前言:
这个功能其实我才刚接触。不熟...在这个给大家提供的都是经过本人验证之后的一些案例。可以在项目中跑的。
最近项目嵌入混合开发,都是使用WebView来跳转,页面展示。有用到这个图片上传的功能。
原本是一脸懵的,查了很多资料看一些大神都写的很多代码很复杂(原谅我是小白)
正文:
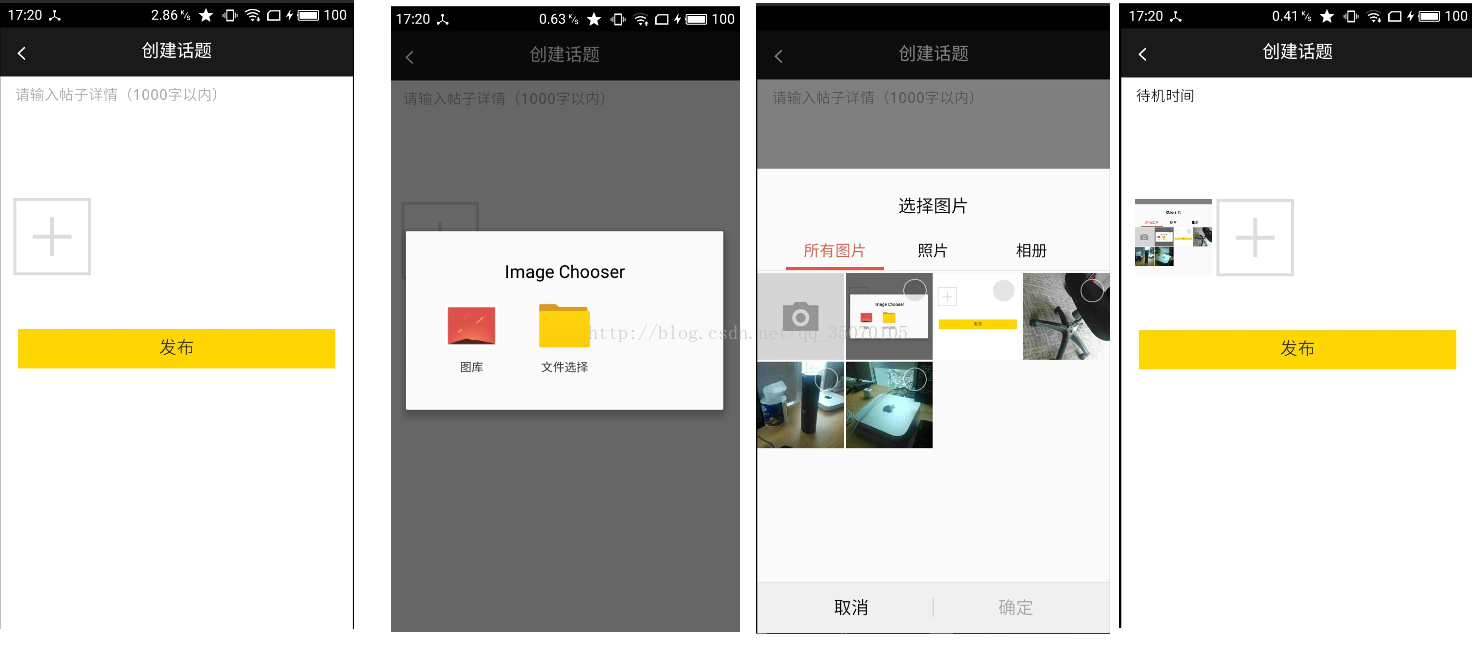
先看一下效果先:
代码:
我这里代码都是写在Fragment里面的 直接看 initWeb()方法就好了
/**
* Created by WL-鬼 on 2017/7/10.
*/
public class WebFragment extends BaseFragment {
private String webUrl = APIConstants.WEB_ROOT + "index.php";
private static volatile WebFragment webFragment;
@BindView(R.id.h5WebView)
WebView h5WebView;
@BindView(R.id.tribal_web_progressbar)
ProgressBar webProgressBar;
public ValueCallback<Uri[]> mUploadMessageForAndroid5;
public ValueCallback<Uri> mUploadMessage;
public final static int FILE_CHOOSER_RESULT_CODE_FOR_ANDROID_5 = 2;
private final static int FILE_CHOOSER_RESULT_CODE = 1;// 表单的结果回调
private Uri imageUri;
@Override
public int getLayoutRes() {
return R.layout.fragment_web;
}
@Override
public void init(Bundle savedInstanceState) {
initWeb();
}
@Override
public void initEvent() {
}
// 初始化webview
@SuppressLint("SetJavaScriptEnabled")
private void initWeb() {
WebSettings mWebSettings = h5WebView.getSettings();
mWebSettings.setJavaScriptEnabled(true); //允许加载javaScript
mWebSettings.setSupportZoom(true); //是否允许缩放
mWebSettings.setUseWideViewPort(true); //设置加载进来的页面自适应手机屏幕
mWebSettings.setLoadWithOverviewMode(true);
mWebSettings.setCacheMode(WebSettings.LOAD_DEFAULT);
mWebSettings.setRenderPriority(WebSettings.RenderPriority.HIGH);
h5WebView.canGoBack();
h5WebView.loadUrl(webUrl);
//H5加载链接监听
h5WebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Intent intent = null;
//根据拦截的url来判断是否拦截跳转
if (url.contains("test")) {
intent = new Intent(getContext(), Test.class);
} else if (url.contains("returnBackController")) {
...
}else if (url.contains("....")) {
h5WebView.loadUrl("javascript:reload()");
}else {
h5WebView.loadUrl(webUrl);
}
if (intent != null){
startActivity(intent);
}
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
}
});
//H5界面加载进度监听
h5WebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (webProgressBar != null){
if (newProgress > 95){
webProgressBar.setVisibility(View.GONE);
}else if (newProgress < 95 && webProgressBar.getVisibility() == View.GONE){
webProgressBar.setVisibility(View.VISIBLE);
}
webProgressBar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
// For Android < 5.0
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
openFileChooserImpl(uploadMsg);
}
// For Android => 5.0
public boolean onShowFileChooser (WebView webView, ValueCallback<Uri[]> uploadMsg,
WebChromeClient.FileChooserParams fileChooserParams) {
onenFileChooseImpleForAndroid(uploadMsg);
return true;
}
});
/**
* 监听手机返回按键,点击返回H5就返回上一级
*/
h5WebView.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && h5WebView.canGoBack()) {
h5WebView.goBack();
return true;
}
return false;
}
});
}
/**
* android 5.0 以下开启图片选择(原生)
*
* 可以自己改图片选择框架。
*/
private void openFileChooserImpl(ValueCallback<Uri> uploadMsg) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
startActivityForResult(Intent.createChooser(i, "File Chooser"), FILE_CHOOSER_RESULT_CODE);
}
/**
* android 5.0(含) 以上开启图片选择(原生)
*
* 可以自己改图片选择框架。
*/
private void onenFileChooseImpleForAndroid(ValueCallback<Uri[]> filePathCallback) {
mUploadMessageForAndroid5 = filePathCallback;
Intent contentSelectionIntent = new Intent(Intent.ACTION_GET_CONTENT);
contentSelectionIntent.addCategory(Intent.CATEGORY_OPENABLE);
contentSelectionIntent.setType("image/*");
Intent chooserIntent = new Intent(Intent.ACTION_CHOOSER);
chooserIntent.putExtra(Intent.EXTRA_INTENT, contentSelectionIntent);
chooserIntent.putExtra(Intent.EXTRA_TITLE, "Image Chooser");
startActivityForResult(chooserIntent, FILE_CHOOSER_RESULT_CODE_FOR_ANDROID_5);
}
@Override
public void onActivityResult(int requestCode, int resultCode,Intent intent) {
Uri result = (intent == null || resultCode != Activity.RESULT_OK) ? null: intent.getData();
switch (requestCode){
case FILE_CHOOSER_RESULT_CODE: //android 5.0以下 选择图片回调
if (null == mUploadMessage)
return;
mUploadMessage.onReceiveValue(result);
mUploadMessage = null;
break;
case FILE_CHOOSER_RESULT_CODE_FOR_ANDROID_5: //android 5.0(含) 以上 选择图片回调
if (null == mUploadMessageForAndroid5)
return;
if (result != null) {
mUploadMessageForAndroid5.onReceiveValue(new Uri[]{result});
} else {
mUploadMessageForAndroid5.onReceiveValue(new Uri[]{});
}
mUploadMessageForAndroid5 = null;
break;
}
}
}
这就是所需的权限,记得在AndroidManifest.xml中进行配置. (这里不知道有没有遗漏)
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.CAMERA"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-feature android:name="android.hardware.camera" /> <!-- 使用照相机权限 --> <uses-feature android:name="android.hardware.camera.autofocus" /> <!-- 自动聚焦权限 --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
当然这里面是有些缺陷的,例如没有运行时权限、适配Android6.0 - 7.0 。 Android 7.0 开始资源共享问题。
这边文章还有很大的优化、修改的地方的。
(因为国产手机中,一些厂商都是自家深度定制的Android 系统。
所以一些运行时权限是和Google发布的Android 运行时权限是存在一些出入的,在这方面的适配会有些复杂)