半天速成MarkDown的基本语法知识
一、MarkDown标题
1、=和-为一级和二级标题
在文字的下面加入长串=或-

显示的效果为:
我是一级标题
我是二级标题
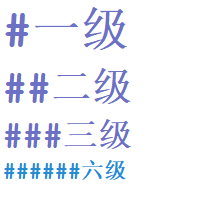
2、#号过行标题标记
像这样书写:

显示效果为:
一级
二级
三级
六级
二、MD段落
1、回车
在任意文字的最后加上两个空格及以上的空格表示回车。
2、段落
段落中间空一行变成了两个段落
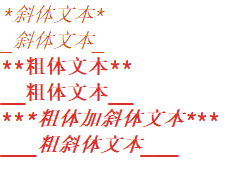
3、字体格式

效果为:
斜体文本
斜体文本
粗体文本
粗体文本
粗体加斜体文本
粗斜体文本
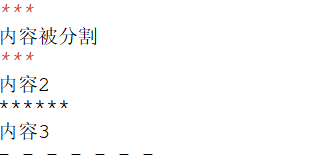
4、分割线

可以在一行中用三个以上的星号,减号,下划线来建立一个分割线
内容被分割
内容2
内容3
(作为分割线时,防止变为二级标题,每一个减号中间加入空格)
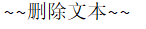
5、删除线
–删除文本–
若减号没有效果换为~

删除文本
6、下划线

下划线(HTML标签)
7、脚注
是对文本的一种补充说明内容

我是百度1
我是大学生2
三、MD列表
两种列表:有序和无序
有序列表

1.今天的xx是瓜皮
2.今天的xx很可爱
3.今天的xxx吃的冒菜
4.有序列表不能自动换行
无序列表

- 通过*,+,-加一个空格,实现无序列表
- 星号加空格为无序
- 且自动换行
四 、MD区块
在段落开头,使用>大于符号,然后紧跟一个空格符号

我是区块
我是区块
我是区块
第一层
第二层
第三层
第四层
五、MD代码
如果段落上需要对一个或一段内容进行代码化处理,则需要用以下的方法:

printf() 函数 (符号为英文的~那个键)
代码块:采用4个空格或一个制表符-Tab
<%System.out.println("")%>

function name(){
console.log(this);
}
六、链接
1、基本链接

<链接地址>
连接名称
2、高级链接

我是百度官网,我的访问地址是:www.baidu.com
我是小可爱我为自己代言。
七、图片


| 表头 | 表头 | 表头 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
第二行的那个为表头和单元格的分隔符

| 表头 | 表头 | 表头 | 表头 |
|---|---|---|---|
| 单元格 | 单元格单元格 | 单元格单元格 | 单元格 |
| 单元格单元格 | 单元格 | 单元格 | 单元格单元格 |
| 单元格 | 单元格单元格 | 单元格单元格 | 单元格 |
| 单元格单元格 | 单元格 | 单元格 | 单元格单元格 |
冒号放在左边为表头左对齐,放在右边为右对齐,放在两侧为居中对齐,默认为居中对齐
九、高级应用
公式 流程图 结合HTML 导出HTML/PDF等
1、html代码
2、公式
行内公式

行间公式

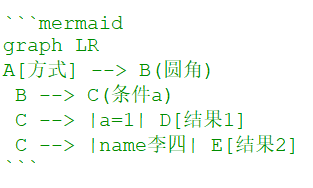
3、流程图

总结
MarkDown的学习总体来说比较简单,就是需要背的东西比较多,多应用多熟悉,相信大家就会熟练掌握。
