上一节:电商项目实战第四节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【轮播图特效】
文章目录
【考拉海购网站】之【商品栏及右侧垂直导航】
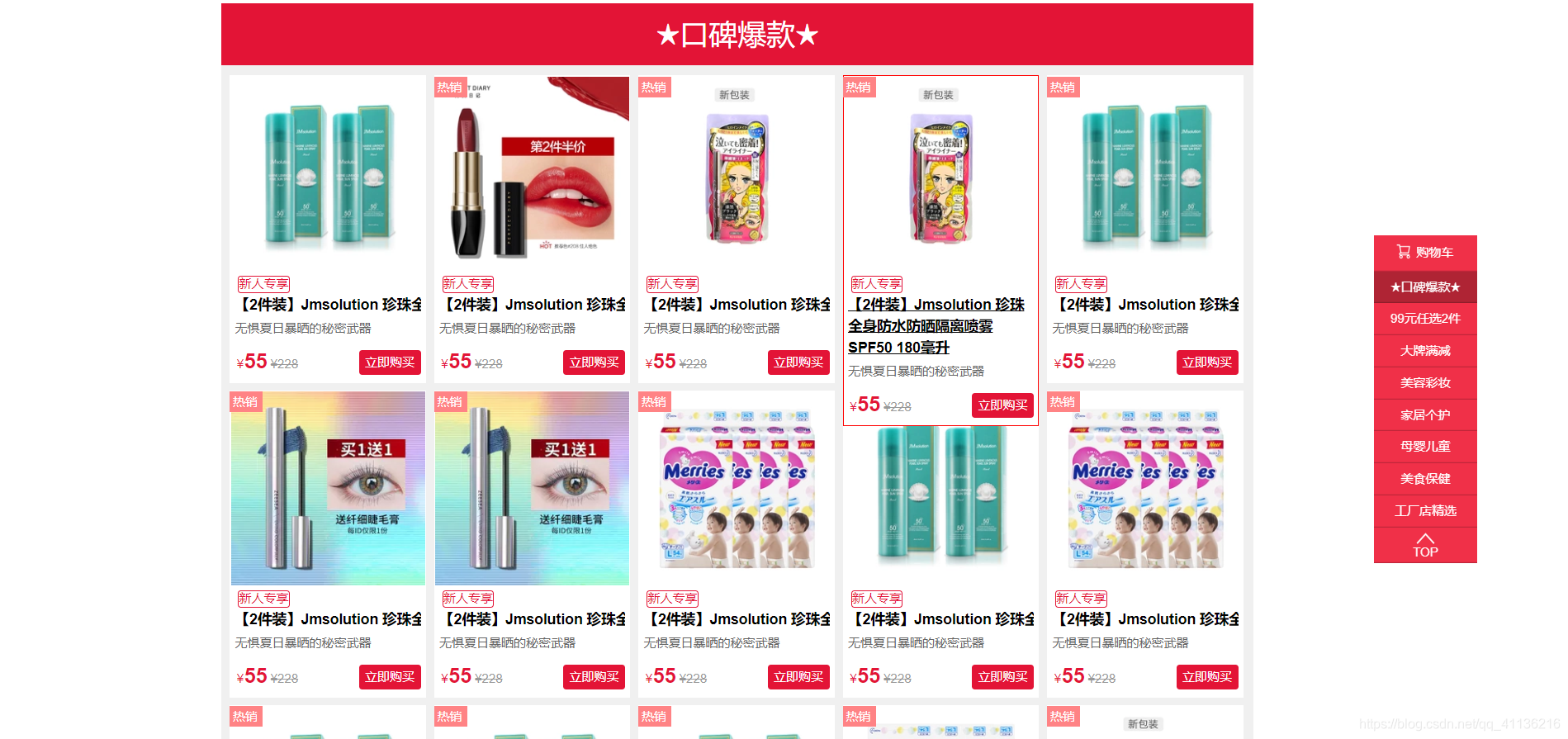
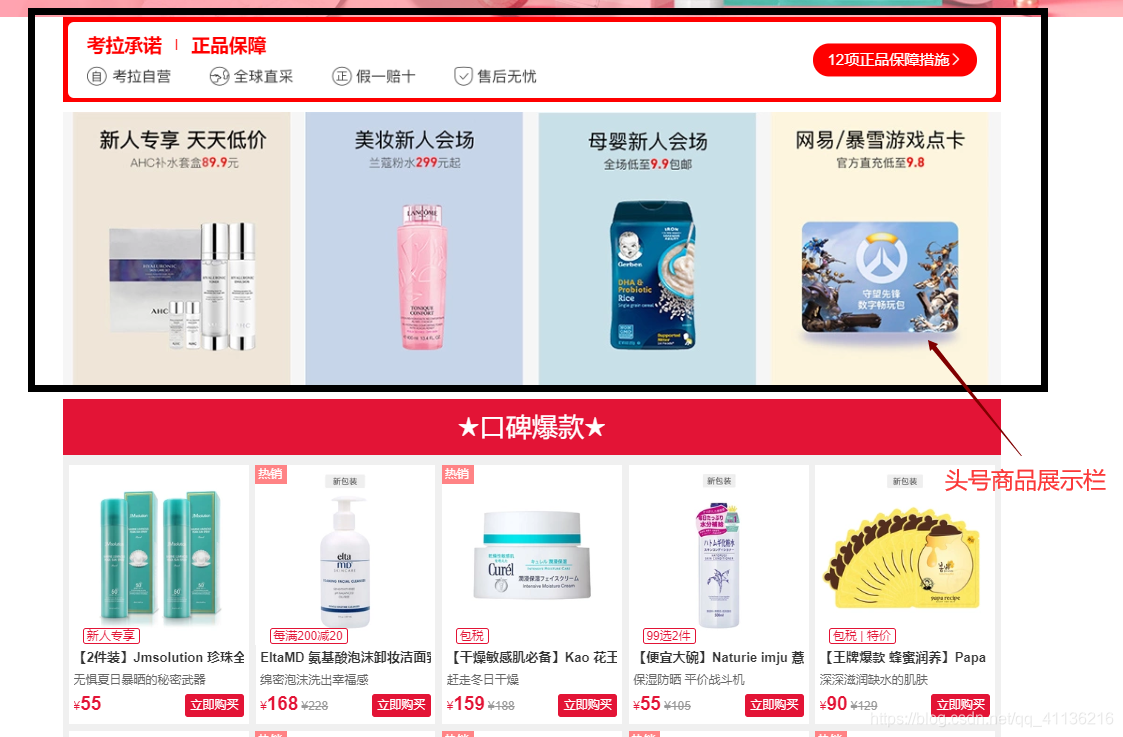
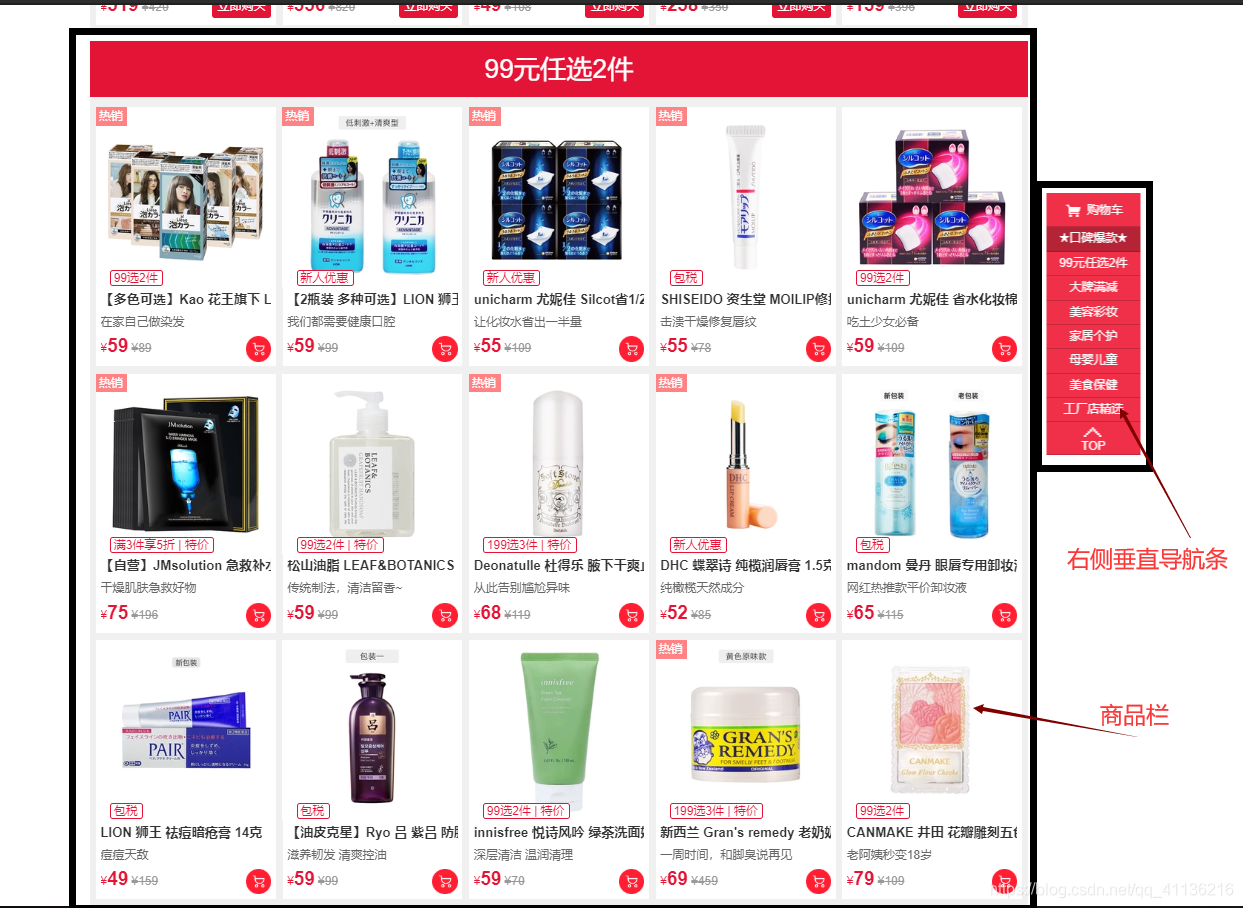
商品栏及右侧垂直导航 效果如图所示 >>>

第一步,页面布局分布情况分析
总共分为3个部分 :
(1)头号商品展示栏
(2)商品栏
(3)右侧垂直导航栏 (这里有个细节之处,右侧垂直导航栏是锚定标签)


第二步,根据页面布局写相应的html标签
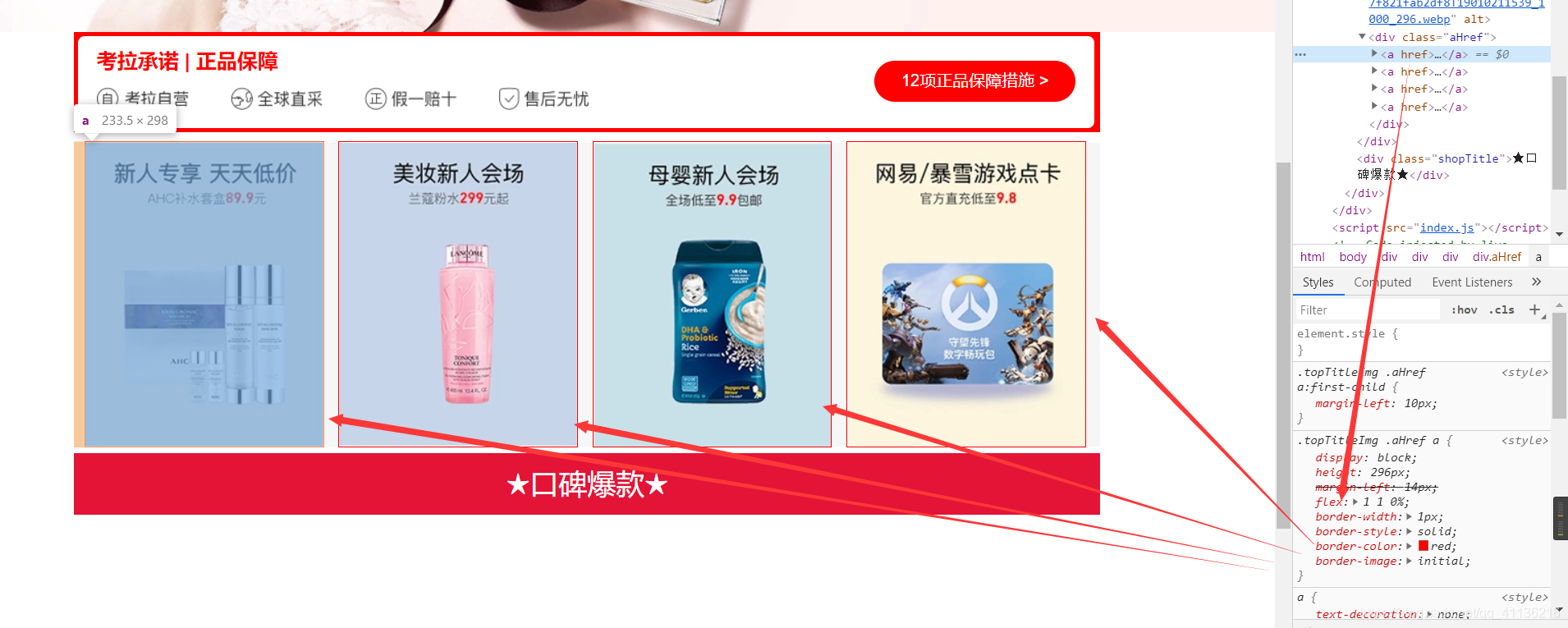
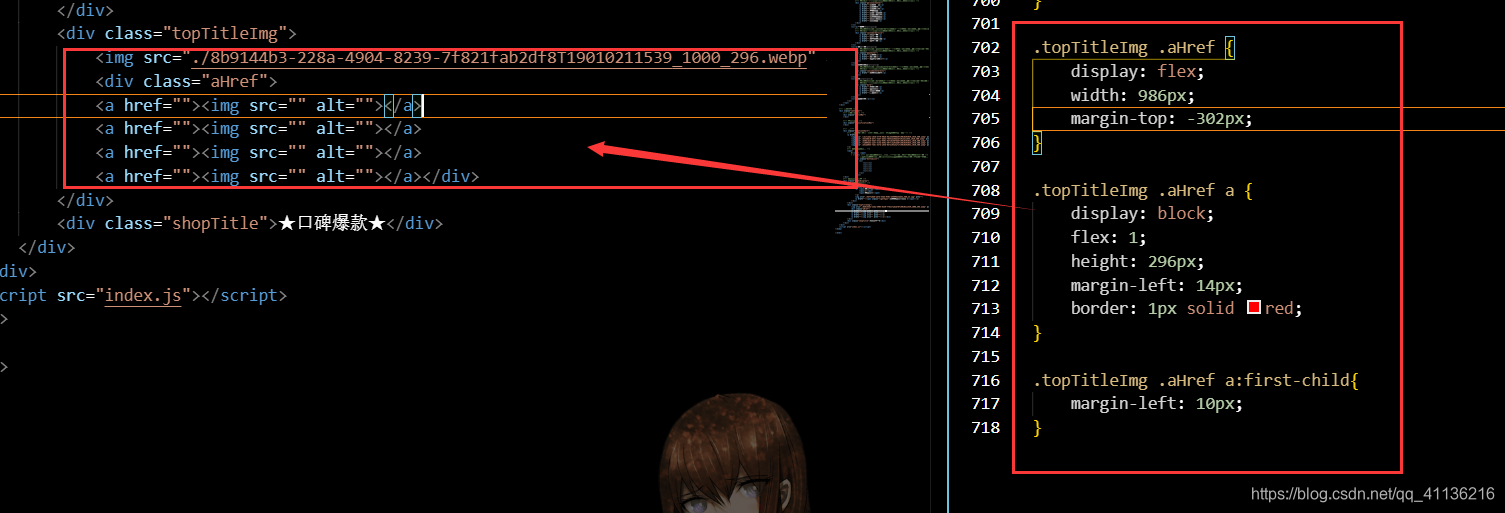
这里有个细节之处,就是4张头条商品展示栏的a标签,官网中是以一张很长的图片做为底面层,然后用超链接做的表面层,具体分析及写法如下:
这里我采用CSS3的flex属性进行定义,这样可以很快做到对4个a标签的快速均匀部署


(头号商品展示栏html代码)
<!-- 商品展示栏部分 -->
<div class="goodsDisplay">
<!-- 头号商品展示栏 -->
<div class="promise">
<div class="promiseText">
<p> <span>考拉承诺</span>
<span>|</span>
<span>正品保障</span>
</p>
<img src="./5bf7a8d8-ad7b-44db-9402-e5699b22dd4e_480_22.jpg" alt="">
<a href=""><span class="rightSpan">12项正品保障措施 ></span></a>
</div>
</div>
<div class="topTitleImg">
<img src="./8b9144b3-228a-4904-8239-7f821fab2df8T19010211539_1000_296.webp" alt="">
<div class="aHref">
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a></div>
</div>
<div class="shopTitle">★口碑爆款★</div>
</div>
(头号商品展示栏html代码)
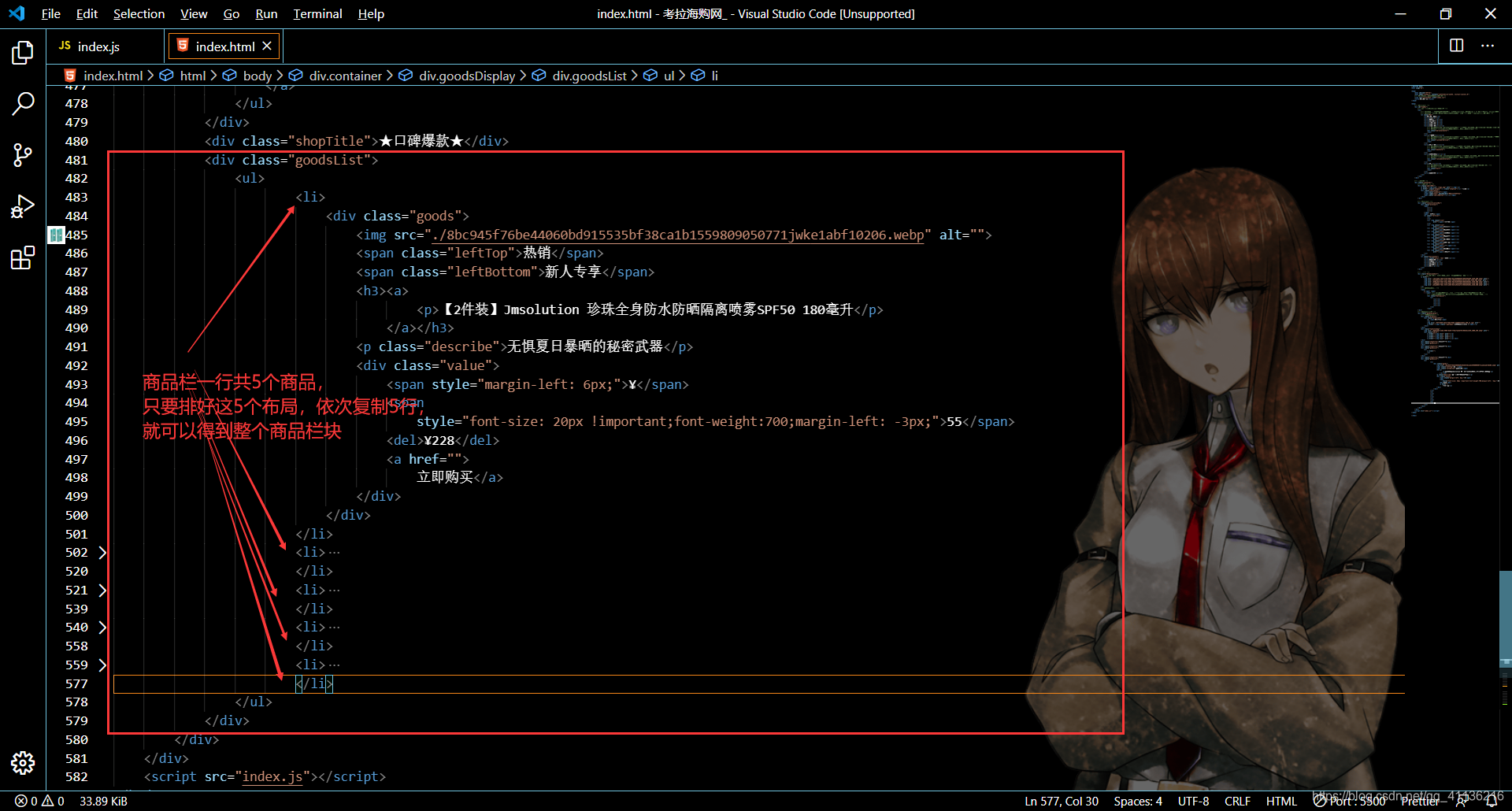
关于如何写出25个商品的 li

<div class="goodsList">
<ul>
<a href="">
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
</a>
</ul>
</div>
动态演示效果如下 >>>

然后将html代码依次复制后粘贴即可实现大量的商品布局
特别注意,因为层叠级别的显示问题,为了无遮挡地正常显示 li 商品栏,请配合以下JS代码使用 ! ! !
//---------------商品栏部分----------------------
const goodsLi = document.getElementsByClassName('goodsList')[0].getElementsByTagName('li');
for (let i = 0; i < goodsLi.length; i++) {
goodsLi[i].onmouseover = function () {
for (let i = 0; i < goodsLi.length; i++) {
goodsLi[i].style.zIndex = 1;
}
this.style.zIndex = 9999;
console.log(this);
}
}
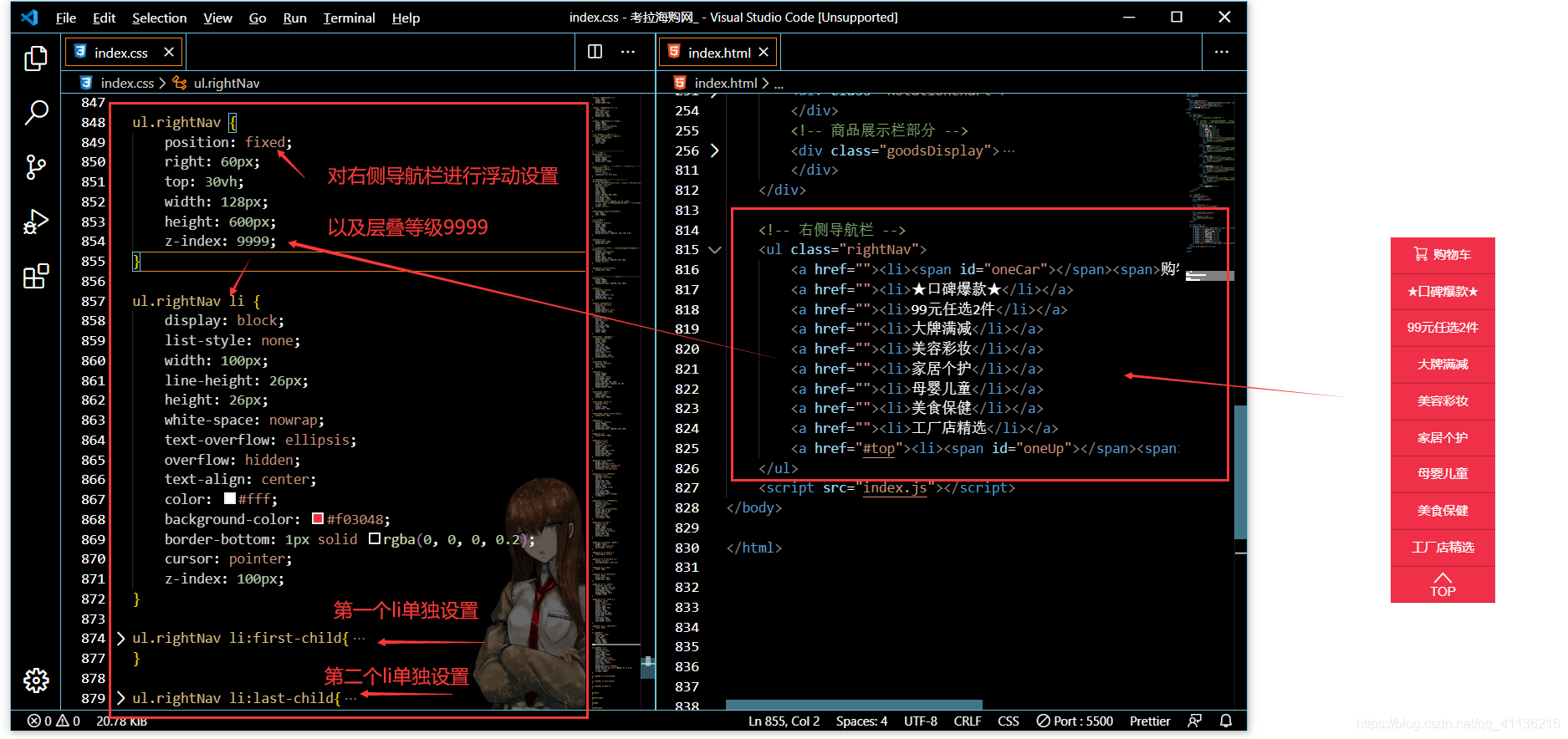
第三步,右侧导航栏
右侧导航栏的结构不算复杂,就是一个ul设置取消默认的样式后,对每个li设置红色底色,白色字体,微调字体的间距后即可实现,细节之处在于每个 li 由 a 标签包裹,点击a标签会根据 href 寻找指定的锚链接,页面跳转到指定的位置

两个重要细节需要实现 >>>
(1)右侧导航条到达一定垂直位置后会消失和出现

(2)点击右侧导航栏的 li 时,被点击后的 li 会变成暗红色
这里面所有的js控制代码都在index.js里面写好了注释

全部代码
index.html文件代码
<!-- 商品展示栏部分 -->
<div class="goodsDisplay">
<!-- 头号商品展示栏 -->
<div class="promise">
<div class="promiseText">
<p> <span>考拉承诺</span>
<span>|</span>
<span>正品保障</span>
</p>
<img src="./5bf7a8d8-ad7b-44db-9402-e5699b22dd4e_480_22.jpg" alt="">
<a href=""><span class="rightSpan">12项正品保障措施 ></span></a>
</div>
</div>
<div class="topTitleImg">
<img src="./8b9144b3-228a-4904-8239-7f821fab2df8T19010211539_1000_296.webp" alt="">
<div class="aHref">
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a></div>
</div>
<div class="shopTitle">★口碑爆款★</div>
<div class="goodsList">
<ul>
<!-- 第一行商品展示 -->
<a href="">
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
</a>
<a href="">
<li>
<div class="goods">
<img src="./29b864ef1ff045b19a3f5677b9fd7c02_800_800.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
</a>
<a href="">
<li>
<div class="goods">
<img src="./b400fa0e49214c9fa3152bf72063ef221543987209869jpaq4bl310678.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
</a>
<a href="">
<li>
<div class="goods">
<img src="./b400fa0e49214c9fa3152bf72063ef221543987209869jpaq4bl310678.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
</a>
<a href="">
<li>
<div class="goods">
<img src="./8bc945f76be44060bd915535bf38ca1b1559809050771jwke1abf10206.webp" alt="">
<span class="leftTop">热销</span>
<span class="leftBottom">新人专享</span>
<h3><a>
<p>【2件装】Jmsolution 珍珠全身防水防晒隔离喷雾SPF50 180毫升</p>
</a></h3>
<p class="describe">无惧夏日暴晒的秘密武器</p>
<div class="value">
<span style="margin-left: 6px;">¥</span>
<span
style="font-size: 20px !important;font-weight:700;margin-left: -3px;">55</span>
<del>¥228</del>
<a href="">
立即购买</a>
</div>
</div>
</li>
</a>
<!-- 第二行商品展示 -->
...参考 第一行商品展示 进行复制,此处略...
<!-- 第三行商品展示 -->
...参考 第一行商品展示 进行复制,此处略...
<!-- 第四行商品展示 -->
...参考 第一行商品展示 进行复制,此处略...
<!-- 第五行商品展示 -->
</ul>
</div>
<br>
</div>
<!-- 右侧导航栏 -->
<ul class="rightNav">
<a href="">
<li style="height: 34px;line-height: 34px;"><span id="oneCar"></span><span>购物车</span></li>
</a>
<a href="">
<li>★口碑爆款★</li>
</a>
<a href="">
<li>99元任选2件</li>
</a>
<a href="">
<li>大牌满减</li>
</a>
<a href="">
<li>美容彩妆</li>
</a>
<a href="">
<li>家居个护</li>
</a>
<a href="">
<li>母婴儿童</li>
</a>
<a href="">
<li>美食保健</li>
</a>
<a href="">
<li>工厂店精选</li>
</a>
<a href="#top">
<li style="height: 34px;line-height: 34px;"><span id="oneUp"></span><span>TOP</span></li>
</a>
</ul>
index.css文件代码
/* -------------------------商品展示栏-------------------------- */
.goodsDisplay {
width: 1090px;
height: 800px;
background-color: rgb(255, 255, 255);
}
/* 商品承诺 */
.promise {
position: relative;
width: 992px;
height: 90px;
background-color: red;
padding: 4px;
margin-bottom: 10px;
}
/* 官方商品防假承诺文本 */
.promise .promiseText {
position: absolute;
width: 99%;
height: 90px;
background-color: #fff;
border-radius: 6.4px;
}
.promiseText p {
position: absolute;
display: block;
top: -10px;
left: 18px;
font-size: 20px;
font-weight: 600;
color: red;
height: 24px;
width: 400px;
}
.promiseText .rightSpan {
position: absolute;
width: 176px;
height: 20px;
top: 24px;
right: 18px;
font-size: 16px;
line-height: 20px;
padding: 10px;
text-align: center;
color: #fff;
border-radius: 24px;
background-color: red;
}
.promiseText img {
position: absolute;
left: 18px;
bottom: 18px;
}
.shopTitle {
width: 1000px;
height: 60px;
text-align: center;
line-height: 60px;
font-size: 28px;
color: rgb(255, 255, 255);
background-color: rgb(227, 20, 54);
margin-top: 6px;
margin-bottom: 12px;
}
/* 头号商品的设置,这里的头号商品指的是商品栏上面那4个图案,被指定的横向图案 */
.topTitleImg .aHref {
display: flex;
width: 986px;
margin-top: -302px;
}
/* 用flex属性平均分配超链接,浮动在头号的4个商品上,方便点击跳转 */
.topTitleImg .aHref a {
display: block;
flex: 1;
height: 296px;
margin-left: 14px;
}
/* 针对第一个头号商品进行单独设置,为了方便整个头号商品居中 */
.topTitleImg .aHref a:first-child {
margin-left: 10px;
}
/* 商品列表 */
.goodsList {
position: relative;
width: 1000px;
height: 1536px;
margin-top: -12px;
background-color: rgb(240, 240, 240);
}
.goodsList ul {
margin-left: -40px;
}
.goodsList ul li {
display: block;
float: left;
position: relative;
height: 279px;
width: 190px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 16px;
margin-left: 8px;
}
/* 对单个商品进行指定 */
.goodsList ul li .goods {
height: 296px;
background-color: #fff;
border: 1px solid transparent;
background-color: inherit;
transition: all 0.2s ease;
}
/* 单个商品左上角的红色小标签 */
.goodsList ul li .leftTop {
display: block;
position: absolute;
top: 0;
margin-top: 1px;
margin-left: -1px;
width: fit-content;
height: 20px;
padding: 0 5px 0 3px;
color: #fff;
font-size: 12px;
line-height: 20px;
background-color: #ff8385;
z-index: 1;
}
/* 单个商品左下角的小标签 */
.goodsList ul li .leftBottom {
display: block;
position: absolute;
height: 15px;
left: 8px;
border: 1px solid #e31436;
border-radius: 3px;
background: #fff;
color: #e31436;
font-size: 12px;
line-height: 15px;
}
/* 商品名字 */
.goodsList ul li h3 {
display: block;
height: auto;
width: 180px;
white-space: nowrap;
text-overflow: ellipsis;
margin-top: 4px;
margin-left: 4px;
overflow: hidden;
}
/* 鼠标移动到商品栏后,相应的商品显示商品名字,这里用的是white-space属性让标题全部显示 */
.goodsList ul li:hover .goods {
height: 338px;
border: 1px solid red;
white-space: normal;
}
.goodsList ul li:hover p {
white-space: normal;
}
.goodsList ul li h3:hover p {
cursor: pointer;
text-decoration: underline;
}
.goodsList ul li img {
width: 100%;
}
/* 单个的商品描述文字 */
.goodsList ul li .describe {
color: #666;
margin-left: 4px;
margin-top: -24px;
}
/* 单个商品的价格,采用大红色显示 */
.goodsList ul li .value {
position: relative;
color: rgb(227, 20, 54);
background-color: #fff;
line-height: 22px;
margin-bottom: 14px;
z-index: 9999;
}
.goodsList ul li .value a {
display: block;
float: right;
width: fit-content;
height: 24px;
margin-right: 4px;
bottom: 14px;
padding: 0 6px;
border-radius: 3px;
background: #e31436;
color: #fff;
font-size: 12px;
line-height: 24px;
text-align: center;
}
/* 商品原价格,这是文字划线,一般用于打折吸引客服 */
.goodsList ul li .value del {
color: #999;
}
/* 右侧导航栏 */
ul.rightNav {
position: fixed;
right: 60px;
top: 30vh;
width: 128px;
z-index: 9999;
}
/* 右侧导航栏的li属性设置 */
ul.rightNav li {
display: block;
list-style: none;
width: 100px;
line-height: 30px;
height: 30px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
text-align: center;
color: #fff;
background-color: #f03048;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
cursor: pointer;
z-index: 100px;
}
/* 单鼠标移动到右侧导航栏的指定 li 上时,底色显示为暗红色 */
ul.rightNav li:hover {
background-color: rgb(175, 36, 52);
}
/* 右侧导航条的第一个li是购物车 */
#oneCar {
display: block;
float: left;
margin-left: 18px;
margin-top: 5px;
width: 20px;
height: 20px;
background-size: 20px 21px;
background-image: url('./购物车_1.png');
}
/* 购物车 */
#oneCar+span {
margin-left: -20px;
}
/* 右侧导航栏最后一个li是上箭头 */
#oneUp {
display: block;
margin-left: 40px;
margin-top: 0px;
width: 20px;
height: 16px;
background-size: 20px 21px;
background-image: url('./上箭头.png');
}
#oneUp+span {
display: block;
line-height: 16px;
}
index.js文件代码
//---------------商品栏部分----------------------
const goodsLi = document.getElementsByClassName('goodsList')[0].getElementsByTagName('li');
for (let i = 0; i < goodsLi.length; i++) {
goodsLi[i].onmouseover = function () {
for (let i = 0; i < goodsLi.length; i++) {
goodsLi[i].style.zIndex = 1;
}
this.style.zIndex = 9999;
}
}
//--------------右侧导航栏部分-------------------
// 获取右侧导航栏对象
const rightNav = document.getElementsByClassName('rightNav')[0];
window.onscroll = function () {
// scrollTop表示滚动后距离顶端多少
// 当距离页面顶端大于799px的距离时会出现右侧导航栏,否则右侧导航条会消失
if (document.documentElement.scrollTop >= 799) {
rightNav.style.display = "block";
} else {
rightNav.style.display = "none";
}
}
//点击右侧导航栏后被点击的相应li会变暗红色
const rightNavLi = document.querySelectorAll('.rightNav li');
for (let i = 0; i < rightNavLi.length; i++) {
rightNavLi[i].onclick = function () {
// 遍历当前所有的右侧导航栏 li ,然后设置为红色
for (let i = 0; i < rightNavLi.length; i++) {
rightNavLi[i].style.backgroundColor = '#f03048';
}
// 设置所点击的对象底色为红色
this.style.backgroundColor = 'rgb(175, 36, 52)';
}
}
最终效果截图