本次更新内容:
1. 新增工作流支持
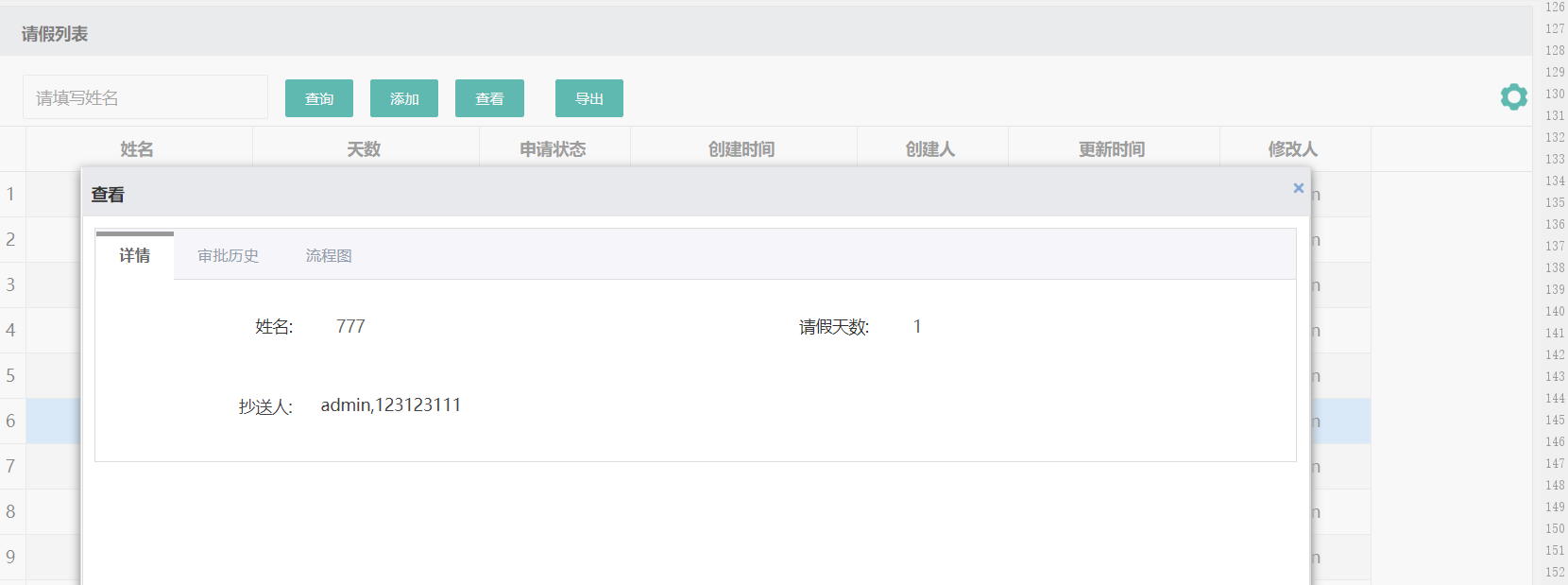
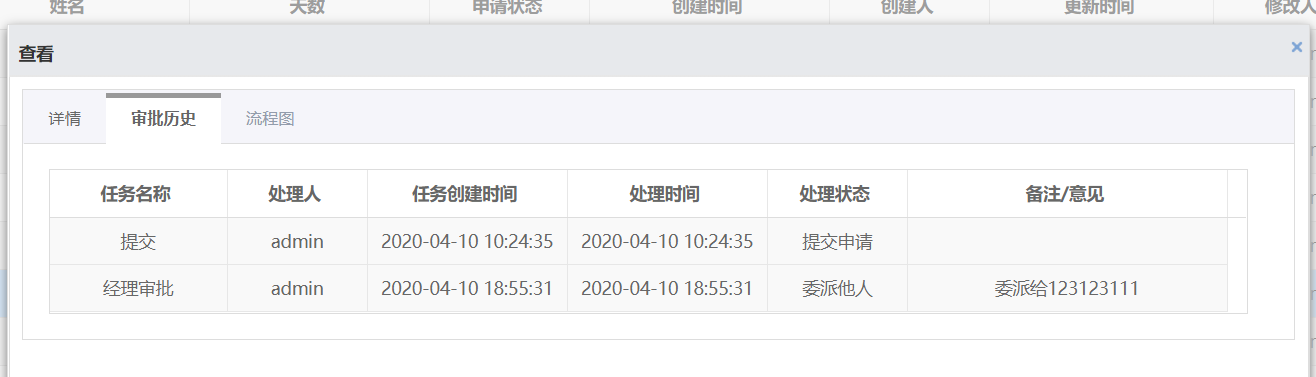
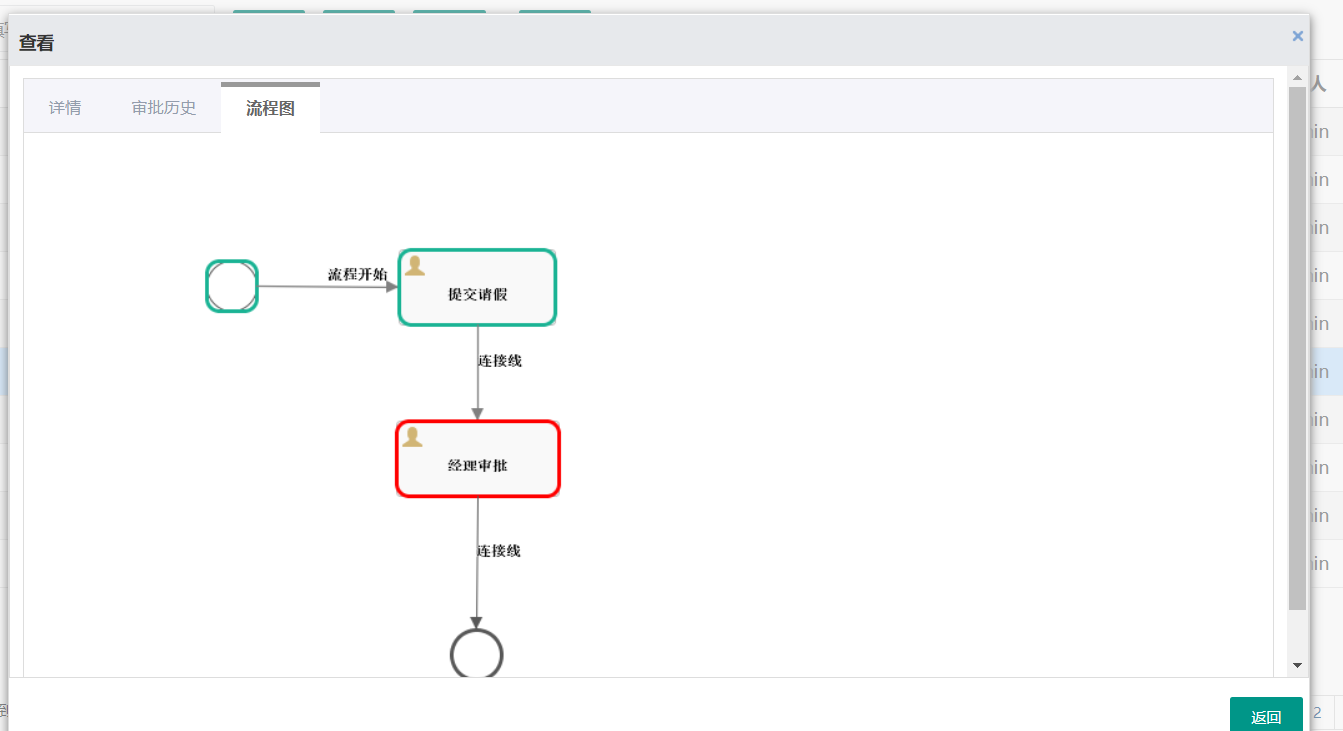
- 支持审批通过,驳回,驳回到自定义节点,撤回(已经审批通过的,只要实例未结束,下一个人没审批即可撤回审批),转办,抄送。
- 支持使用 pagex 写简单的工作流表单。
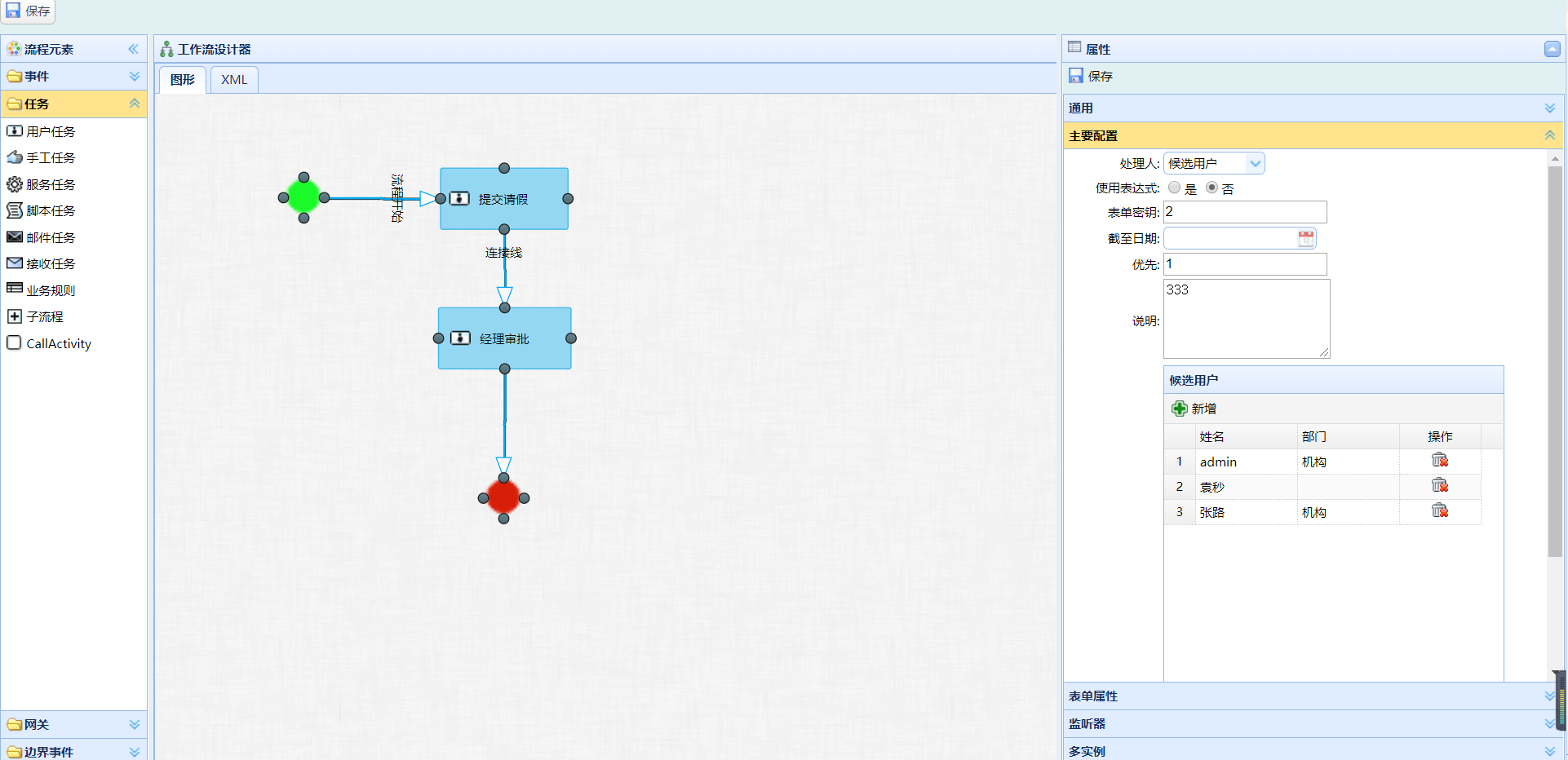
- 支持在线画工作流 (使用 ESTDesigner,并修复了它诸多 bug,如果哪位想移植我们亦可提供支持),在线发布。
2. 新增 quatz 在线任务管理
- 支持任务动态新增,触发,暂停,恢复等功能。
FHS-Framework简介:
Fhs-Framework 是一款开箱即用的快速开发平台,除了常规的字典,菜单,权限,角色,用户,代码生成器等基础功能外还有以下特性:
- 支持声明式事务
- 通过简单的配置实现数据源路由 (多 DataSource 灵活切换)
- 数据权限控制
- 翻译服务 (即:通过注解和缓存来实现 有其他表 id VO 中需要其他表 name/title 的场景,无需使用 SQL JOIN) 。
- 统一文件服务 (前端直接上传文件到文件服务,文件服务接管文件的上传下载,业务表只存放文件id,无需存放路径,不需要FTP,支持阿里云OSS)
- 使用了"过时"的 EasyUI,但是给 Easyui 加了一套 BootStrap 的皮肤,效果媲美 Layui
- 使用 Beetl 封装了常用的表单组件,减少表单代码
- 提供 pagex 引擎,可以让后端程序员像写配置文件一样写前端 UI
- 比如一个简单的 CRUD 只需要写下面一个 JS 文件即可,系统会在运行期生成相关的 VO 代码(生成代码后直接编译加载到 classloader 中,并不在硬盘留存) 用于翻译服务使用:
------------------------------------表信息配置--------------------------
var modelConfig = {
title: '子系统管理', pkey: 'id', type: 'uuid', orderBy: 'update_time Desc',
namespace: "sett_ms_system", table: 't_sett_ms_system',trans: true};
-------------------------------------列表显示字段配置-------------------------------
var listPage = {
listFieldSett: function () {
return [
{name: 'name', title: '子系统名称', width: '20%', align: 'center'},
{name: 'sort', title: '排序', width: '10%', align: 'center'},
{name: 'is_enable', title: '状态', width: '10%', align: 'center',key:'is_enable',trans:'book',showField:'transMap.is_enableName'},
{name: 'type', title: '类型', width: '10%', align: 'center',key:'system_type',trans:'book',showField:'transMap.typeName'},
{name: 'create_time', title: '创建时间', width: '15%', align: 'center'},
{name:'create_user',title:'创建人',width:'10%',align:'center',trans:'auto',showField:'transMap.create_userUserName'},
{name: 'update_time', title: '更新时间', width: '14%', align: 'center'},
{name:'update_user',title:'修改人',width:'10%',align:'center',trans:'auto',showField:'transMap.update_userUserName'},
]
},
-----------------------中间隐藏了部分可有可无的自定义配置-----------------------
-------------------------表单配置-------------------------------------------
formFields: function () {
return [
{name: 'name', title: '子系统名称', required: true, type: 'input'},
{name: 'sort', title: '排序', required: true, dataType:'n', type: 'input'},
{name:'logo',title:'logo',type:'up',placeholder:'请上传图片'},
{name: 'is_enable', title: '状态', type:'book',code:'is_enable', required: true,},
{name: 'type', title: '类型', type:'book',code:'system_type', required: true,},
{name: 'url', title: '跳转url', type: 'input',dataType:'url'},
{name: 'index_url', title: '首页url', type: 'input',dataType:'url'},
];
},
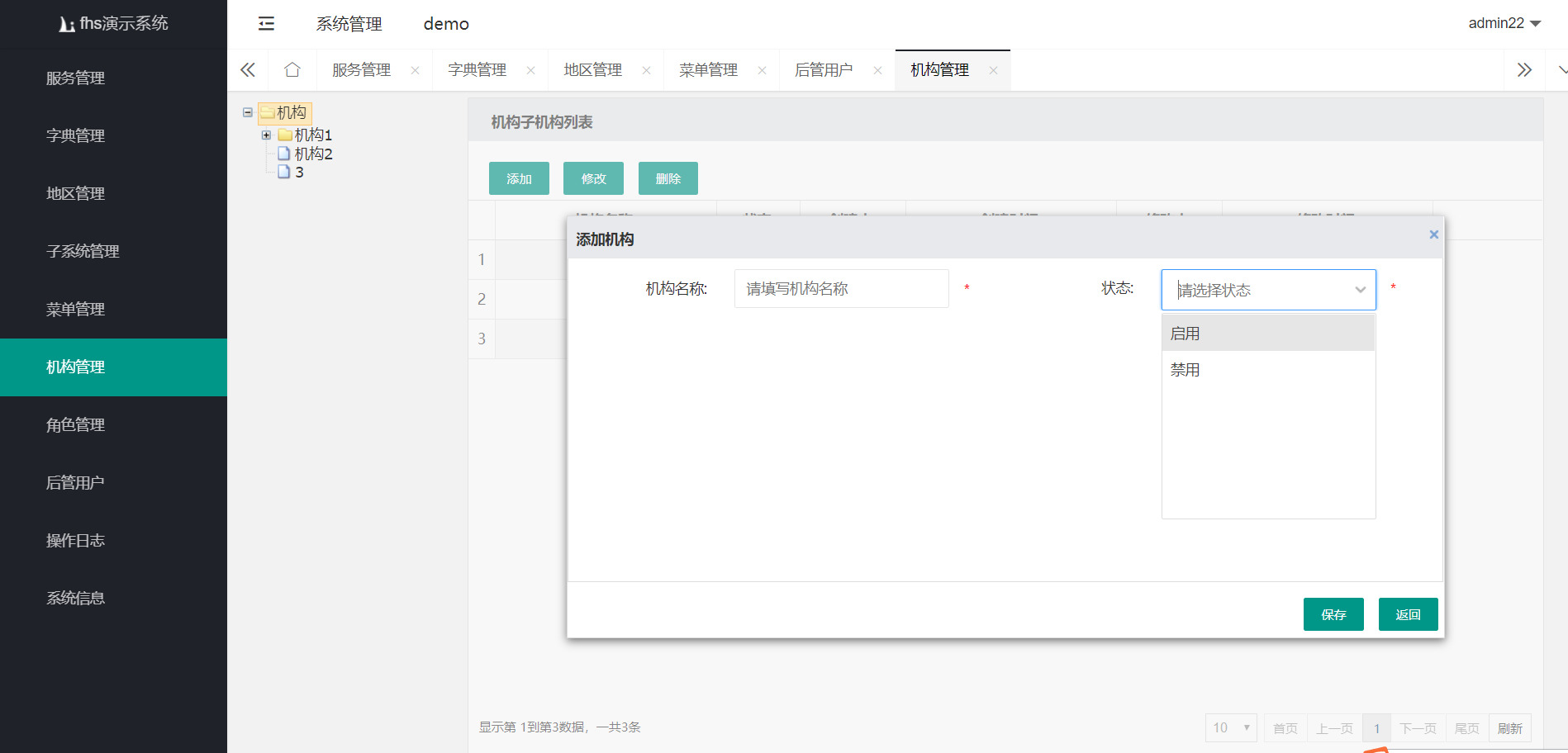
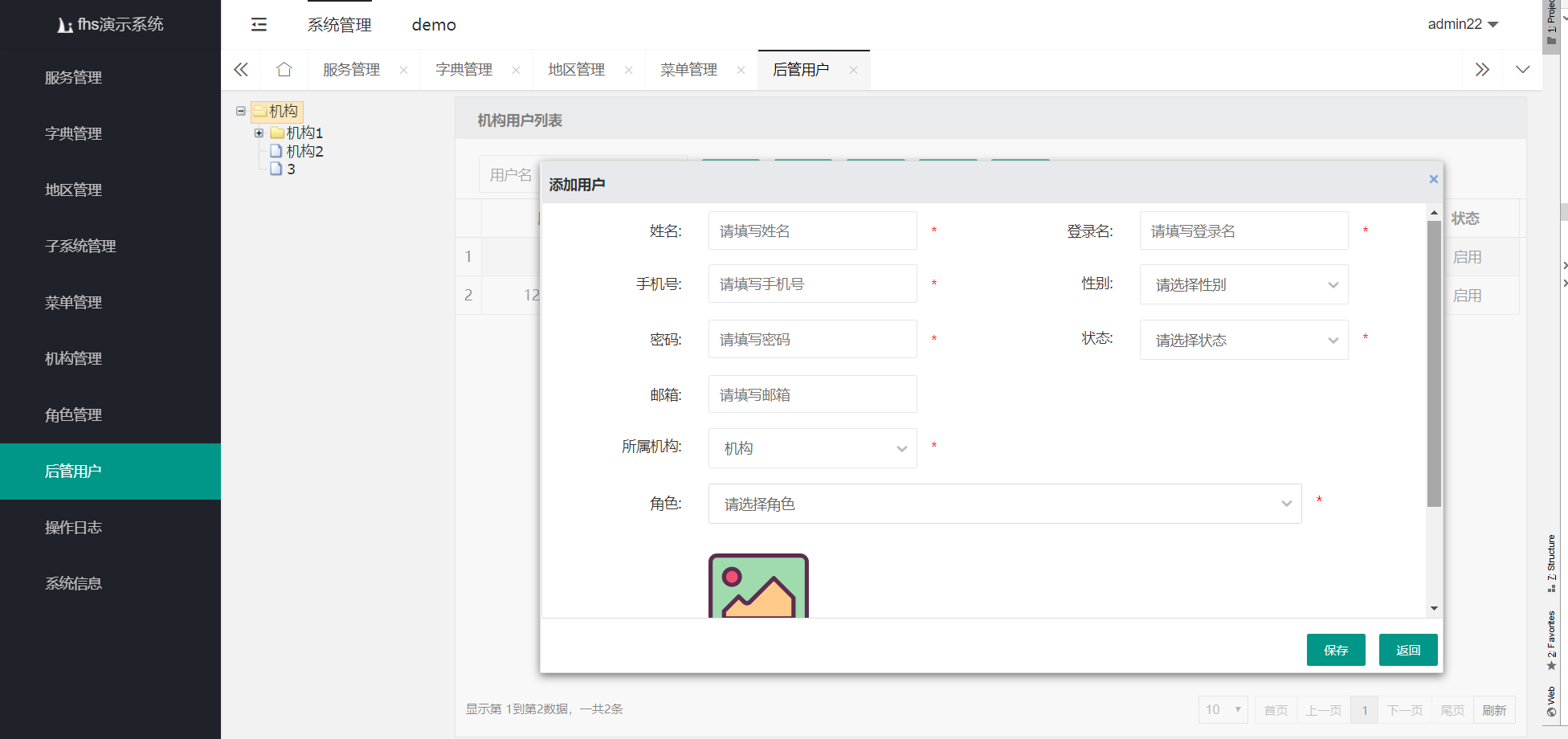
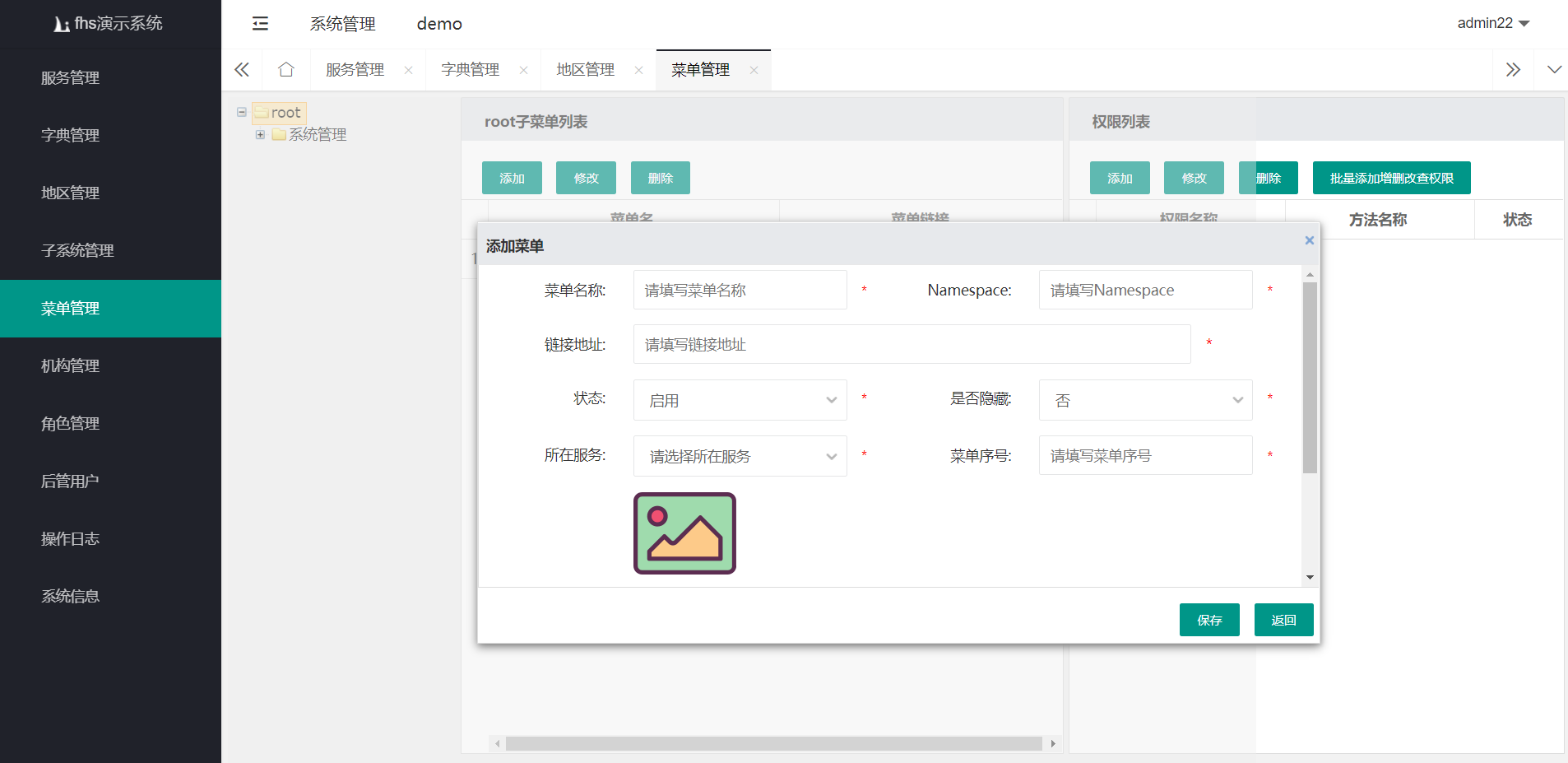
效果展示:








体验地址: http://114.116.21.147:8081/ 用户名:admin 密码:123456