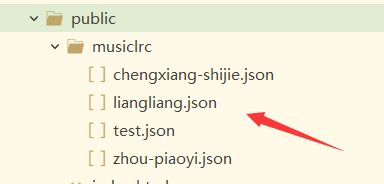
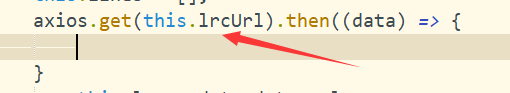
vue项目cli-3.0获取本地json文件
猜你喜欢
转载自blog.csdn.net/qq_42332821/article/details/104738179
今日推荐
周排行