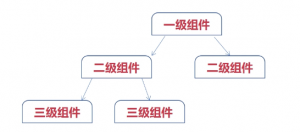
在之前页面跳转的实例基础上,实现嵌套路由的效果:(三层嵌套)
children:[{},{}]

创建新的A1.vue页面:

<template>
<div>
<p>我是A1</p>
<p><router-link to="/a">返回上一级</router-link></p>
<p><router-link to="/">返回首页</router-link></p>
</div>
</template>
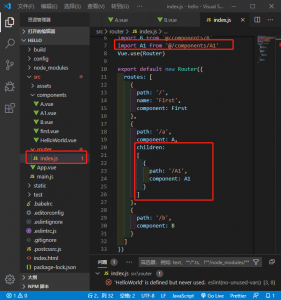
修改index.js页面:

children:
[
{
path: '/A1',
component: A1
}
]
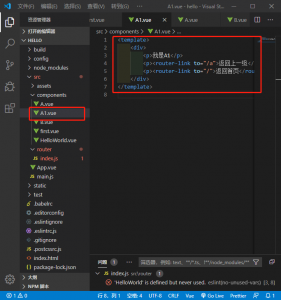
修改A.vue页面:

<template>
<div>
<p>我是A...</p>
<p><router-link to="/">返回</router-link></p>
<p><router-link to="/A1">转向A1</router-link></p>
<router-view></router-view>
</div>
</template>
打开浏览器查看效果如下: