这是一个比较久远的问题,查看了官方解释也没有弄好,网上搜的试了也不对,这里给出一种方法,比较笨,但是可以实现。
玩过小程序云开发的都知道云开发控制台的数据库是这样的
这里面的数据一般都不会太多,数据内容也不会太长,毕竟免费的数据库没有那么大的容量,但是免费的东西作为一名技术咱也得用到极致不是,现在就想添加一条新闻,有分段有图片的那种,网上我也搜了,什么添加/n,\n,用<text></text>包裹的,都试了不管用,这里给一种方法,比较笨但是实现效果了:
使用富文本<rich-text nodes="{{active}}"></rich-text>,{{active}}就是获取你写的新闻内容,了解富文本用法的朋友应该就知道接下来要怎么做了,不错,就是在数据库的active字段中的数据写成普通的html格式,这里举个栗子:
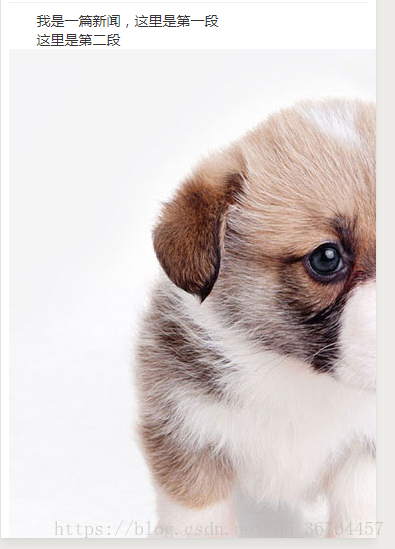
"active":<div><p>我是一篇新闻,这里是第一段</p><p>这里是第二段</p><img src="../images/image.jpg"></div>
效果如下:
到这里就可以了,样式什么的这都知道咋改,也就不说了,遇到相同问题的小伙伴不妨试一下