网页布局时一般首选浮动和盒模型,当元素产生层次关系或是不规则布局是采用定位。
定位属性:position。
指定坐标:left\right\top\bottom。
Position的属性值:
一、 position:static;
静态定位,static元素会忽略任何top、bottom、left、right的声明,设置static的元素会正常显示,是元素默认值,设置和不设置效果一样。
二、 position:absolute;
绝对定位,以已经定位的父元素为参照物,如果父元素没有定位或者没有父元素,以整个文档为参照物。绝对定位浮出、脱离布局流,不占据空间。
包含块是绝对定位的基础,包含块就是为定位元素提供坐标,偏移和显示范围的参照物,即确定绝对定位的偏移起点和百分比 长度的参考;
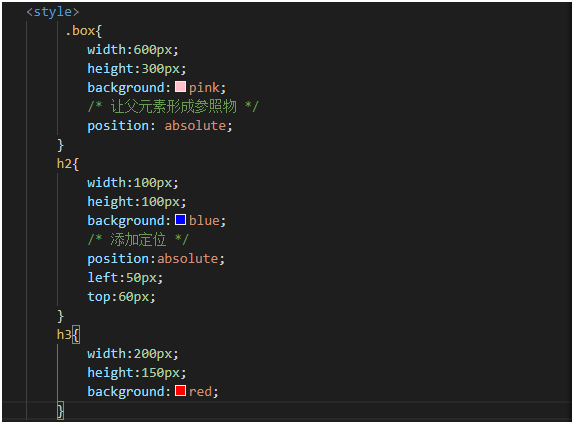
默认状态下,html是一个大的包含块,所有绝对定位的元素都是根据窗口来定自己所处的位置和百分比大小的显示的,如果我们定义了包含元素为包含元素块以后,对于被包含的绝对定位元素来说,就会根据最接近的具有定位功能的上级包含元素来定位自己的显示位置。
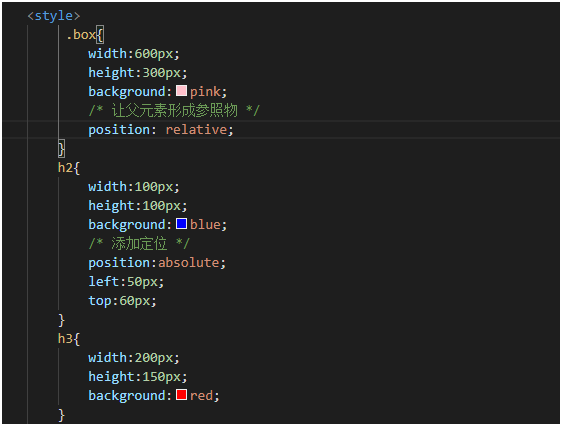
定义元素为包含块:给绝对定位元素的父元素添加声明position:relative;
例:
三、 position:relative;
相对定位,占据空间,不破坏布局流。以自身开始的位置为参照物。
例:
四、 position:fixed;
相对于浏览器的绝对定位。不论窗口滚动与否,元素都会停留在那个位置。
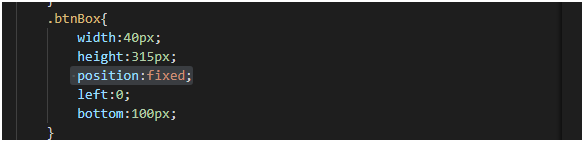
例:
显示效果如下图,设置btnBox一直在窗口左边显示。
