大数据,物联网,5G时代 LBS 数据应用领域越来越广泛,特别是精准位置营销,设备,人员流动管理等基于位置的管理、监控需求。在地理数据可视化需要提供基础多边形的绘制,编辑等功能。
地图绘制功能
绘制UI组件
L7 支持地理绘制UI组件,UI组件支持垂直、水平两种布局,可自由配置图形绘制类型。
import { DrawControl } from '@antv/l7-draw'; const drawControl = new DrawControl(scene, { position: 'topright', layout: 'vertical', // horizontal vertical controls: { point: true, polygon: true, line: true, circle: true, rect: true, delete: true } }); scene.addControl(drawControl);
CDN 引入
<script src="https://unpkg.com/@antv/l7-draw"></script> <script> // 绘制方法 在 L7 命名空间下可以获取到 const drawControl = new L7.Draw.DrawControl(); </script>

Mapbox 绘制能力 水平布局

高德地图垂直布局
独立使用绘制组件
没个绘制组件可以单独实例化使用,可以根据需求自定义绘制组件
import { DrawCircle } from '@antv/l7-draw'; const drawCircle = new DrawCircle(scene); drawCircle.enable();
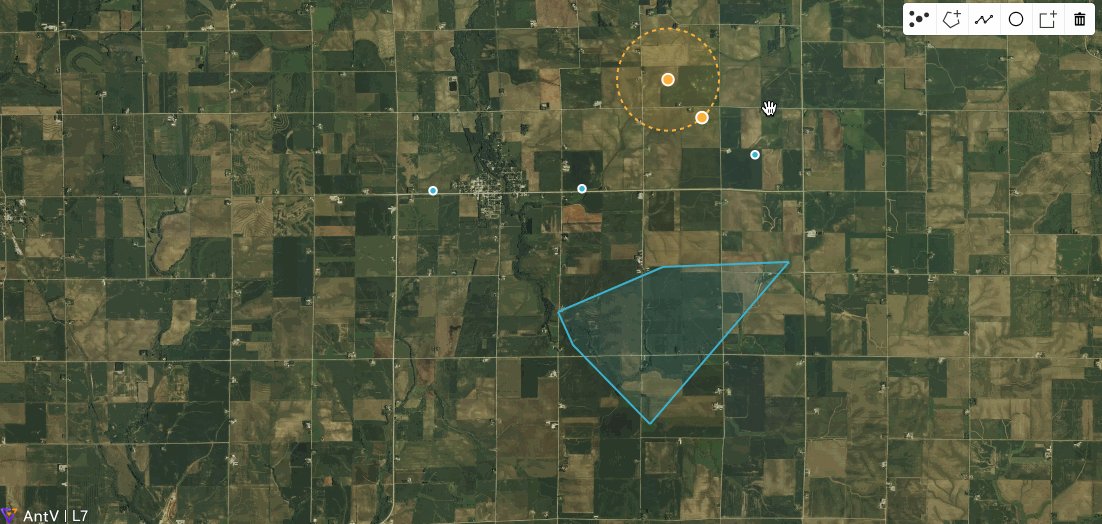
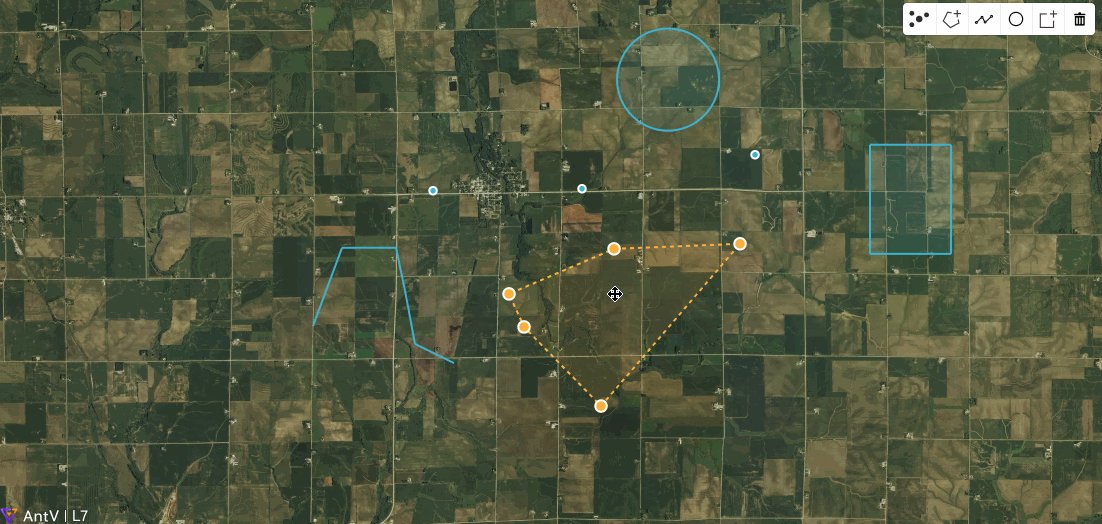
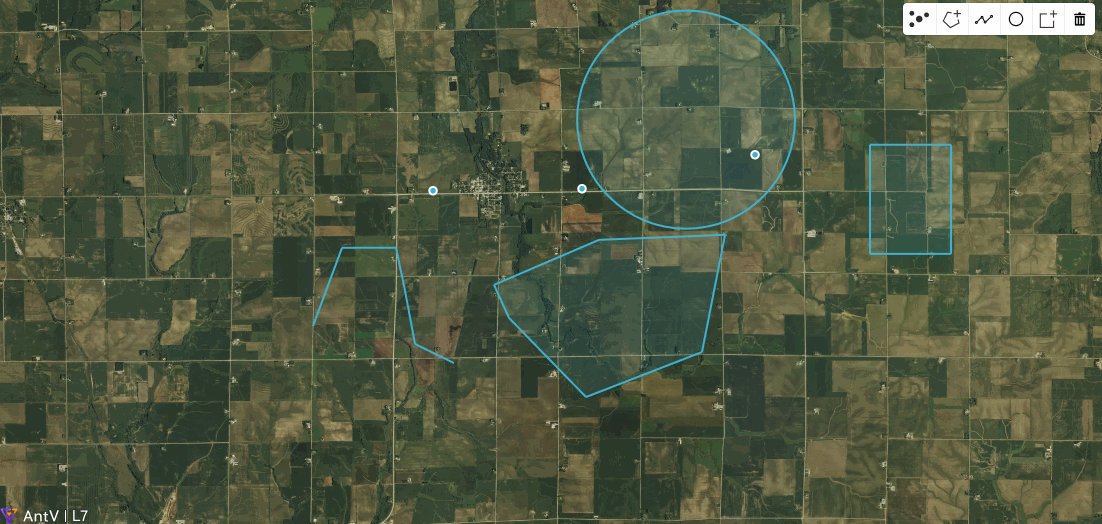
目前 L7 Draw 支持一下几种绘制方式
- DrawCircle
- DrawRect
- DrawPoint
- DrawLine
- DrawPolygon
其他功能
其他功能特性。已经优化修 ChangeLog
最后
如果你对 L7感兴趣,可以通过以下渠道关注我们:
GitHub: https://github.com/antvis/L7