小白 ~_~!! 日常打酱油
一般我们为已经存在的元素绑定事件,那么直接获取这个元素的id,直接绑定上去就可以了. 但当这个元素不存在,将会我们又会添加进去的时候,直接获取目标元素id绑定事件就会对未来新添加的元素失效了!!. 也就是你后来新添加这个元素,是无法被触发的,事件根本就没有被绑定上去.但是还是有解决办法滴.
(JavaScript)解决办法:
1. 通过它的父元素
2. 借助事件属性target :target事件属性可返回事件的目标节点(触发该事件的节点),语法: event.target
(jquery)解决办法:
1.使用on
注意: jquery确实是懒人必备,但是不能忘本.知道JavaScript怎么写了,jquery用起来也有理有据.只知道jquery,不知道JavaScript就不会有一种知道这么用,但是很飘的感觉~.
贴出代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ul-test">
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ul>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
//原生JavaScript,需要一个个绑定,如果是未来元素li,页面加载了,在通过js动态加进来,这种写法无效,点击li没有反应
/*var ol = document.getElementById("ul-test");
var oli = ol.getElementsByTagName("li");
for (var i =0 ,len = oli.length;i <len;i++ ) {
oli[i].addEventListener("click",function(){
alert(this.innerHTML);
})
}
var lis =document.createElement("li");
var node = document.createTextNode("这是我新添加的li");
lis.appendChild(node);
ol.appendChild(lis);*/
//为了解决未来元素也能够被绑定事件,可以采取事件委托的办法来解决,就是把事件绑在ul上面
/* var oul = document.getElementById("ul-test");
oul.addEventListener("click",function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
alert(target.tagName);
if(target.tagName.toLocaleLowerCase()==="li"){
alert(target.innerHTML)
}
})
var lis =document.createElement("li");
var node = document.createTextNode("这是我新添加的li");
lis.appendChild(node);
oul.appendChild(lis);*/
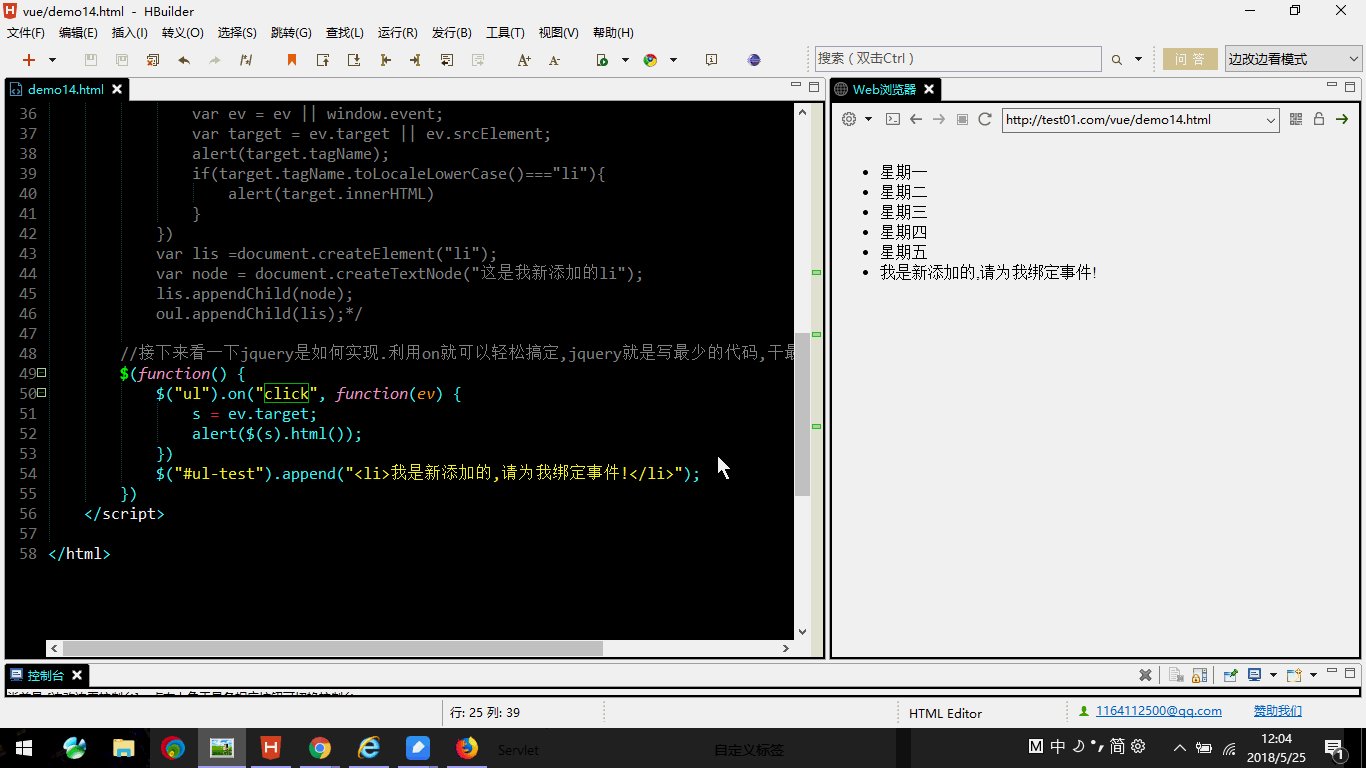
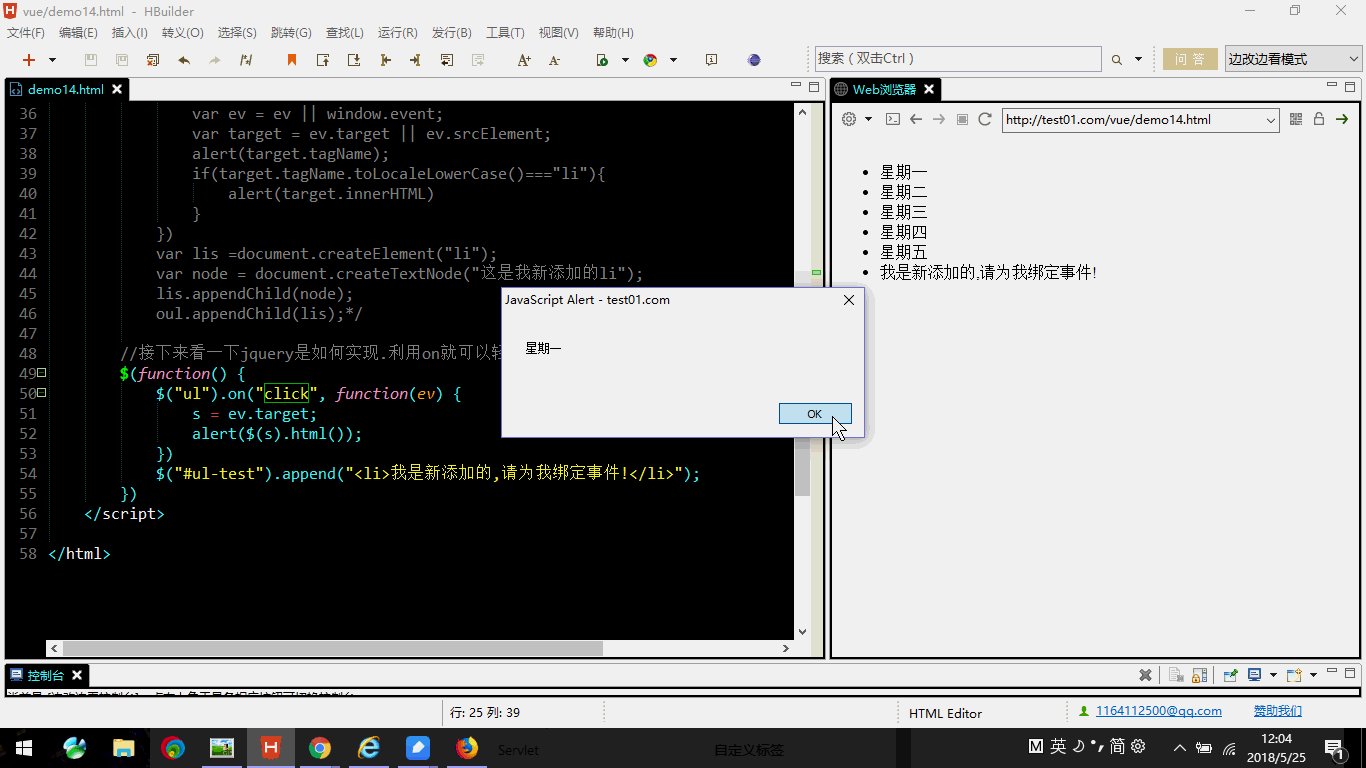
//接下来看一下jquery是如何实现.利用on就可以轻松搞定,jquery就是写最少的代码,干最多的活
$(function() {
$("ul").on("click", function(ev) {
s = ev.target;
alert($(s).html());
})
$("#ul-test").append("<li>我是新添加的,请为我绑定事件!</li>");
})
</script>
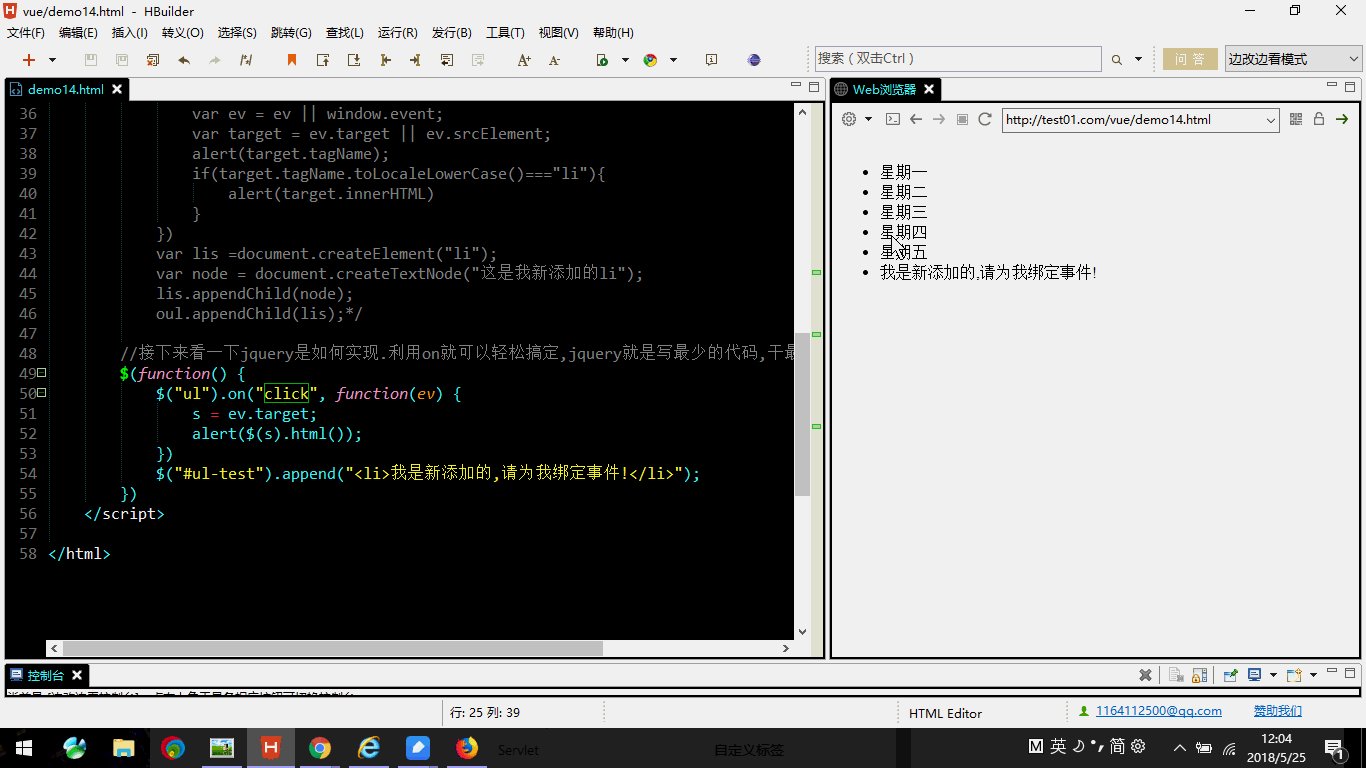
</html>如下动图:

可以看到当我点击新添加的元素的时候,也能够正常绑定到事件了.注释掉的那两部分一个是直接获取元素id绑定(失效了) ,另一个是通过父元素(这个方法是可行的).