本文主要介绍清除浮动的方法
1.利用<br>换行符清除浮动带来的影响,下图1.1是未设置清除浮动效果

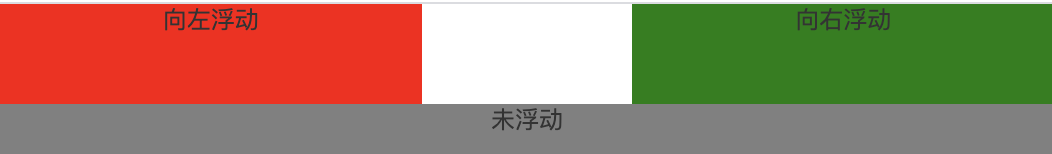
图1.1 未设置清除浮动
以下代码是在浮动元素的下方添加<br clear="all">用来清除浮动产生的影响,效果如图1.2所示。
1 <div id="page-left"></div> //向左浮动的div 2 <div id="page-right"></div> //向右浮动的div 3 <br clear="all"> //利用br换行清除浮动带来的影响,也可以使用clear="both"。 4 <div id="page-header"> //未设置浮动的div

图1.2 设置清除浮动
2.利用overflow:hidden清除浮动产生的影响。即在非浮动元素中设置overflow:hidden。
3.利用display:table清除浮动产生的影响。即在非浮动元素中设置display:table。
4.为浮动元素的父元素设置伪类:after 清除浮动产生的影响。
1 元素:after { 2 content: ""; 3 display: block; 4 clear: both; 5 }