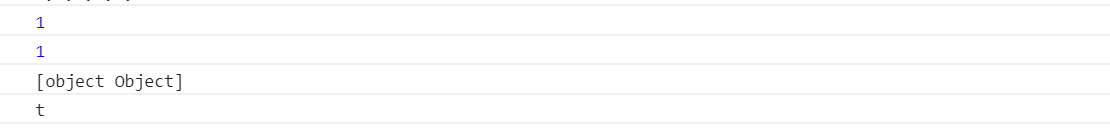
console.log(String.prototype.indexOf.call(json.a,0));
// 如果是json的话,那么就相当于 json.toStirng()
// 所以输出来的是 [object Object]
// 所以用的字符串的方法,处理的也都是 [object Object]
// 相当于'[object Object]'.indexOf('o');
console.log(String.prototype.indexOf.call(json,'o'));
// 相当于'[object Object]'.substring(0);
console.log(String.prototype.substring.call(json,0));
// 相当于'[object Object]'.substring(6,7);
// from 6 to 7
console.log(String.prototype.substring.call(json,6,7));运行结果

总结

// 原型链
// 下面的那个a 呀 b 呀好像就是show的原型链,他是个链
function show(){
console.log(1);
}
var a = show;
console.log("console.log(a);");
console.log(a);
console.log("console.log(a.prototype);");
console.log(a.prototype);
console.log("new a();");
new a();
// 给show追加一个 属性
show.prototype.addprop = function (){
console.log("show.prototype.addprop");
}
// 调用
console.log("var b = new show();");
var b = new show();
b.addprop();运行结果:

constructor() 是class 被new 对象的时候 ,最先执行的函数。

举个例子:
