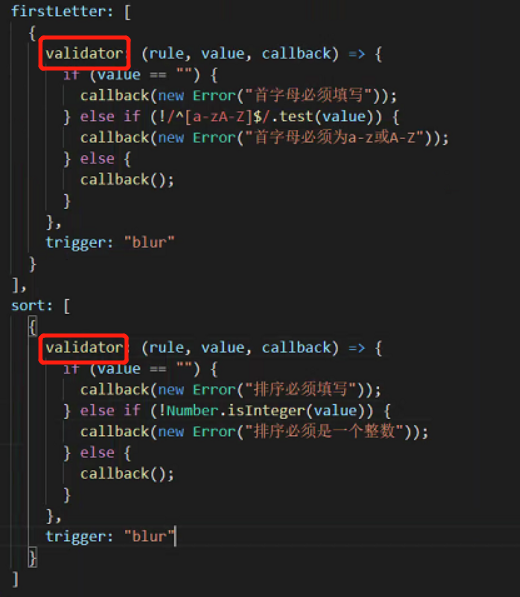
(一)VUE 前端校验
element-ui form 自定义校验规则 : https://element.eleme.cn/#/zh-CN/component/form

(二) 后端校验(防止越过前端,直接发请求)
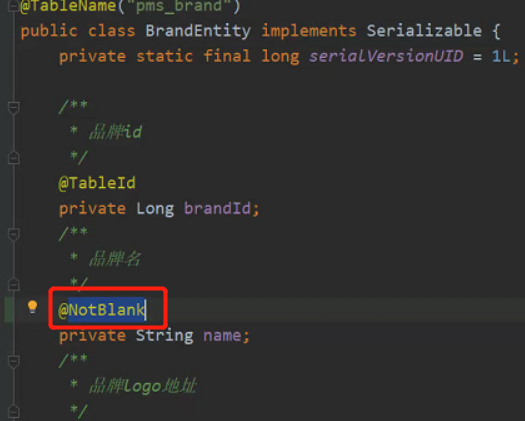
1 实体类字段上加注解

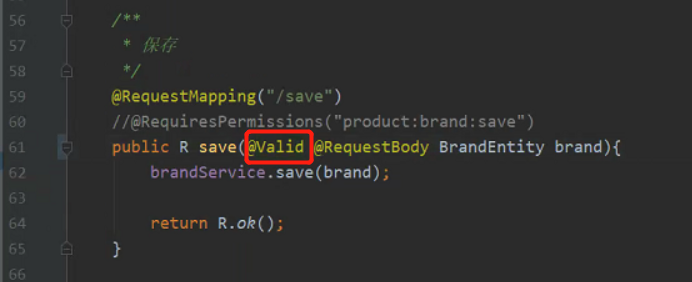
2 controller方法加注解

3 在校验的bean后紧跟一个BindingResult,就可以获取到校验的结果

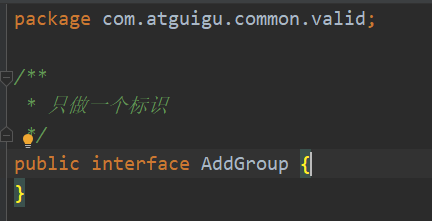
(三) 分组校验(多场景的复杂)
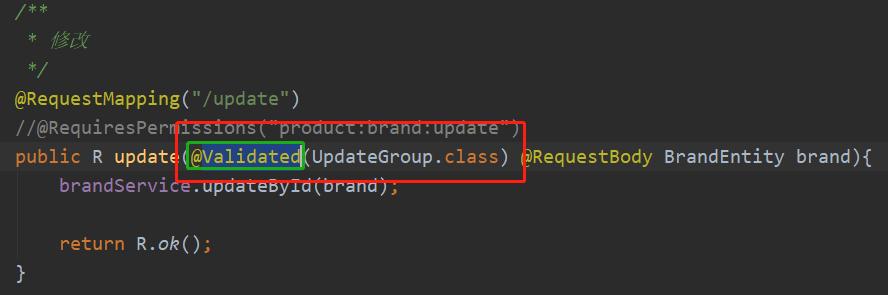
分组仅仅是个接口,里面并没有方法,只是起了标注作用,详情可看@Validated 注解

1 给校验注解标注什么情况需要进行校验
例子: 注解放在实体类的字段上
//品牌名
@NotBlank(message = "品牌名必须提交",groups = {UpdateGroup.class,AddGroup.class})
private String name;
2 修改方法需要进行校验,一个注解搞定,哪个实体类上标注了UpdateGroup进行校验

3 默认没有指定分组的校验注解@NotBlank,在分组校验情况@Validated(UpdateGroup.class)下不生效,只会在@Validated生效
详细解释:
实体类上校验没有分组 @NotBlank
controller中的方法也不能标准分组,否则不生效
不觉间这夜已过半