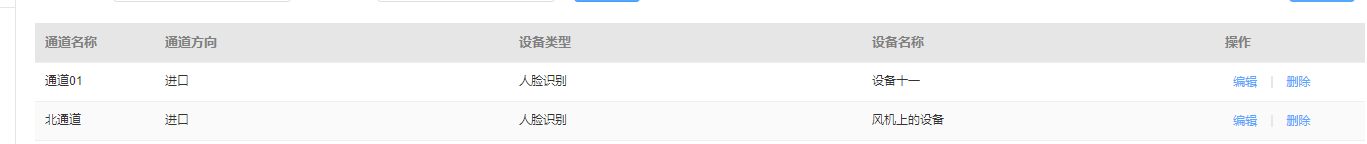
场景:项目中人脸设备管理信息以表格的形式展示,一个人脸识别设备只能被绑定一次,所以下拉框只能显示未被绑定的设备名称(只要设备被绑定使用,后端返回的下拉框数据就会删掉这一条被绑定的数据),当表格数据需要编辑的时候,编辑和新增不一样,需要数据回显,那么回显的时候是拿不到当前设备的名称的,所以会回显id。因为未绑定的设备数据里面已经不存在当前这一条数据了。
需要用的是:element中的select选择器


显示不对的原因:
现在是当前行设备的id 在下拉选择的数组里面没有,所以select找不到默认显示的选项,所以显示不对。select只会根据id显示选项中有这个id的选项的名字,没有这个id他找不到,所以他把id显示出来了。因为element的selecet默认显示的内容只能是选项中有的内容。
解决办法:
通过ref拿到他里面的input,我们自己给他赋值,手动修改他点击编辑进去的默认值,所以就能显示了。然后,你再选择下拉框里面的内容,这时候element的select就会再次修改input里面的内容,覆盖刚才我们修改的内容。
部分代码如下:
<el-select
ref="equipName" // 通过ref获取元素
v-model="editForm.equipId"
:disabled="!editForm.equipType"
placeholder="请选择设备名称"
>
<el-option
v-for="(item, index) in channelId"
:key="index"
:label="item.label"
:value="item.value"/>
</el-select>
在编辑的方法里面:
// 编辑
handleEdit(row) {
....
setTimeout(() => {
this.$refs.equipName.$children[0].$refs.input.value = row.equipName; // 下拉框数据回显
}, 100);
this.editForm = Object.assign({}, row); // 回显 把已有的数据显示出来
....
},
