简单做法就是:把auto改成scroll,暂能解决一下手指滑动问题

更好地做法就是利用swiper
--------------------------------------------------------------------------------
开发移动端在浏览器的手机模拟器往往不太贴近真机,所以必须要开发的时候就有真机进行模拟。
1、安装vconsole
1.1 :命令行 安装:npm install vconsole
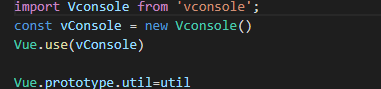
1.2:在main.js中引入:

运行即可看到一个标志,点开就可看到调试信息
2、真机同步调试
2.1:查看本机IP地址
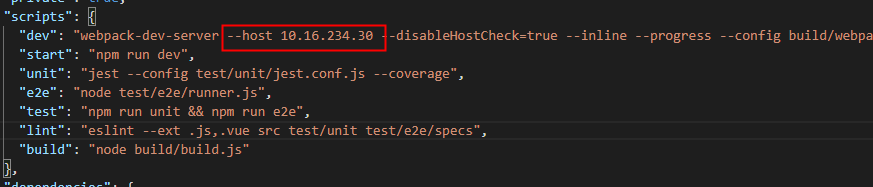
2.2:package.json下的本地运行环境dev里面把本地IP地址替换localhost

npm run dev

此时localhost:8080在浏览器是打不开的,要替代一下 ,手机也连同一个地址链接,这样真机就可以调试了(真机调试前提是要手机和电脑要在同一个局域网:比如手机和电脑是连得同一个WIFI)