业务需求
项目流程
- 首先进行header区的设计
- 其次进行banner区的设计
- 其次进行about区的设计
- 其次进行gallery区的设计
- 最后进行footer区的设计
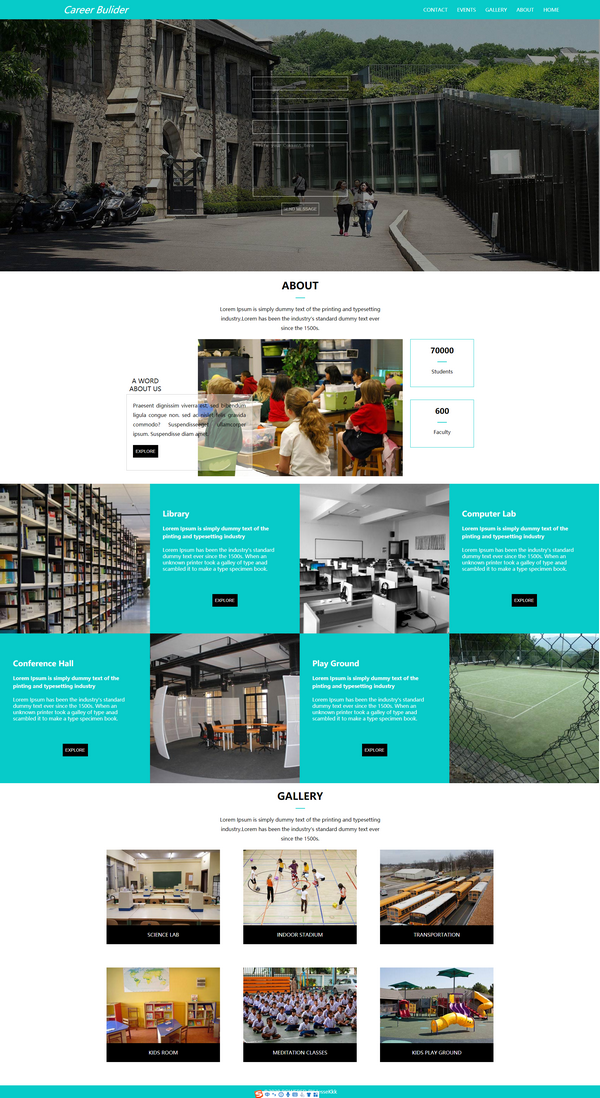
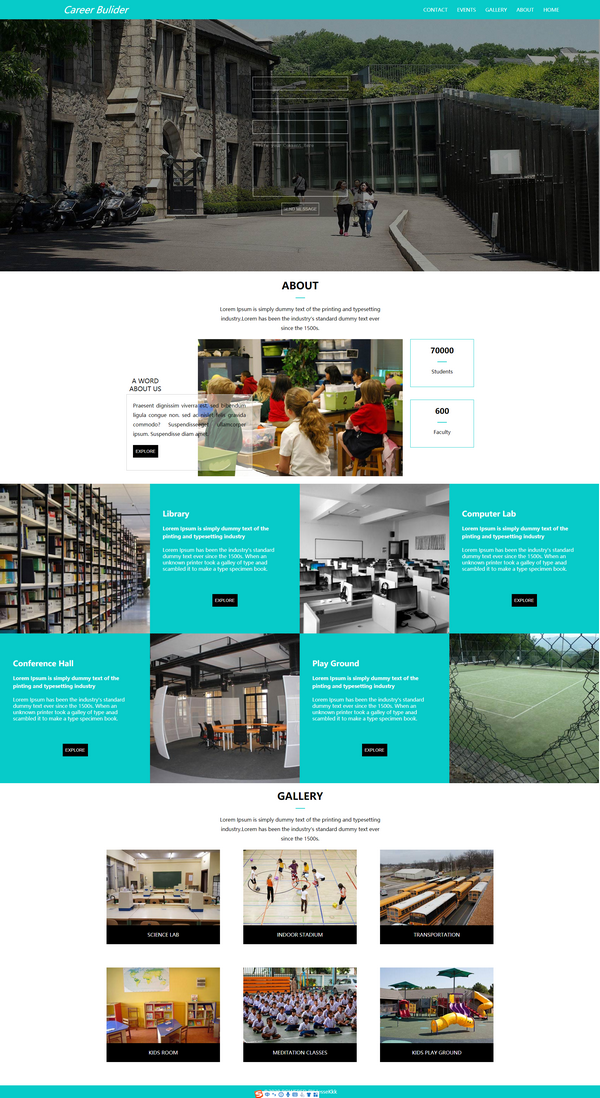
项目展示

项目源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>引领起航</title>
<link rel="stylesheet" type="text/css" href="css/career.css">
</head>
<body>
<div class="header">
<div class="title">
<label>Career Bulider</label>
</div>
<div class="page-nav">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">GALLERY</a></li>
<li><a href="#">EVENTS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
<div class="banner">
<img src="images/banner3.jpg" class="img-banner">
<div class="form-set">
<form action="" method="">
<input type="text" name="name" id="" placeholder=" your Name"><br>
<input type="text" name="phone" id="" placeholder=" your Phone"><br>
<input type="text" name="email" id="" placeholder=" your Email"><br>
<textarea rows="10" cols="35" name="comment" id=""> Write your Comment Here</textarea><br>
</form>
<input type="button" value="SEND MESSAGE">
</div>
</div>
<div class="about">
<div class="about-part1">
<h1>ABOUT</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting
industry.Lorem has been the industry's standard dummy text ever
since the 1500s.
</p>
</div>
<div class="about-part2">
<div class="about-part2-word1">
<div class="about-part2-word1-1">
<label>A WORD ABOUT US</label>
</div>
<div class="about-part2-word1-2">
<p> Praesent dignissim viverra est, sed bibendum ligula congue non. sed ac nislet felis gravida commodo? Suspendisseeget ullamcorper ipsum. Suspendisse diam amet.</p>
<input type="button" value="EXPLORE">
</div>
</div>
<div class="about-part2-img">
<img src="images/bb3.jpg">
</div>
<div class="about-part2-word2">
<ul>
<li>
<h2>70000</h2>
<div class="underline"></div>
<label>Students</label>
</li>
<li>
<h2>600</h2>
<div class="underline"></div>
<label>Faculty</label>
</li>
</ul>
</div>
</div>
<div class="about-part3">
<ul>
<li>
<img src="images/b1.jpg" >
</li>
<li>
<div class="word">
<h2>Library</h2>
<h4>Lorem Ipsum is simply dummy text of the pinting and typesetting industry</h4>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. When an unknown printer took a galley of type anad scambled it to make a type specimen book.</p>
<div class="btn">
<input type="button" value="EXPLORE">
</div>
</div>
</li>
<li>
<img src="images/b2.jpg" >
</li>
<li>
<div class="word">
<h2>Computer Lab</h2>
<h4>Lorem Ipsum is simply dummy text of the pinting and typesetting industry</h4>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. When an unknown printer took a galley of type anad scambled it to make a type specimen book.</p>
<div class="btn">
<input type="button" value="EXPLORE">
</div>
</div>
</li>
<li>
<div class="word">
<h2>Conference Hall</h2>
<h4>Lorem Ipsum is simply dummy text of the pinting and typesetting industry</h4>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. When an unknown printer took a galley of type anad scambled it to make a type specimen book.</p>
<div class="btn">
<input type="button" value="EXPLORE">
</div>
</div>
</li>
<li>
<img src="images/b3.jpg" >
</li>
<li>
<div class="word">
<h2>Play Ground</h2>
<h4>Lorem Ipsum is simply dummy text of the pinting and typesetting industry</h4>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s. When an unknown printer took a galley of type anad scambled it to make a type specimen book.</p>
<div class="btn">
<input type="button" value="EXPLORE">
</div>
</div>
</li>
<li>
<img src="images/b4.jpg" >
</li>
</ul>
</div>
</div>
<div class="gallery">
<div class="gallery-part1">
<h1>GALLERY</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting
industry.Lorem has been the industry's standard dummy text ever
since the 1500s.
</p>
</div>
<div class="gallery-part2">
<ul>
<li>
<img src="images/03-01.jpg">
<div class="word">
<label>SCIENCE LAB</label>
</div>
</li>
<li>
<img src="images/03-02.jpg">
<div class="word">
<label>INDOOR STADIUM</label>
</div>
</li>
<li>
<img src="images/03-03.jpg">
<div class="word">
<label>TRANSPORTATION</label>
</div>
</li>
<li>
<img src="images/03-04.jpg">
<div class="word">
<label>KIDS ROOM</label>
</div>
</li>
<li>
<img src="images/03-05.jpg">
<div class="word">
<label>MEDITATION CLASSES</label>
</div>
</li>
<li>
<img src="images/03-06.jpg">
<div class="word">
<label>KIDS PLAY GROUND</label>
</div>
</li>
</ul>
</div>
</div>
<div class="footer">
<p>©2020 POWERED BY JesseKkk</p>
</div>
</body>
</html>
/* 设置全局属性 */
*{
margin: 0px;
padding: 0px;
}
body{
font-family: "Microsoft YaHei UI";
}
a{
text-decoration: none;
}
/* 设置header区样式 */
/* header区的整体设置 */
.header{
width: 100%;
height: 60px;
background-color: #07cbc9;
position: fixed;
top: 0px;
left: 0px;
z-index: 1;
}
/* header区的title设置 */
.header .title{
float: left;
line-height: 60px;
margin-left: 200px;
font-size: 30px;
font-style: italic;
color: white;
}
/* header区的page-nav设置 */
.header .page-nav{
margin-right: 100px;
overflow: hidden;
}
.header .page-nav ul li{
float: right;
list-style: none;
line-height: 60px;
margin-right: 30px;
}
.header .page-nav ul li:hover{
background-color: black;
}
.header .page-nav ul li a{
color: white;
}
/* 设置banner区样式 */
/* banner区的整体设置 */
.banner{
margin-top: 60px;
overflow: hidden;
position: relative;
}
/* banner区的img设置 */
.banner img{
width: 100%;
height: 800px;
}
/* banner区的form-set设置 */
.banner .form-set{
width: 400px;
height: 450px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -225px;
margin-left: -200px;
opacity: 0.4;
background-color: black;
}
.banner .form-set input[type="text"]{
width:300px;
height:40px;
margin-bottom: 20px;
margin-top: 5px;
background-color: transparent;
border: 2px solid white;
color: white;
font-size: 15px;
}
.banner .form-set input[type="text"]:hover{
border: 2px solid #07cbc9;
}
.banner .form-set textarea{
color: white;
font-size: 15px;
margin-top: 5px;
margin-bottom: 15px;
background-color: transparent;
border: 2px solid white;
}
.banner .form-set textarea:hover{
border: 2px solid #07cbc9;
}
.banner .form-set input[type="button"]{
color: white;
width:120px;
height: 40px;
background-color: transparent;
}
.banner .form-set input[type="button"]:hover{
border: 0px;
background-color: #07cbc9;
}
/* 设置about区样式 */
/* about区的整体设置 */
.about{
width: 100%;
overflow: hidden;
}
/* about区的about-part1设置 */
.about .about-part1{
width: 520px;
margin: 20px auto;
text-align: center;
}
.about .about-part1 h1{
padding-bottom: 40px;
position: relative;
}
.about .about-part1 h1::after{
content: '';
position: absolute;
left: 50%;
bottom: 20px;
height: 2px;
width: 30px;
margin-left: -15px;
background-color: #07cbc9;
}
.about .about-part1 p{
line-height: 30px;
}
/* about区的about-part2设置 */
.about .about-part2{
position: relative;
overflow: hidden;
}
.about .about-part2 .about-part2-word1{
width: 400px;
height: 300px;
top: 120px;
left:400px;
position: absolute;
}
.about .about-part2 .about-part2-word1 .about-part2-word1-1{
width: 120px;
text-align: center;
font-weight: 500;
font-size: 20px;
margin-bottom: 5px;
}
.about .about-part2 .about-part2-word1 .about-part2-word1-2{
border: 1px solid #ccc;
background-color: rgba(255, 255, 255, 0.4);
}
.about .about-part2 .about-part2-word1 .about-part2-word1-2 p{
margin: 20px 20px 0px 20px;
line-height: 30px;
text-align: justify;
}
.about .about-part2 .about-part2-word1 .about-part2-word1-2 input{
margin: 20px 0px 40px 20px;
height: 40px;
width: 80px;
border: 2px solid black;
background-color: black;
color: white;
}
.about .about-part2 .about-part2-word1 .about-part2-word1-2 input:hover{
background-color: white;
color: black;
}
.about .about-part2 .about-part2-img{
text-align: center;
border: none;
}
.about .about-part2 .about-part2-word2{
overflow: hidden;
position: absolute;
top: 0px;
right: 400px;
}
.about .about-part2 .about-part2-word2 ul li{
width: 200px;
height: 150px;
border: 1px solid #07cbc9;
text-align: center;
margin-bottom: 40px;
}
.about .about-part2 .about-part2-word2 ul li h2{
margin-top: 20px;
}
.about .about-part2 .about-part2-word2 ul li .underline{
width: 30px;
border-bottom: 2px solid #07cbc9;
margin: 20px auto;
}
/* about区的about-part3设置 */
.about .about-part3{
width: 100%;
overflow: hidden;
margin-top: 20px;
}
.about .about-part3 ul{
overflow: hidden;
}
.about .about-part3 ul li{
float: left;
list-style: none;
width: 475px;
height: 475px;
position: relative;
}
.about .about-part3 ul li img{
width: 100%;
height: 100%;
}
.about .about-part3 ul li .word{
width: 100%;
height: 100%;
background-color: #07cbc9;
padding: 80px 40px 0 40px;
box-sizing: border-box;
text-align: left;
color: white;
}
.about .about-part3 ul li .word h2{
margin-bottom: 20px;
}
.about .about-part3 ul li .word h4{
margin-bottom: 20px;
line-height: 25px;
}
.about .about-part3 .btn{
margin-top: 70px;
text-align: center;
overflow: hidden;
}
.about .about-part3 .btn input{
height: 40px;
width: 80px;
border: 2px solid black;
background-color: black;
color: white;
}
.about .about-part3 .btn input:hover{
background-color: #07cbc9;
color: black;
}
/* 设置gallery区样式 */
/* gallery区的整体设置 */
.gallery{
width: 100%;
overflow: hidden;
}
/* gallery区的gallery-part1设置 */
.gallery .gallery-part1{
width: 520px;
margin: 20px auto;
text-align: center;
}
.gallery .gallery-part1 h1{
padding-bottom: 40px;
position: relative;
}
.gallery .gallery-part1 h1::after{
content: '';
position: absolute;
left: 50%;
bottom: 20px;
height: 2px;
width: 30px;
margin-left: -15px;
background-color: #07cbc9;
}
.gallery .gallery-part1 p{
line-height: 30px;
}
/* gallery区的gallery-part2设置 */
.gallery .gallery-part2{
overflow: hidden;
}
.gallery .gallery-part2 ul{
overflow: hidden;
margin: 0px 300px 0px 300px;
}
.gallery .gallery-part2 ul li{
overflow: hidden;
width: 360px;
float: left;
margin: 0px 37px 74px 37px;
}
.gallery .gallery-part2 ul li img{
display: block;
}
.gallery .gallery-part2 ul li .word{
width: 100%;
height: 60px;
text-align: center;
background-color: black;
color: white;
line-height: 60px;
margin-top: 0px;
}
/* 设置footer区样式 */
.footer{
width: 100%;
height: 40px;
background-color: #07cbc9;
overflow: hidden;
text-align: center;
line-height: 40px;
}
.footer p{
color: white;
}