1 VSCode前端开发工具

1.1 VSCode生成html骨架
- 新建文件
- 保存为:文件,命名.html
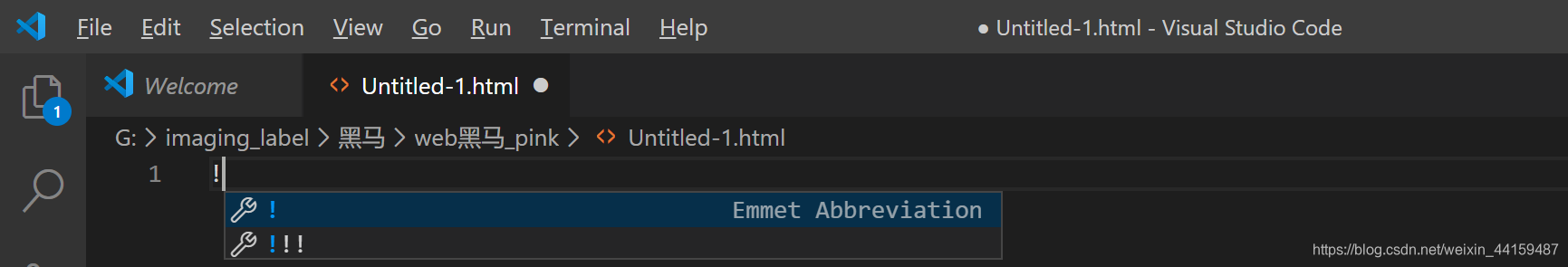
- 生成页面骨架结构
!+tab键!,出现框,选择一个叹号

- 在浏览器中预览页面:右键
Open In Default Browser
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
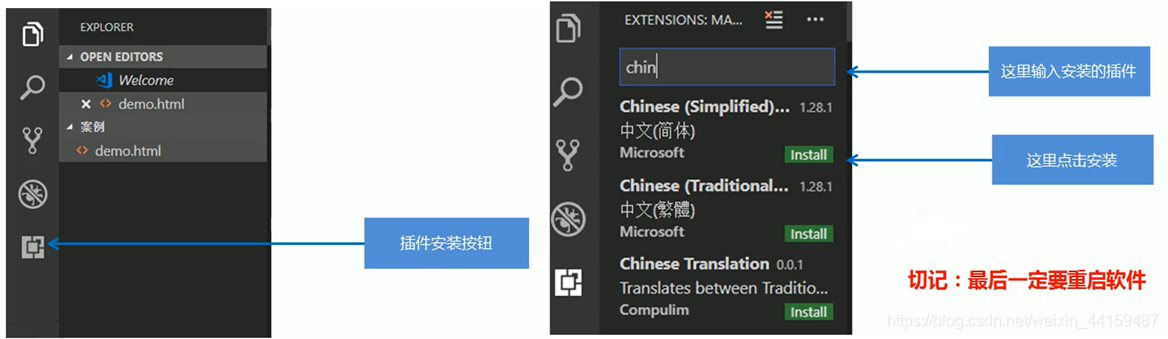
1.2 插件

推荐安装的插件:JS-CSS-HTML这个插件不要安装了,非常不好用

1.3 生成骨架标签新增代码
1. 文档类型声明标签<!DOCTYPE>
- <!DOCTYPE> 声明位于文档中的最前面的位置,处于<html>标签之前
- <!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签
- 作用是告知浏览器文档使用哪种 HTML版本
<!DOCTYPE html>:当前页面采取的是HTML5版本来显示网页
2. 页面语言lang
lang语言种类:用来定义当前文档显示的语言.
en:定义语言为英语zh-CN:定义语言为中文
- 简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
<html lang="zh-CN">告诉浏览器或者搜索引擎这是一个中文网站,本页面采取中文来显示- 其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档可以显示英文
- 这个属性对浏览器和搜索引擎(百度谷歌等)还是有作用的
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
……
3. charset字符集 - 字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
- 在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset="UTF-8">:html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
utf-8是目前最常用的字符集编码方式:
- GB2312:简单中文,包括6763个汉字 GUO BIAO
- BIG5:繁体中文,港澳台等用
- GBK:包含简体繁体全部中文字符,是GB2312的扩展,兼容GB2312
UTF-8:也被称为万国码,则基本包含全世界所有国家需要用到的字符
注意: 上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用"UTF-8"编码,尽量统一写成标准的"UTF-8”,不要写成"utf8"或"UTF8"。
2. Vscode快捷操作
| 快捷键 | 说明 |
|---|---|
| View Toggle Word Wrap | 自动换行显示 |
| ctrl + c | 复制光标所在行 |
| ctrl + / | 注释 |
3 Emmet语法
Emmet 语法的前身是 Zen coding它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法
3.1 快速生成HTML结构语法
- 生成标签:
直接输入标签名+tab键即可,比如 div+tab 键, 就可以生成 <div></div> - 生成多个相同标签:
标签名*num+tab键,比如 div*3,就可以快速生成3个<div></div> - 生成父子级关系的标签:
父标签名(*num)+>+子标签名(*num)比如 ul > li 就可以了 - 生成兄弟关系的标签:
标签名1+标签名2,比如 div+p - 生成带有
类名xx或者id名字的标签:标签.xx+tab键或者标签#xx+tab键键就可以了;.xx+tab键或者#xx+tab键默认生成导航栏<div></div> - 生成的div 类名是有顺序的:可以用 自增符号 $
.demo$*3
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>