本地存储
1、数据存储在用户浏览器中的
2、设置、读取方便、甚至刷新都不会丢失数据
3、容量比较大,sessionStorange约5M,localstorage约20M
4、只能存储字符串,可以将对象JSON.stringify()编码后存储
sessionStorage
1、生命周期是关闭浏览器窗口
2、在同一个窗口下数据共享
3、以键值对形式存储数据
存储数据
sessionStorage.setItem('key', value)
获取数据
sessionStorage.getItem('key')
删除数据
sessionStorage.removeItem('key')
清空所有数据
sessionStorage.clear()
<input type="text"> <button class="set">存储数据</button> <button class="get">获取数据</button> <button class="remove">删除数据</button> <button class="del">清空所有数据</button>
var ipt = document.querySelector('input') var set = document.querySelector('.set') var get = document.querySelector('.get') var remove = document.querySelector('.remove') var del = document.querySelector('.del') set.addEventListener('click', function () { var val = ipt.value; sessionStorage.setItem('uname', val) sessionStorage.setItem('pwd', val) }) get.addEventListener('click', function () { console.log(sessionStorage.getItem('uname')); }) remove.addEventListener('click', function () { sessionStorage.removeItem('uname') }) del.addEventListener('click', function () { sessionStorage.clear() })
localstorage
1、生命周期是一直存在的,除非是手动删除,否则关闭页面也存在
2、可以多窗口共享(同一浏览器)
3、以键值对形式存储使用
存储数据
localStorage.setItem('key', value)
获取数据
localStorage.getItem('key')
删除数据
localStorage.removeItem('key')
清空所有数据
localStorage.clear()
var ipt = document.querySelector('input') var set = document.querySelector('.set') var get = document.querySelector('.get') var remove = document.querySelector('.remove') var del = document.querySelector('.del') set.addEventListener('click', function () { var val = ipt.value; localStorage.setItem('username', val) localStorage.setItem('pwd', val) }) get.addEventListener('click', function () { console.log(localStorage.getItem('username')); }) remove.addEventListener('click', function () { localStorage.removeItem('username') }) del.addEventListener('click', function () { localStorage.clear() })
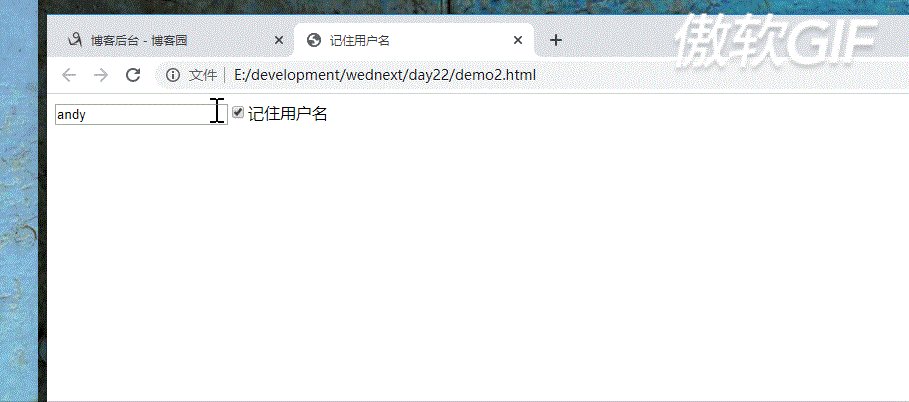
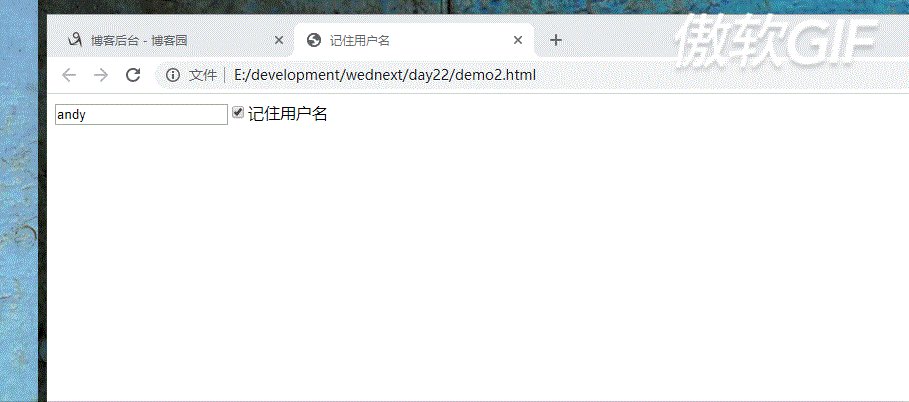
记住用户名案例
<input type="text" id="username"><input type="checkbox" id="remember">记住用户名
1 var username = document.querySelector('#username') 2 var remember = document.querySelector('#remember') 3 if (localStorage.getItem('username')) { 4 username.value = localStorage.getItem('username') 5 remember.checked = true; 6 } 7 remember.addEventListener('click', function () { 8 if (this.checked) { 9 localStorage.setItem('username', username.value) 10 } else { 11 localStorage.removeItem('username') 12 } 13 })