**
对JavaScript的定时器、表单校验相关知识的整理
**
第一次发表,若有不足请见谅。
定时器
1.setinterval(“test()”,3000)每隔多少毫秒之后执行一次函数
Clearinterval()清空
实例:script部分
function test(){
console.log(“调用了”);
}
var time ;
function starttime(){
time = setInterval(“test()”,2000);
}
function stoptime(){
clearInterval(time);
}
body里面input标签里的内容
type=“button” οnclick=“starttime()” value=“111”/>
type=“button” οnclick=“stoptime()” value=“222”/>
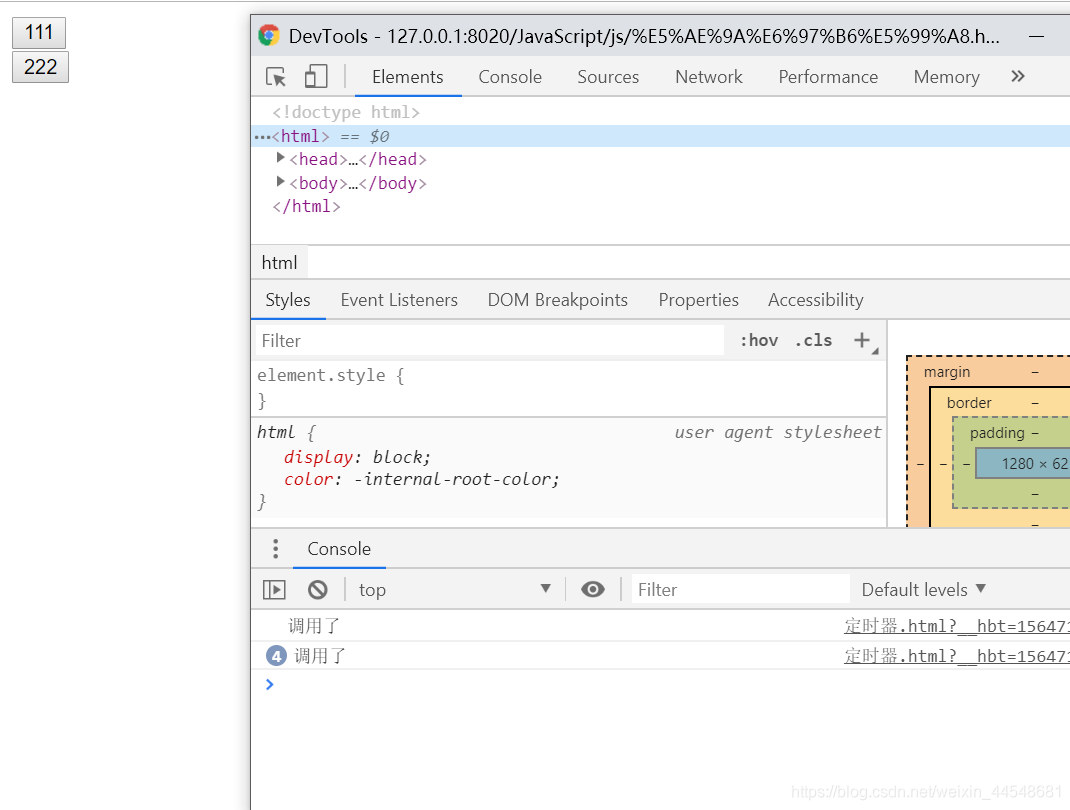
然后在谷歌浏览器打开右击检查,你会发现在console内显示下图

2.setTimeout (“test()”,3000) 多少毫秒之后执行一次函数
Cleartimeout()清空
同上
3.timeID用在定时器调用之后
表单校验
1.获得焦点事件 onfocus
2.失去焦点事件 onblur
3.按键抬起事件 onkeyup
这里我只说用户名和密码的校验
用户名script
/*
1. 确定事件 : onfocus
2. 事件要驱动函数
3. 函数要干一些事情: 修改span的内容
/
function showTips(spanID,msg){
//获得需要操作的span标签
var span = document.getElementById(spanID);
span.innerHTML = msg;
}
/
校验用户名:
1.事件: onblur 失去焦点
2.函数: checkUsername()
3.函数去显示校验结果
*/
function checkUsername(){
//获取用户输入的内容
var uValue = document.getElementById(“username”).value;
//对输入的内容进行校验
//获得要显示结果的span
var span = document.getElementById(“span_username”);
if(uValue.length < 6){
//显示校验结果
span.innerHTML = “对不起,太短”;
return false;
}else{
span.innerHTML = “恭喜您,可用”;
return true;
}
}
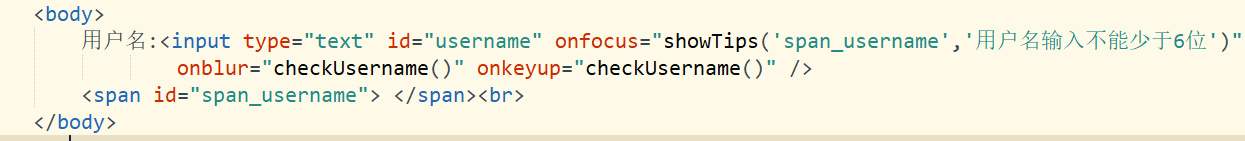
body部分

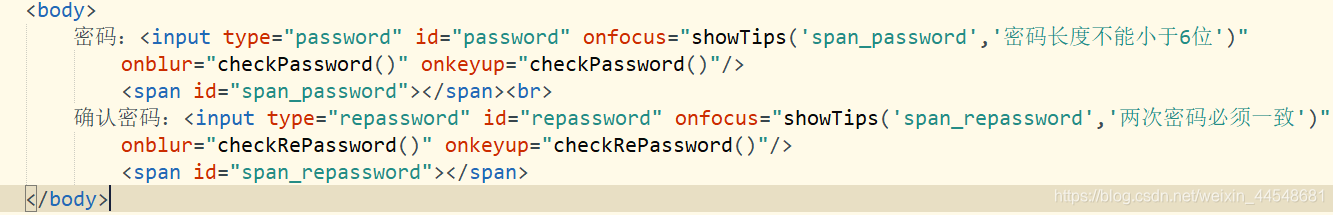
密码校验script
function showTips(spanPassword,msg){
var span = document.getElementById(spanPassword);
span.innerHTML = msg;
}
function checkPassword(){
var uPass = document.getElementById(“password”).value;
var span = document.getElementById(“span_password”);
if(uPass.length<6){
span.innerHTML = “对不起,太短”;
return false;
}else{
span.innerHTML = “恭喜您,够用”;
return true;
}
}
function checkRePassword(){
var uPass = document.getElementById(“repassword”).value;
var span = document.getElementById(“span_repassword”);
if(uPass.length<6){
span.innerHTML = “对不起,两次密码不一致”;
return false;
}else{
span.innerHTML = “”;
return true;
}
}
body部分