js
//获取拼单信息
wx.request({
url: host.api_host+'/groups/buys/list',
data: '',
header: {},
method: 'post',
dataType: 'json',
responseType: 'text',
success: function(res) {
var oldPin = res.data.data;
var newPin =[]
var interval = setInterval(function () {
for(var i=0;i<oldPin.length;i++){
var enddate = Date.parse(oldPin[i].endTime) / 1000;
var nowdate = Date.parse(new Date()) / 1000;
var second = enddate - nowdate;
// var second = 1559254131 - nowdate;
if (second > 0) {
// 天数位
var day = Math.floor(second / 3600 / 24);
var dayStr = day.toString();
if (dayStr.length == 1) dayStr = '0' + dayStr;
// 小时位
var hr = Math.floor((second - day * 3600 * 24) / 3600);
var hrStr = hr.toString();
if (hrStr.length == 1) hrStr = '0' + hrStr;
// 分钟位
var min = Math.floor((second - day * 3600 * 24 - hr * 3600) / 60);
var minStr = min.toString();
if (minStr.length == 1) minStr = '0' + minStr;
// 秒位
var sec = second - day * 3600 * 24 - hr * 3600 - min * 60;
var secStr = sec.toString();
if (secStr.length == 1) secStr = '0' + secStr;
newPin.push({
'old': oldPin[i],
'endtime': dayStr + '天' + hrStr + '时' + minStr + '分' + secStr + '秒'
})
} else {
newPin.push({
'old': oldPin[i],
'endtime': '活动已结束'
})
}
}
_this.setData({
pinDaning: newPin
})
newPin =[]
}.bind(this), 1000, _this)
},
fail: function(res) {},
complete: function(res) {},
})
wxml
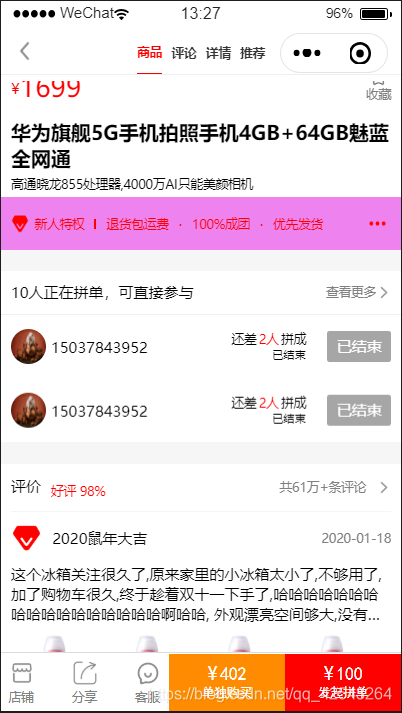
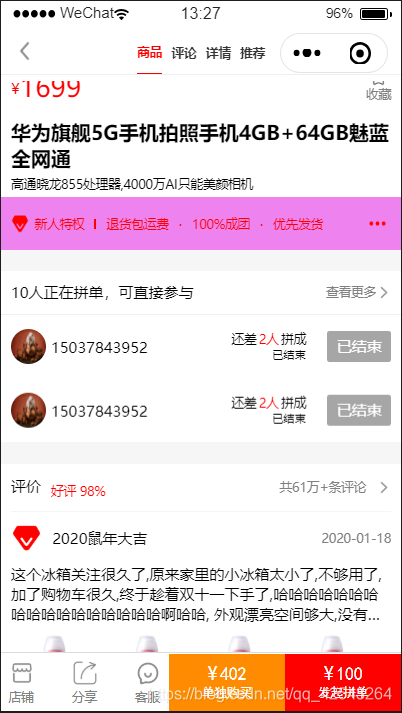
<block wx:for='{{pinDaning}}' wx:key='{{item.old.id}}'>
<navigator hover-class="none" url="/pages/pindetail/index?id={{item.old.id}}&pid={{item.old.productId}}">
<view class="item">
<view class="item_left">
<image class="left_img" src="{{item.old.bannerImg}}"></image>
</view>
<view class="item_right">
<view class="right_top">{{item.old.title}}</view>
<view class="right_middle">包邮</view>
<view class="right_tuan1">
<text class="tuan1_num">{{item.old.limitCount}}人团</text>
<text class="tuan1_price">¥{{item.old.finishPrice}}</text>
<text class="tuan1_origin">¥{{item.old.originalPrice}}</text>
</view>
<view class="right_tuan2">
<text class="tuan2_txt">开团倒计时:</text>
<text class="tuan2_time">{{item.endtime}}</text>
</view>
<view class="right_btn">立即拼单</view>
</view>
</view>
</navigator>
</block>