VUE全家桶项目实战-- 2.vue-cli 脚手架安装项目
一.下载项目(使用vue-cli 2.0安装)
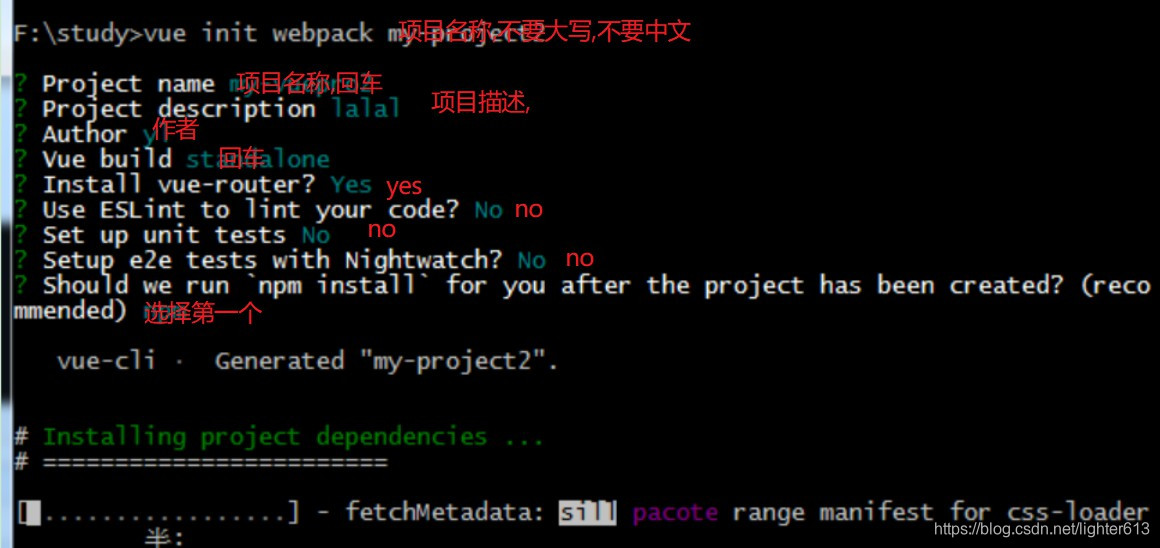
在目标文件夹中打开CMD 窗口
vue init webpack vue-admin-master(项目名,不要有中文,不要大写)

二.依赖下载
cmd : cnpm install
用cnpm 比用 npm 下载会快很多
三.启动项目
cmd:npm run dev
备注:步骤二和三我是在vscode 中完成,作用是一样的,打开浏览器方位:http://localhost:8080 就可以看到下载的项目了
四.下载elementUI,axios 依赖
1.下载依赖
在vscode终端中输入以下命令
//下载elementUI
cnpm install element-ui -s
//下载axios
//生产环境
cnpm install axios
//测试环境
cnpm install --save axios vue-axios
下载成功后,package.json文件中如下图

2.在main.js 文件中引入
//引入elementui,这种方式为全部引入,文件比较大,但是方便,另外一种是用一种组件,引入一种,麻烦
import ElementUI from 'element-ui'
//引入elementui css 样式文件
import 'element-ui/lib/theme-chalk/index.css'
//引入axios,vue-axios
import axios from 'axios'
import VueAxios from 'vue-axios'
//vue 引用
Vue.use(ElementUI)
Vue.use(axios,VueAxios)
// 绑定axios 对象, 发送http请求 this.$http.post('usl',{type:this.type})
Vue.prototype.$http = axios
/ 配置请求地址
//axios.defaults.baseURL = 'http://localhost:9991/hlht/sandbox';
