这里写目录标题

1、容器的布局
Qt 提供的布局中以下三种是我们最常用的:
- QHBoxLayout:按照水平方向从左到右布局;
- QVBoxLayout:按照竖直方向从上到下布局;
- QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;
系统提供的布局控件

这 4 个为系统给我们提供的布局的控件,但是使用起来不是非常的灵活,这里就不详细介绍 了。
利用 widget 做布局
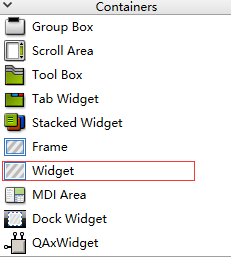
第二种布局方式是利用控件里的 widget 来做布局,在 Containers 中

在 widget 中的控件可以进行水平、垂直、栅格布局等操作,比较灵活。 再布局的同时我们需要灵活运用弹簧的特性让我们的布局更加的美观,下面是一个登陆窗 口,利用 widget 可以搭建出如下登陆界面:

2、QListWidget(列表控件)

查找相关api


构造函数中
//列表控件
//往列表控件里面添加 item
QListWidgetItem *item = new QListWidgetItem("处处吻");//单个添加
ui->listWidget->addItem(item);
//王列表控件中连续添加
QStringList list;
list<<"下山"<<"把孤独当晚餐"<<"世间美好与你环环相扣";
ui->listWidget->addItems(list);
connect(ui->listWidget,&QListWidget::itemClicked,[=](QListWidgetItem *item){
qDebug()<<item->text().toUtf8().data(); //toUtf8().data() 的作用是去除双引号
});
运行结果:

3、QTreeWidget(树控件)

手动输入


查找相关api





//设置树控件的头信息
QStringList List;
List<<"英雄"<<"英雄介绍";
ui->treeWidget->setHeaderLabels(List);
//添加顶层控件
QTreeWidgetItem *item1 = new QTreeWidgetItem(QStringList()<<"德玛西亚");
ui->treeWidget->addTopLevelItem(item1);
//QTreeWidgetItem *child = new QTreeWidgetItem(QStringList()<<"上单"<<"坦克,攻高防厚");
//item1->addChild(child);
item1->addChild(new QTreeWidgetItem(QStringList()<<"上单"<<"坦克,攻高防厚"));
QTreeWidgetItem *item2 = new QTreeWidgetItem(QStringList()<<"盲僧");
ui->treeWidget->addTopLevelItem(item2);
item2->addChild(new QTreeWidgetItem(QStringList()<<"打野"<<"战士,攻高防少"));
QTreeWidgetItem *item3 = new QTreeWidgetItem(QStringList()<<"提莫");
ui->treeWidget->addTopLevelItem(item3);
item3->addChild(new QTreeWidgetItem(QStringList()<<"上单"<<"法师,攻高防少"));
//动起来
connect(ui->treeWidget, &QTreeWidget::itemClicked,[](QTreeWidgetItem *item,int column){
qDebug()<< item->text(column).toUtf8().data() <<endl;
} );
运行结果:

4、QTableWidget(表格控件)









5、下拉列表框(Combo BOX)

设置默认选项

信号


6、QLabel控件的使用
6、1、Qlabel设置文本


6、2、设置图片
6.2.1、添加图片资源
6.2.2、QPixmap 对象加载图片


6.3、设置动画




