写给后端工程师看的Vue.js入门
这期博客,写写Vue.js
如今前后端分离已成主流,但想成为一个优秀全能的后端工程师,我想我们也应该掌握Vue.js(因为它是国内最流行的前端框架)
需要明白:
- 我们的JSON数据,传到前端后,发生了什么?前端的项目对我们的数据做了什么?
- 前端是怎么把我们后端当初做的页面跳转给接管的?
需要掌握:
- 建Vue实例,知道Vue的常见属性
- 会使用Vue的生命周期的钩子函数
- 会使用vue常见指令
- 会使用vue计算属性和watch监控
- 会编写Vue组件
- 掌握组件间通信
- 了解vue-router使用
如果你已经至少掌握WEB开发的一些技术后,学习它的速度会非常快!
文章目录
背景介绍[选看]
静态页面
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。
Dom异步刷新
1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言.
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。
Ajax盛行:
- 2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
- 此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表。
Node.js
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。
2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
- 基于事件循环的异步IO
- 单线程运行,避免多线程的变量同步问题
- JS可以编写后台代码,前后台统一编程语言
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。
随后,在node的基础上,涌现出了一大批的前端框架:
MVVM模式
M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
我们之前玩的是MVC,MVVM模式相当于是帮我们把M和V绑定到一块了,自然实现了前后端分离
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
只要我们Model发生了改变,View上自然就会表现出来。
当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。
Part1_使用Vue(Quickly Strat)
Vue.js提供了cdn服务,所以我们可以无需任何安装就可以使用vue,根据官网介绍
you can create an
index.htmlfile and include Vue with:
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
or:
<!-- production version, optimized for size and speed -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
你只需要在html文件引入上述两段vue代码即可
来看看vue的第一个案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{name}},is learing </h2> <!--name ->声明式渲染-->
</div>
</body>
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 创建vue实例
var app = new Vue({
el:"#app", // el即element,该vue实例要渲染的页面元素
data:{ // 渲染页面需要的数据
name: "Junsir"
}
});
</script>
</html>
- 首先通过
new Vue()来创建Vue实例 - 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
- 页面中的
h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性
神奇的地方在于,当你修改name属性时,页面会跟着变化!!
双向绑定
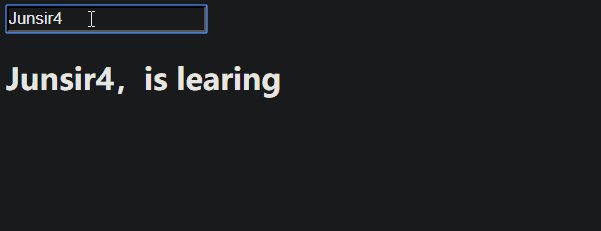
在h2元素上方新增input,v-model与name属性绑定
<input type="text" v-model=name></input>

- input与name绑定,input的value值变化,影响到了data中的name值
- 页面
{{name}}与数据name绑定,因此name值变化,引起了页面效果变化。
不知道看到这里,你对vue是不是有一个大概的轮廓了呢?
Part2_Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
el、data、methods等
EL:
模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染
我们可以通过el属性来指定
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。
注意:在这个div范围以外的部分是无法使用vue特性的。
Data:
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
Methods:
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue实例的作用范围内使用
<div id="app">
<h2>{{nums}}</h2>
<button v-on:click="add">加一个</button>
</div>
var app = new Vue({
el:"#app", // el即element,该vue实例要渲染的页面元素
data:{ // 渲染页面需要的数据
name: "Junsir",
nums:0
},
methods:{
add:function () {
this.nums++ ; //当前实例对象属性
}
}
});

Part3_生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
钩子函数:
beforeCreated:我们在用Vue时都要进行实例化,因此,该函数就是在Vue实例化时调用,也可以将他理解为初始化函数比较方便一点,在Vue1.0时,这个函数的名字就是init。
created:在创建实例之后进行调用。
beforeMount:页面加载完成,没有渲染。如:此时页面还是{{name}}
mounted:我们可以将他理解为原生js中的window.onload=function({.,.})也可以理解为jquery中的$(document).ready(function(){….}),他的功能就是:在dom文档渲染完毕之后将要执行的函数,该函数在Vue1.0版本中名字为compiled。 此时页面中的{{name}}已被渲染
beforeDestroy:该函数将在销毁实例前进行调用 。
destroyed:改函数将在销毁实例时进行调用。
beforeUpdate:组件更新之前。
updated:组件更新之后。
created: function () { //创建实例后调用,将nums初始化为100 this.nums = 100; } /* 等效于 data:{ // 渲染页面需要的数据 name: "Junsir", nums:0 }*/
