前言
2.通告APP的进度
如果你还未曾看过我之前两篇关于通告APP的,建议你点击上方链接哦~~
正文
接下来,继续来说明一下通告APP的进度
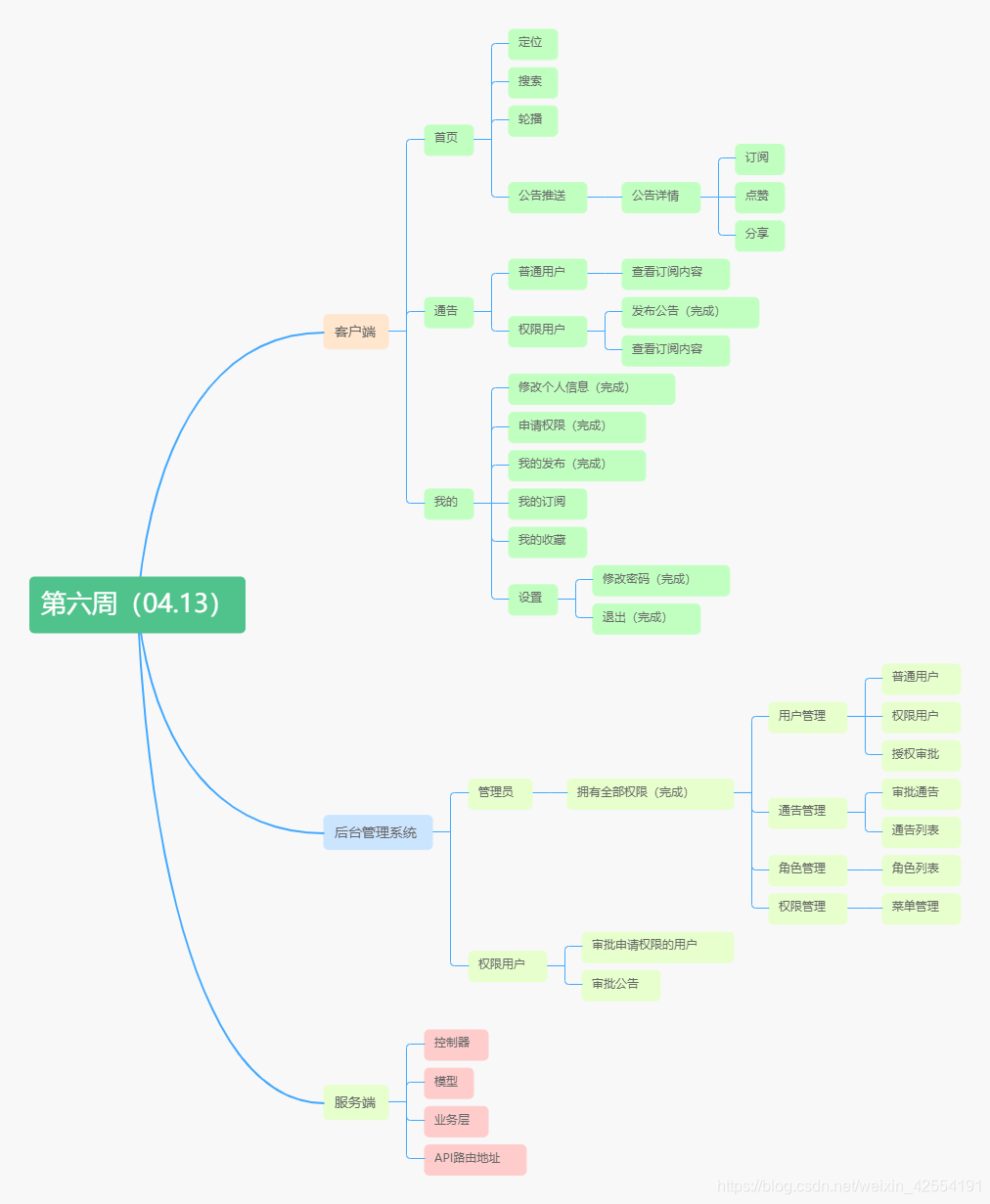
先来一张思维导图

正如你所看见的导图,我的通告APP完成的进度是70%左右
接下来是得完成20%d的业务,还有10%的完善,因为还有一些小小的bug.
01 服务端
- 技术栈:
NodejJS(egg.js)
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
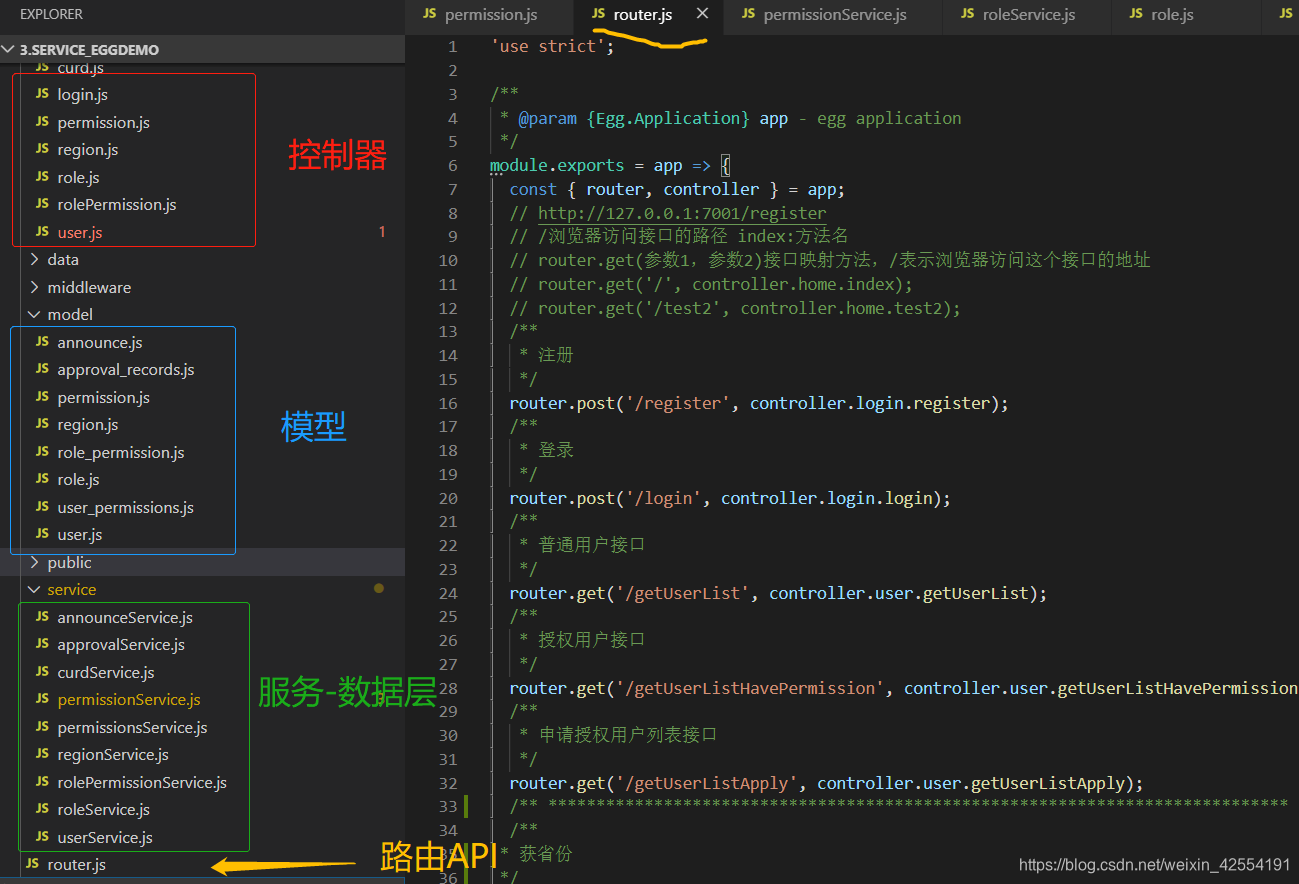
服务端的目录结构

Model(模型)表示应用程序核心(比如数据库记录列表)。View(视图)显示数据(数据库记录)。Controller(控制器)处理输入(写入数据库记录)。
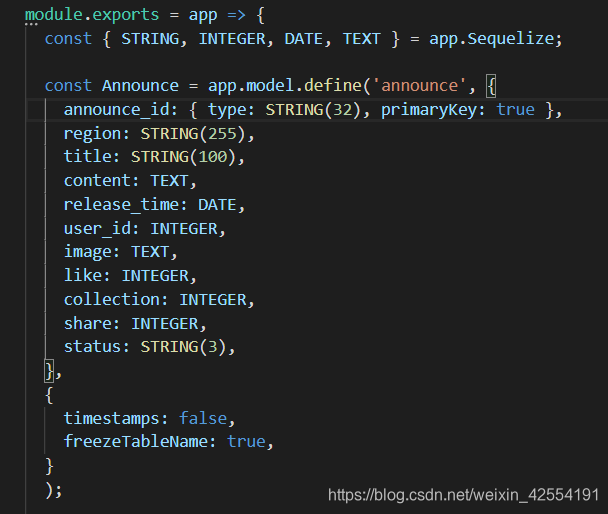
数据库模型写数据库对应关系
就是表的字段和js直接的对应关系
有了这个关系,才能把数据查出来,存到一个对象里
或者通过一个对象,把数据存到数据库

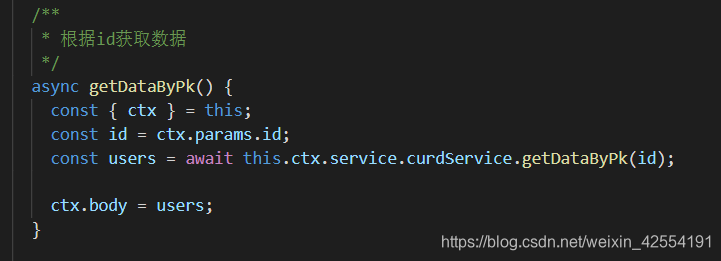
service是服务,跟数据交互,向前端发送数据,向数据库请求数据,增删改查

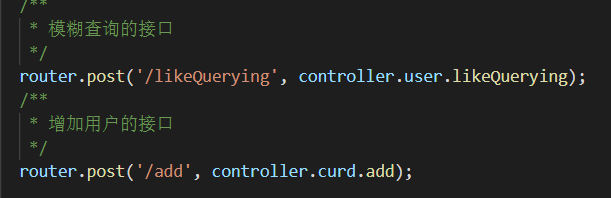
controller是接口

路由:接口的地址

02 后台管理系统
- 主要技术栈:
vue-element-admin
完成了动态路由和权限管理
动态路由是根据后台返回的菜单url列表,动态生成的路由
参考链接:Vue 动态路由的实现(后台传递路由,前端拿到并生成侧边栏)
我的思路大概是
- 用户与角色是一对一的关系
- 用户登录之后,根据用户的id去判断用户是什么角色
角色和权限是多对多的关系
- 一个角色可以有多个权限
- 一个权限可以被多个用户使用
根据角色去查对应的菜单权限
动态生成路由json返回给后台管理系统
通过addRouter动态渲染到侧边栏
数据库存放
- 菜单权限(完成)
- 按钮权限(待完成)
待完成:
1.审批地区的权限
2.地区的上下级审批
管理员拥有所有权限
权限用户可以发布公告,审批公告,审批申请权限的用户
我在github找到了中国省市区镇村二级三级四级五级联动地址数据
因为它有单个的文件

数据可以网上引入,也可以存储到数据库,不过数据量太大,我下载之后直接放在客户端了

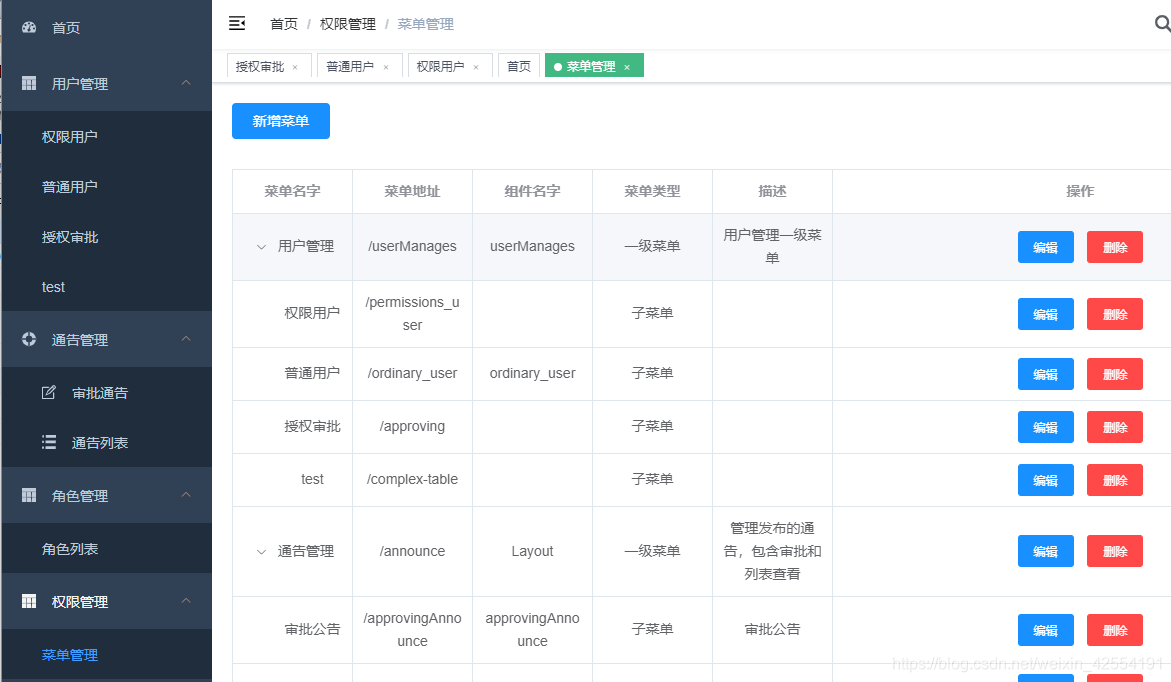
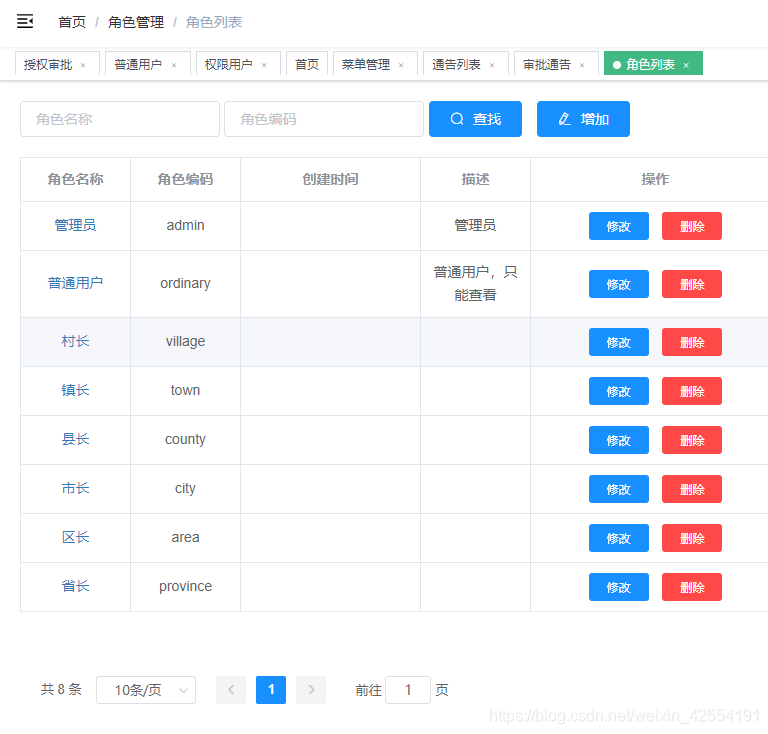
管理员拥有全部权限

注意左边的菜单是根据动态生成的,就是用户登录之后根据id去判断该用户的角色,然后从数据库中读出该用户的菜单权限,然后进行渲染。
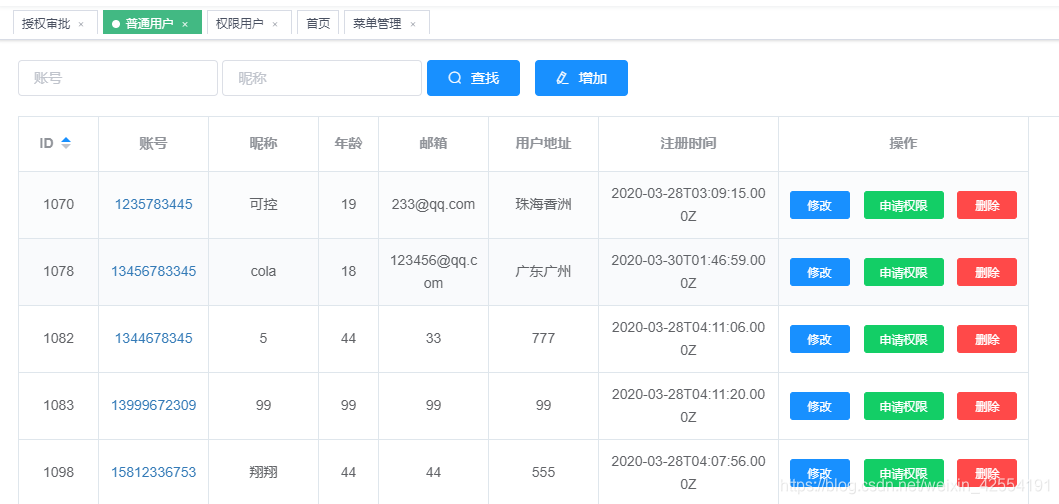
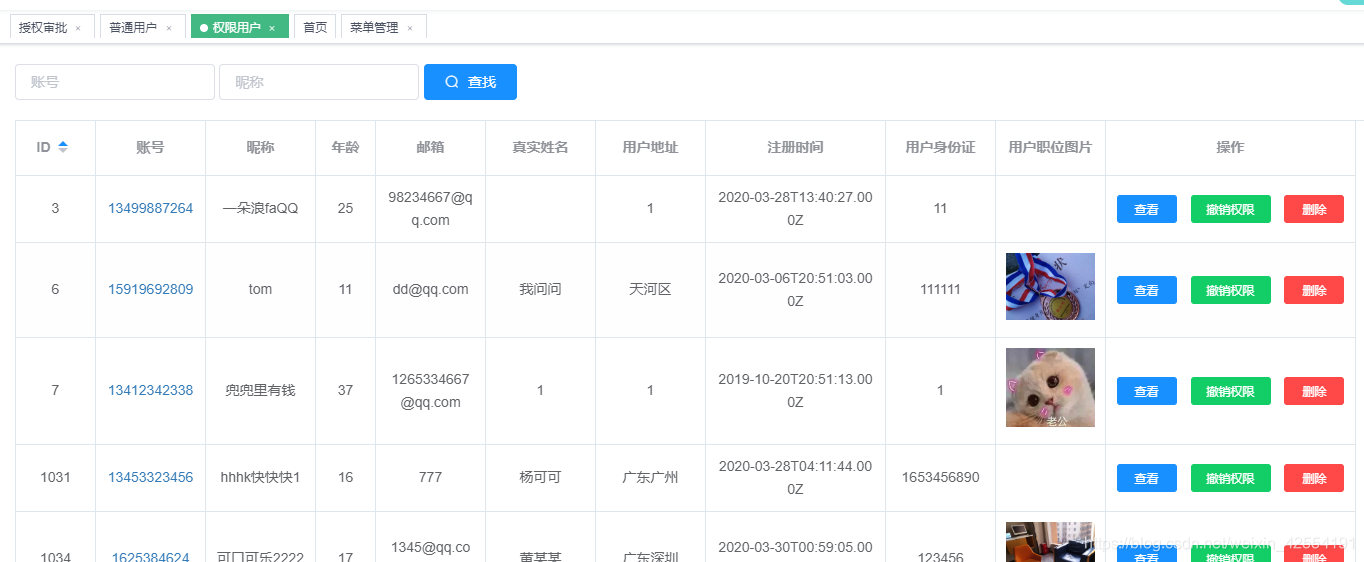
普通用户
- 模糊查询
- 修改普通用户资料
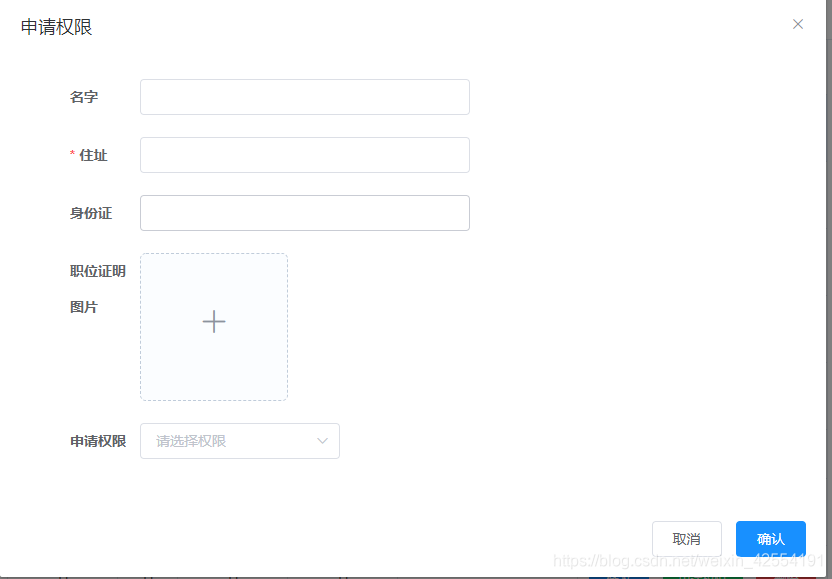
- 申请权限
- 删除普通用户
- 增加普通用户
- 分页功能

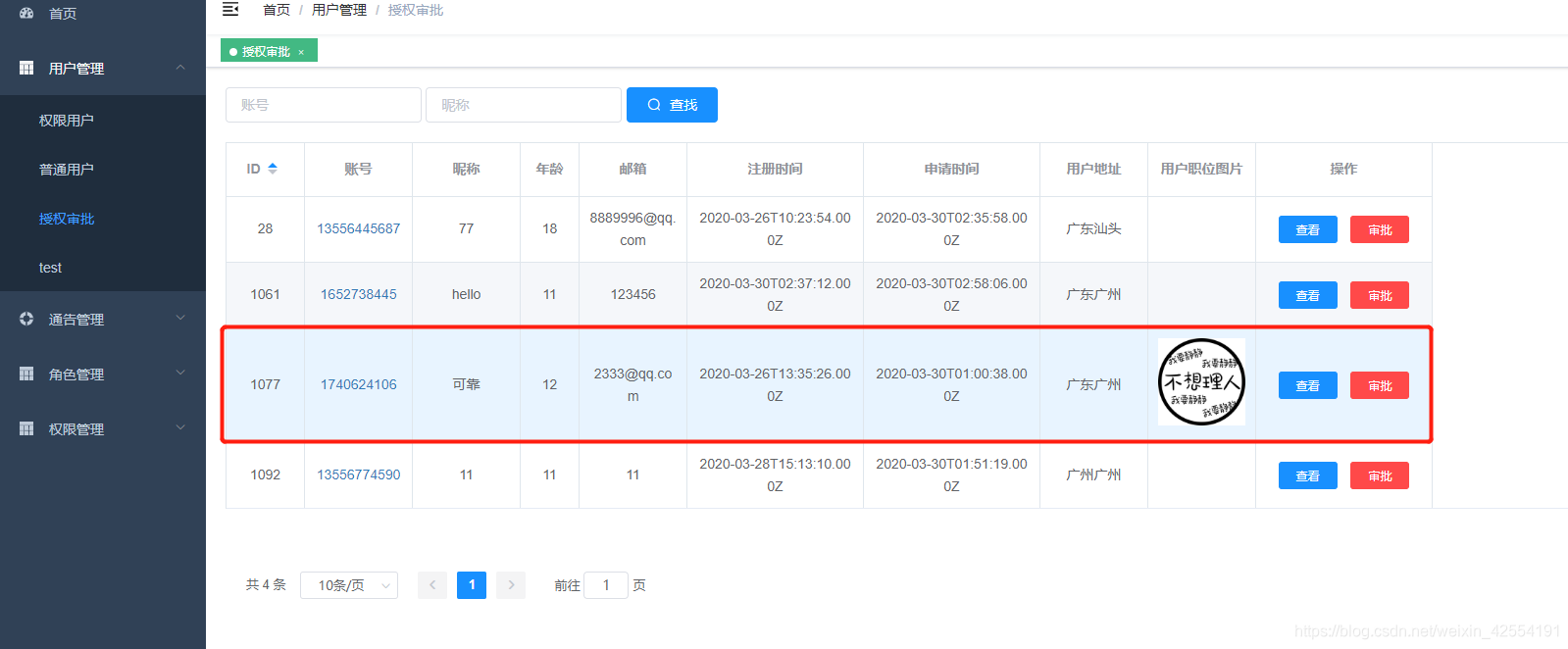
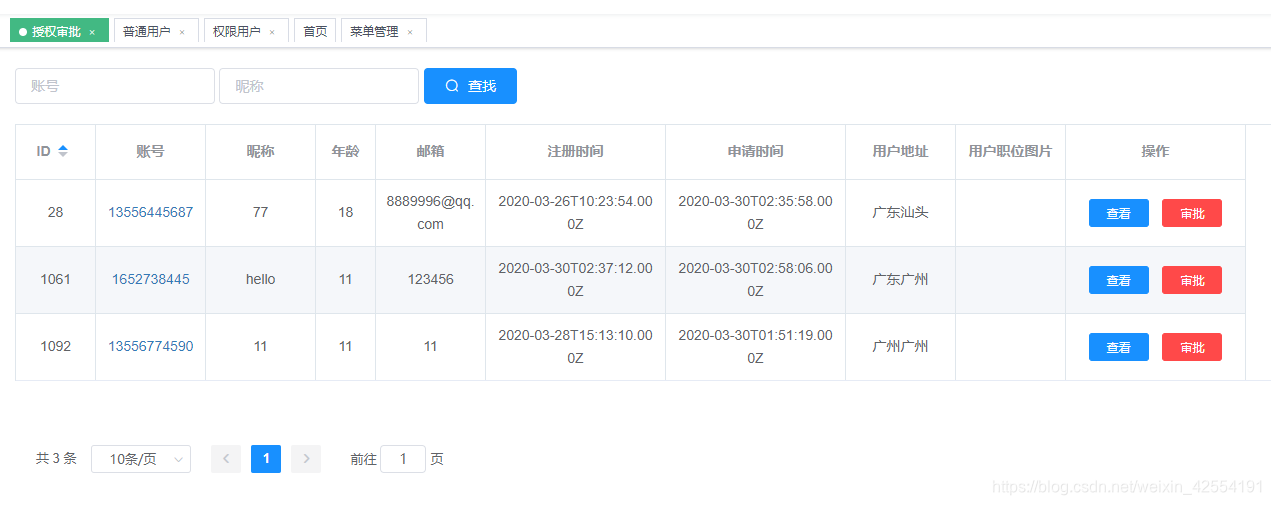
当普通用户申请权限之后

他会到授权审批的页面

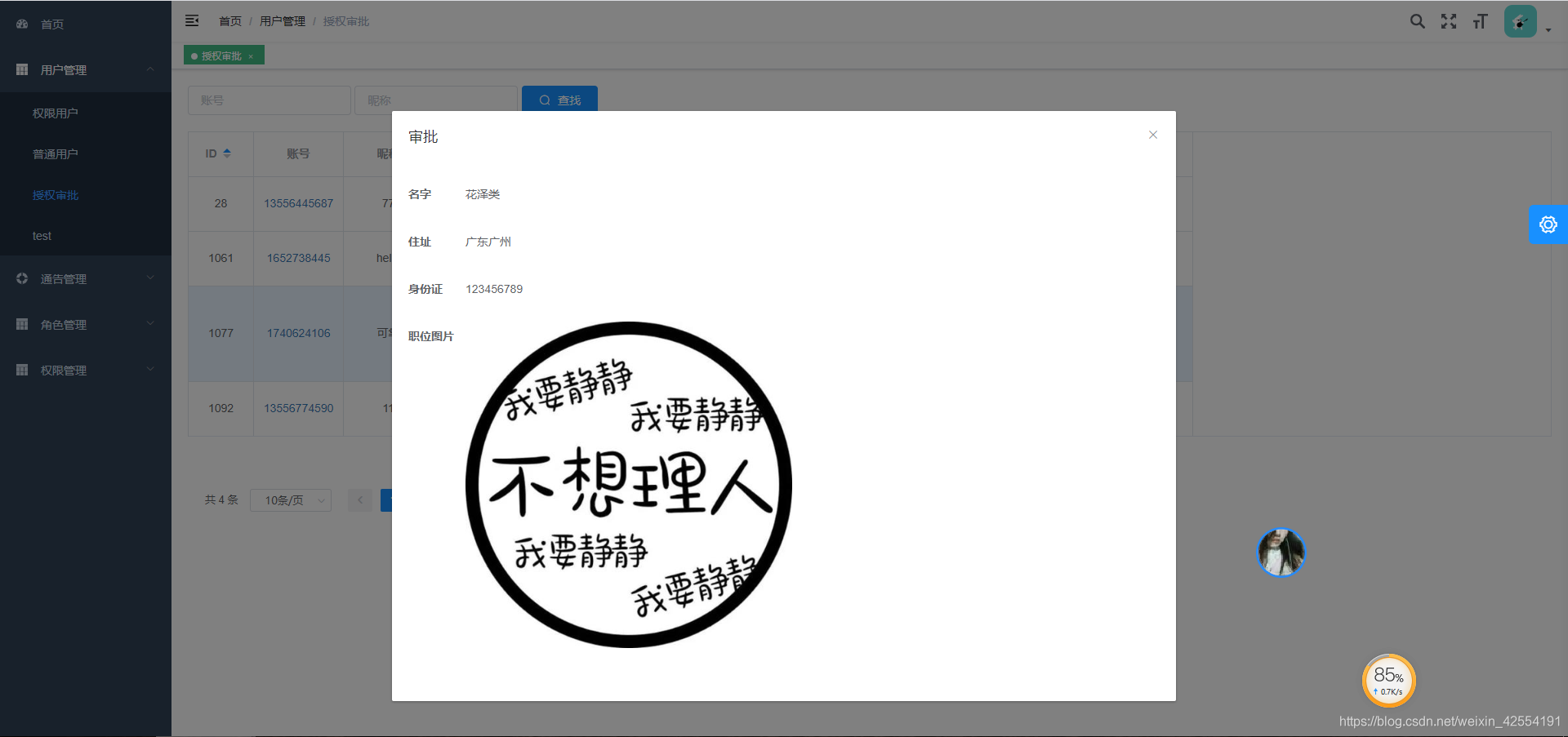
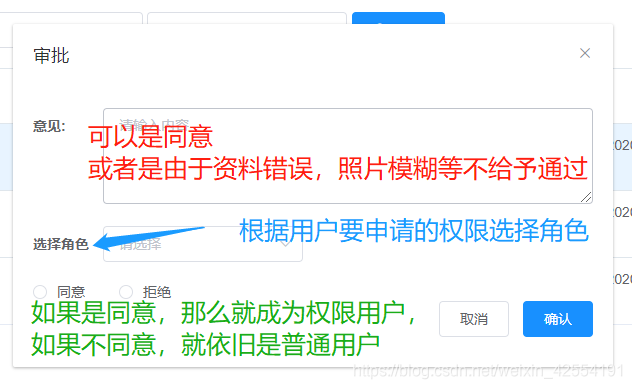
也就是需要对申请权限的用户进行审核

成为权限用户,要是后期发现该用户滥用职权,或者其他原因,就可以对该用户进行权限的撤销

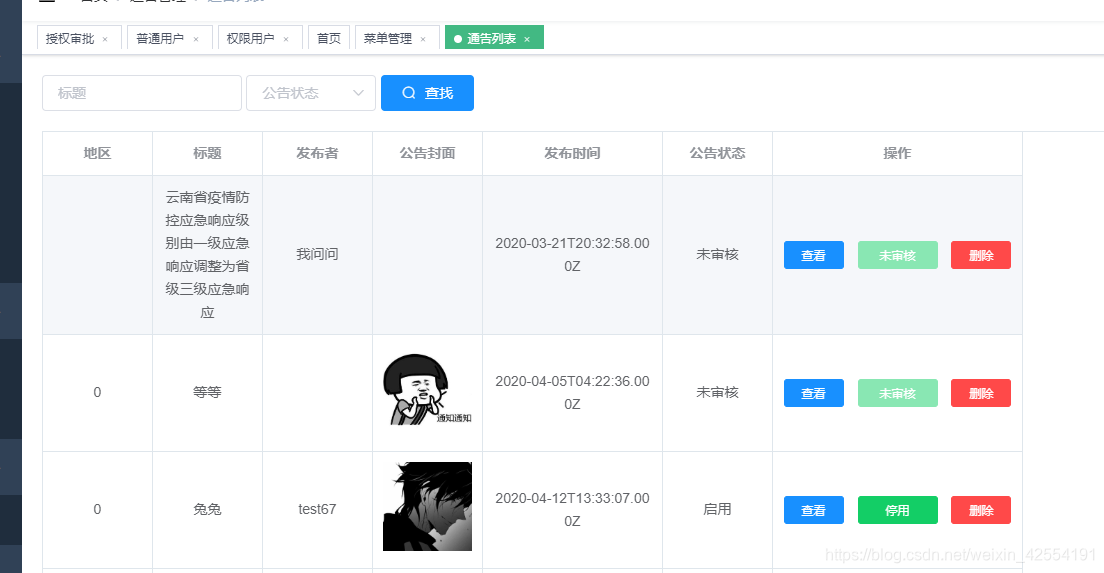
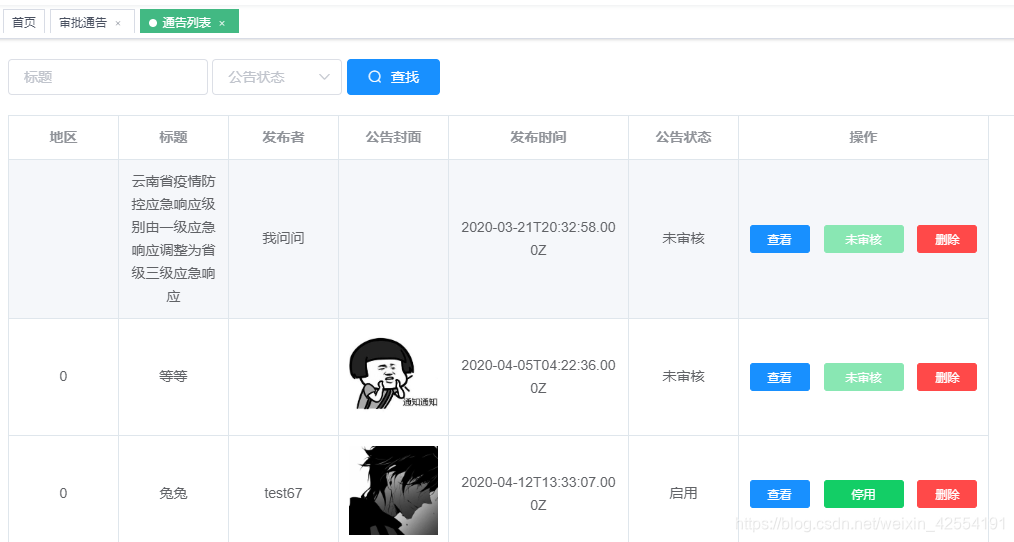
那么管理员也是可以管理通告的
比如查看通告的列表,可以对通告进行启用或者停用
而通告的状态来自审批


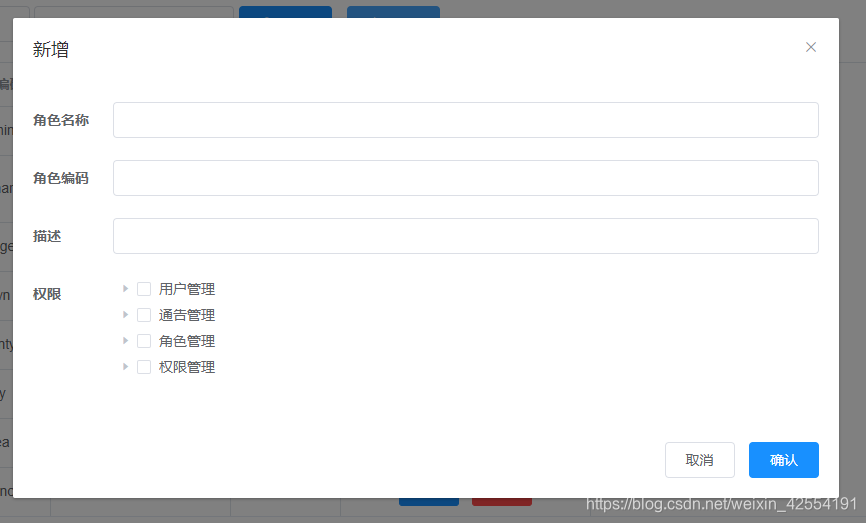
角色是录入数据库
后期如果有其他角色是可以新增的

而在新增的时候就给予该用户相对应的权限

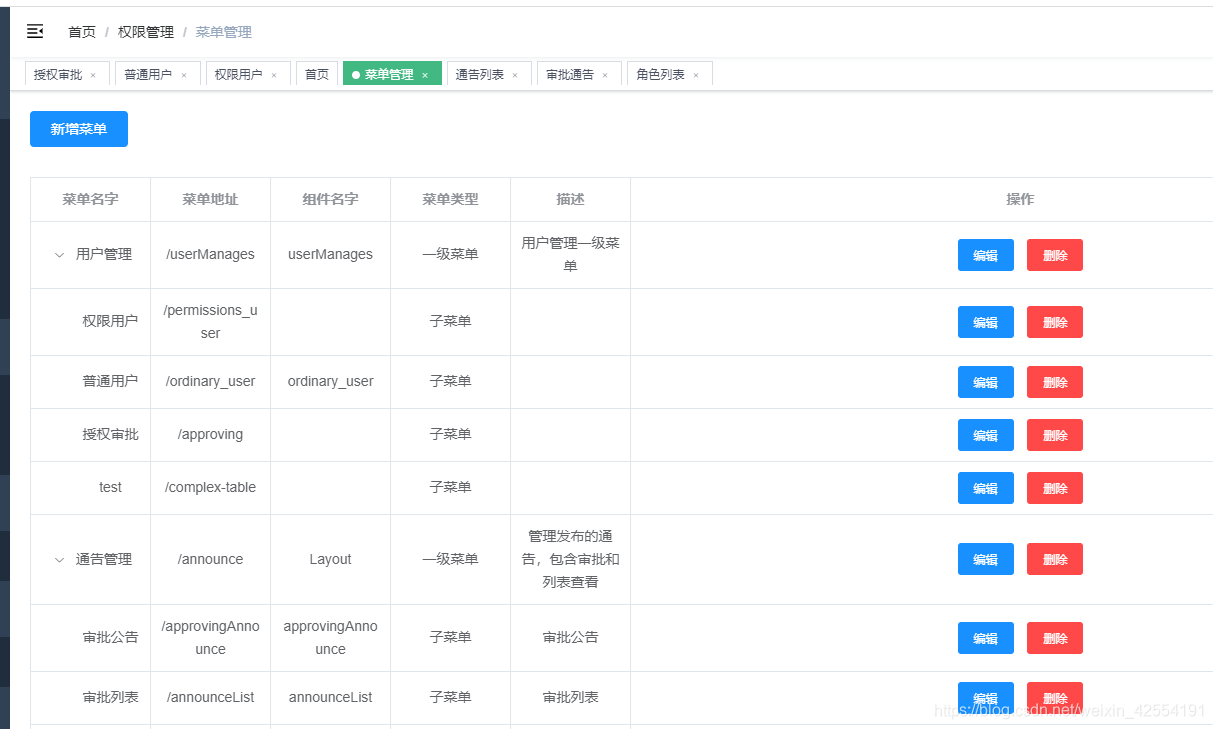
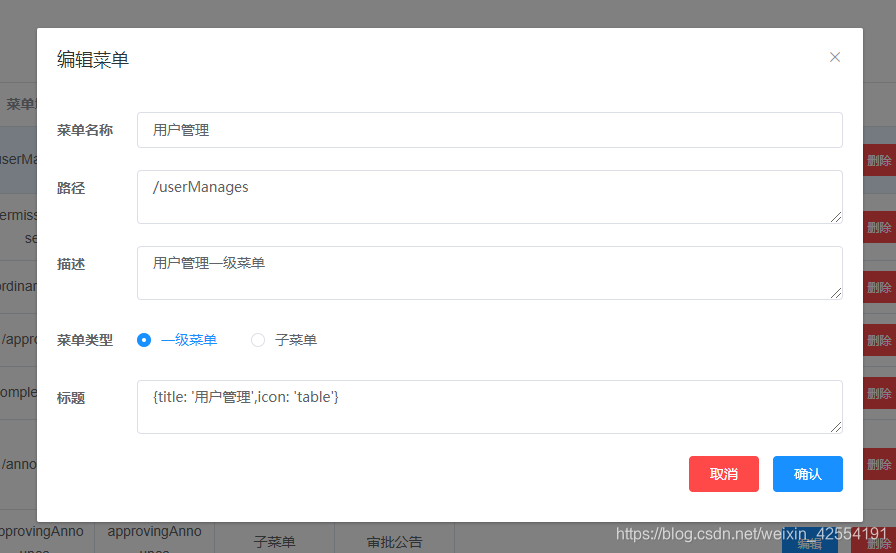
权限管理也就是菜单管理

那么菜单也是录入数据库的

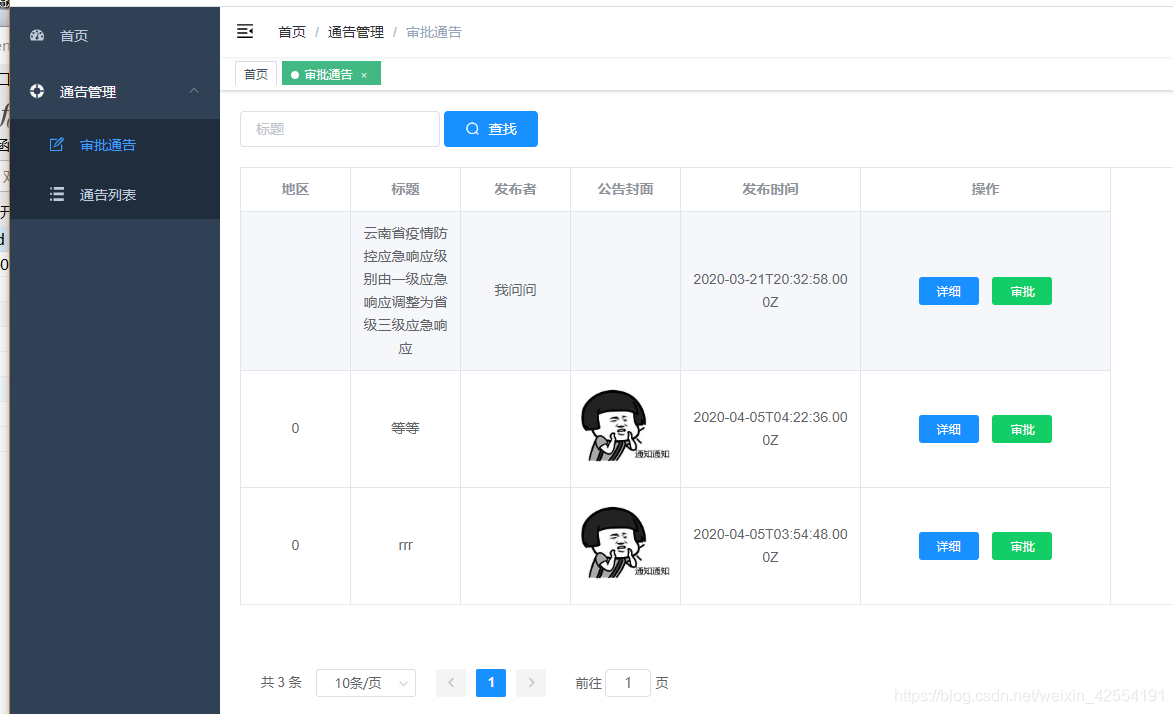
权限用户
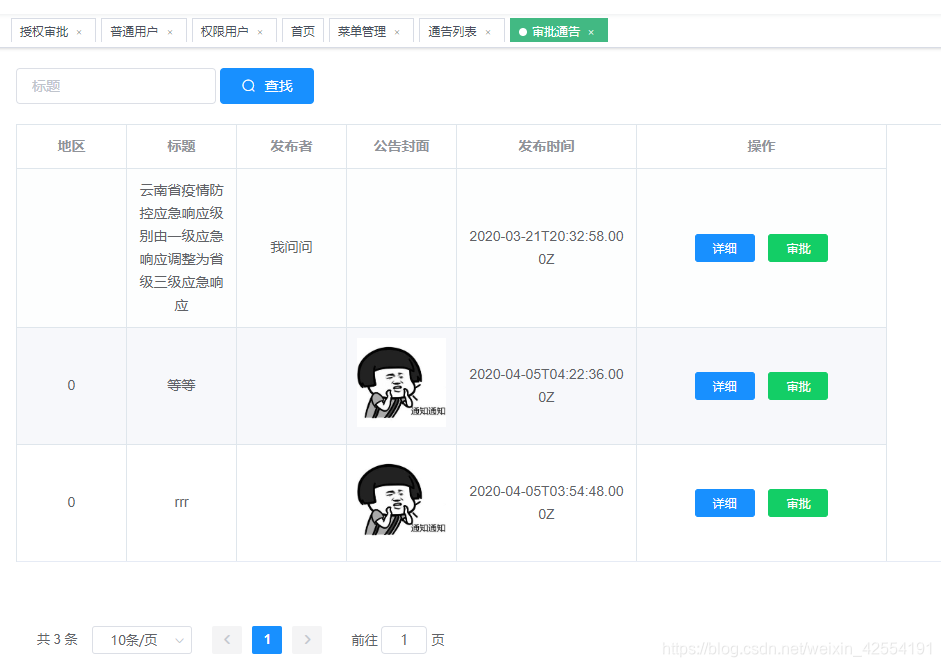
只能审批通告和查看通告列表


客户端
- 登录注册
- 主页




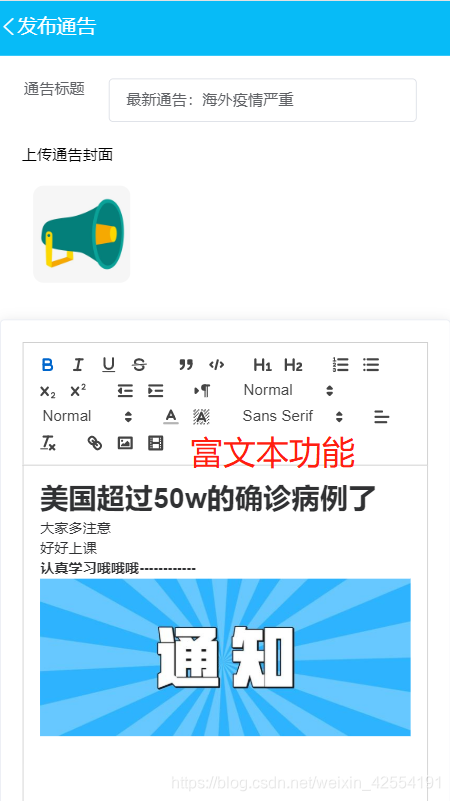
vue-element-admin实现富文本编辑器功能
https://blog.csdn.net/weixin_42554191/article/details/105320205

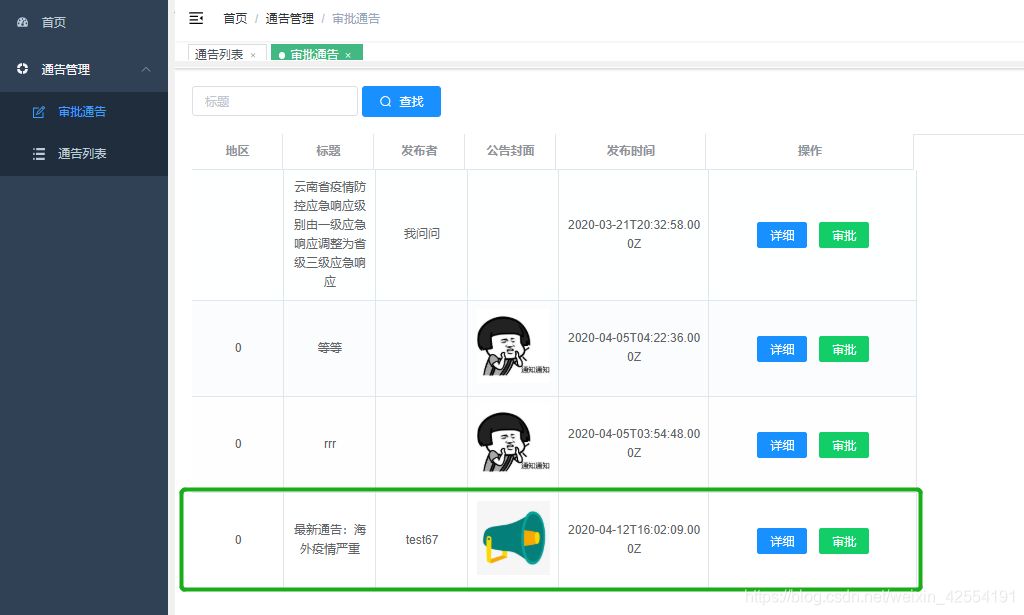
当我们点击发布通告之后
我们可以去后台审核刚刚发布的通告

我的页面

点击编辑个人信息进入该页面

可以修改头像

那么对应的我的页面的头像也会变化

申请权限


当我们点击确认之后