Vue CLI 官方网址链接:https://cli.vuejs.org/zh/guide/installation.html

由于Vue CLI需要Node.js 8.9以上版本,因此先安装Node.js
一、node.js的安装以及环境变量的配置
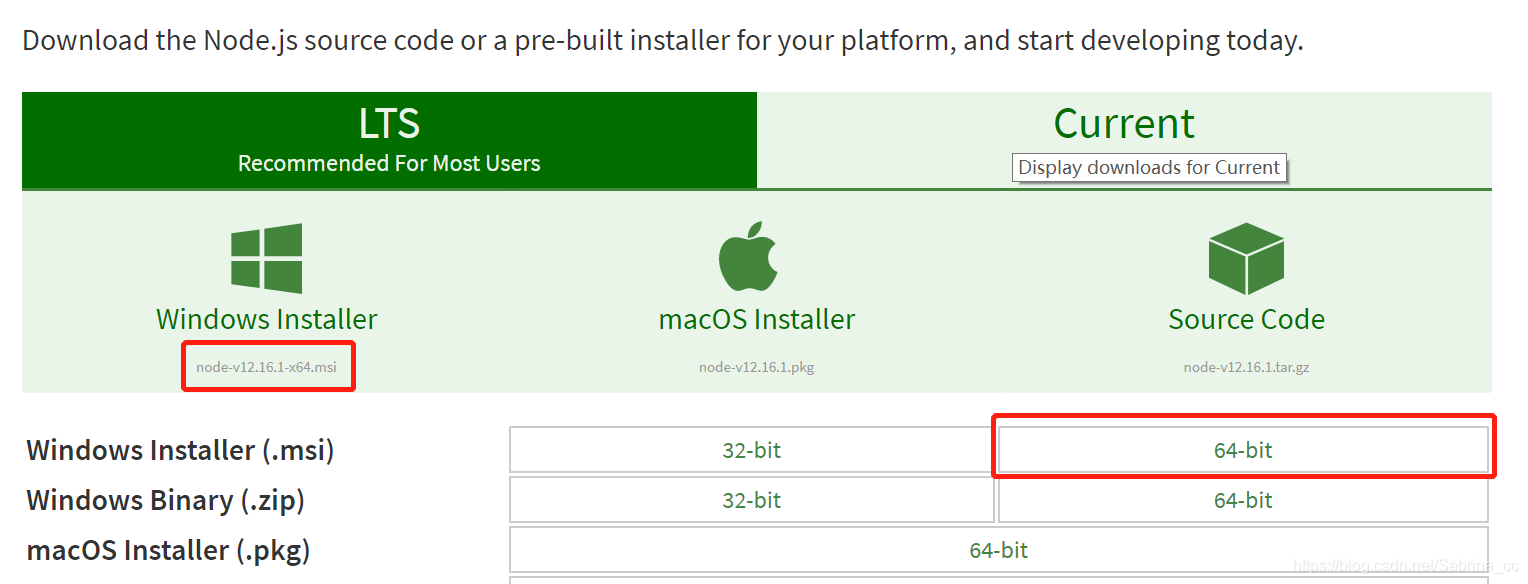
1.官网下载安装包,链接:https://nodejs.org/en/download/

此处为 node-v12.16.1 - x64.msi选择Windows 64-bit 下载安装
2.node.js的安装
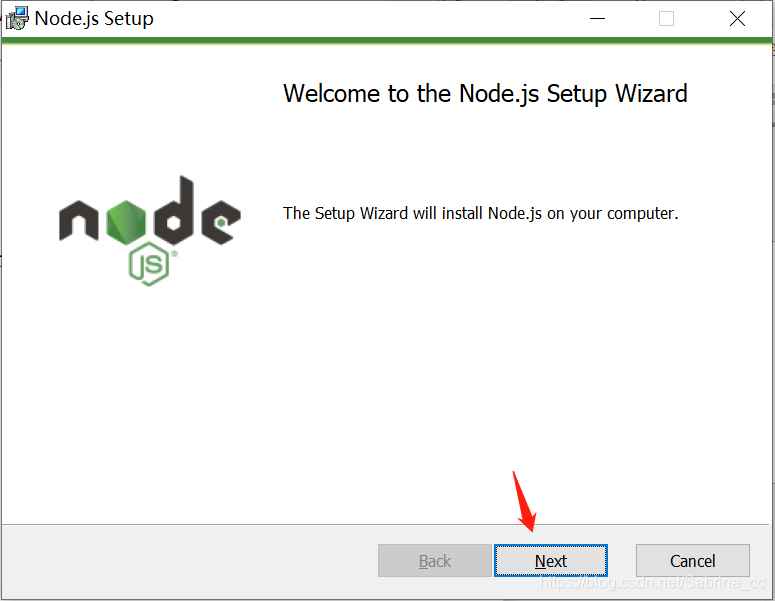
(1)点击下载的exe文件进入安装页面,选择next

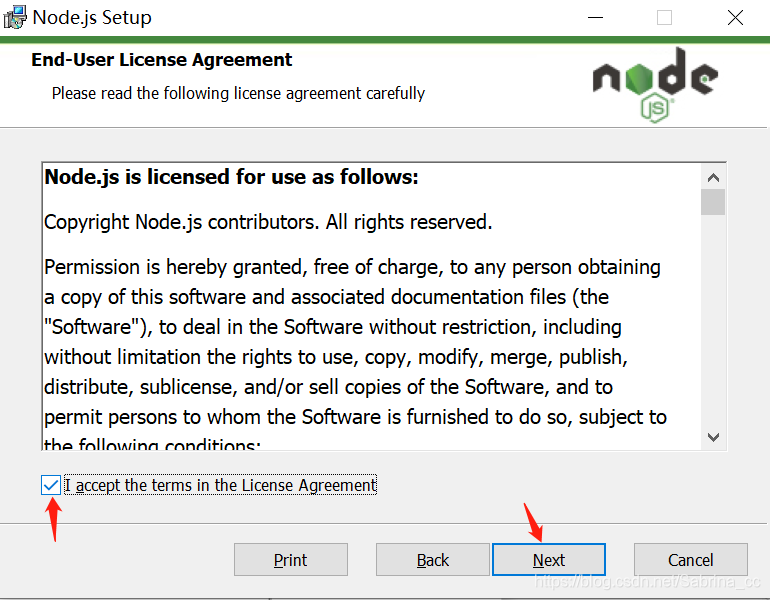
(2)勾选接受协议选项,点击 next

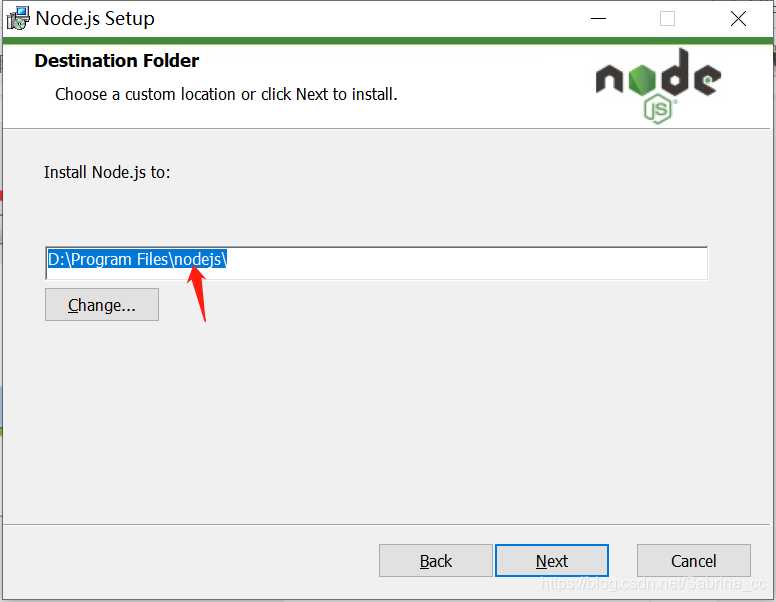
(3)Node.js默认安装目录为 "C:\Program Files\nodejs\" , 可以修改目录,并点击 next

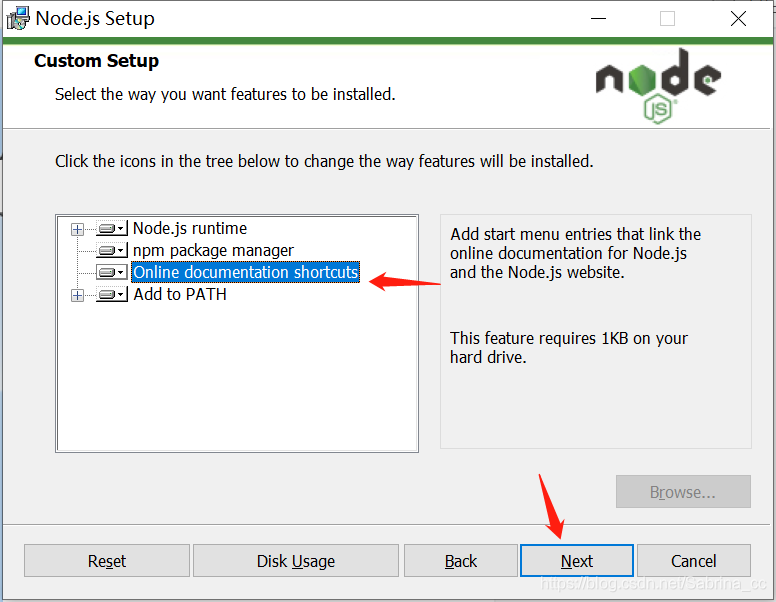
(4)选择安装模式 , 然后点击下一步 next

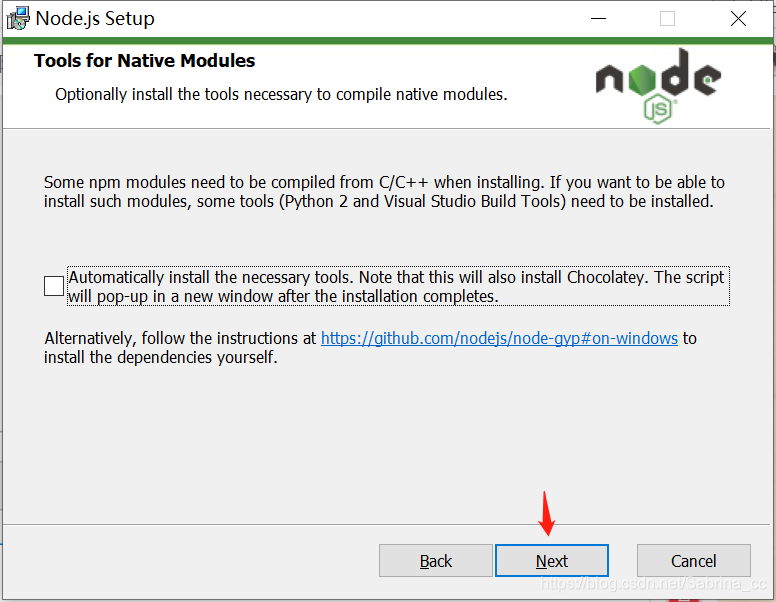
(5)默认选择next

(6)最后选择install,等待完成安装


至此,已经完成了node.js的安装
(7)打开命令行(cmd)输入node -v 和npm -v 查看版本
可以看到node的版本为12.16.1 npm的版本为6.13.4

3.环境变量的配置
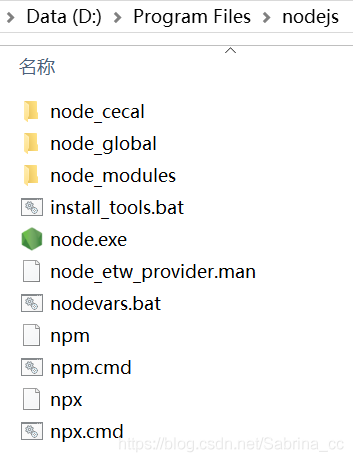
(1)在目录nodejs文件夹下创建两个文件夹node_global和 node_cache,用来放安装过程的缓存文件以及最终的模块配置位置

(2)在cmd中输入如下命令:(注意修改为自己nodejs的目录)
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"(3)设置环境变量
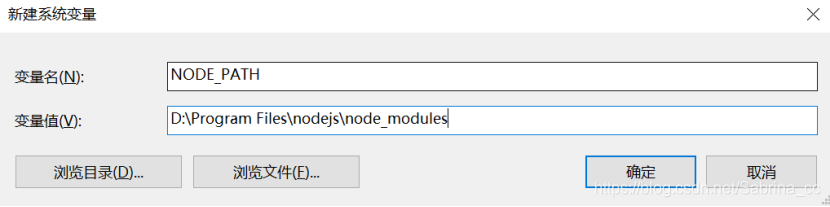
右键我的电脑-->属性-->高级系统设置-->环境变量 ,新建系统变量,变量名设为NODE_PATH,变量值为node_modules路径

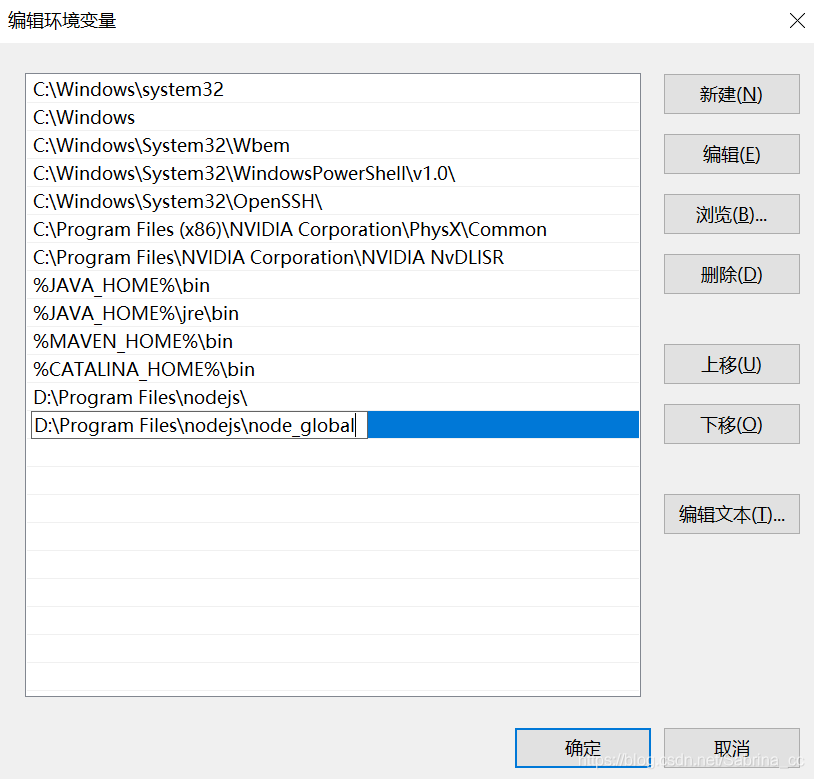
并且在Path里面新增node_global的目录,如图

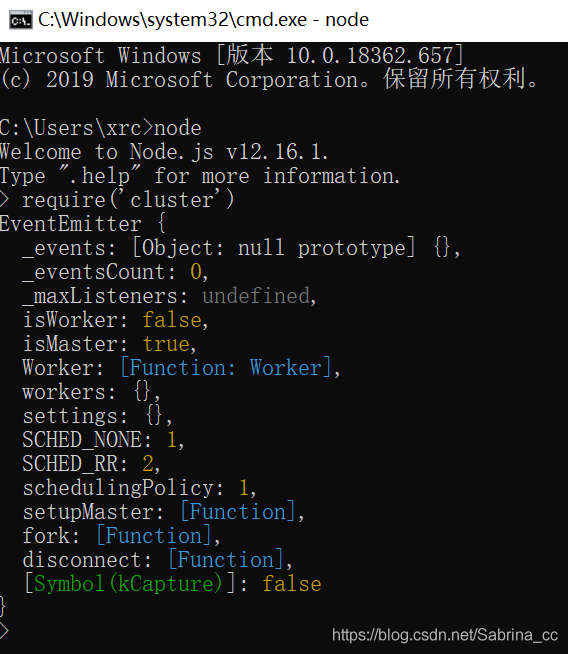
修改完成之后,在命令行输入node回车,再输入require(‘cluster’)出现下图即完成配置

参考链接:https://blog.csdn.net/qq_43285335/article/details/90696126
