最近在写一个前端的网站,主要结构是html和css写法,当然还加了部分js内容,但是写完之后发现只写了一种css样式,只能在电脑版网页完整显示,而在手机小屏设备显示格式就乱了,出现只能显示电脑的内容。
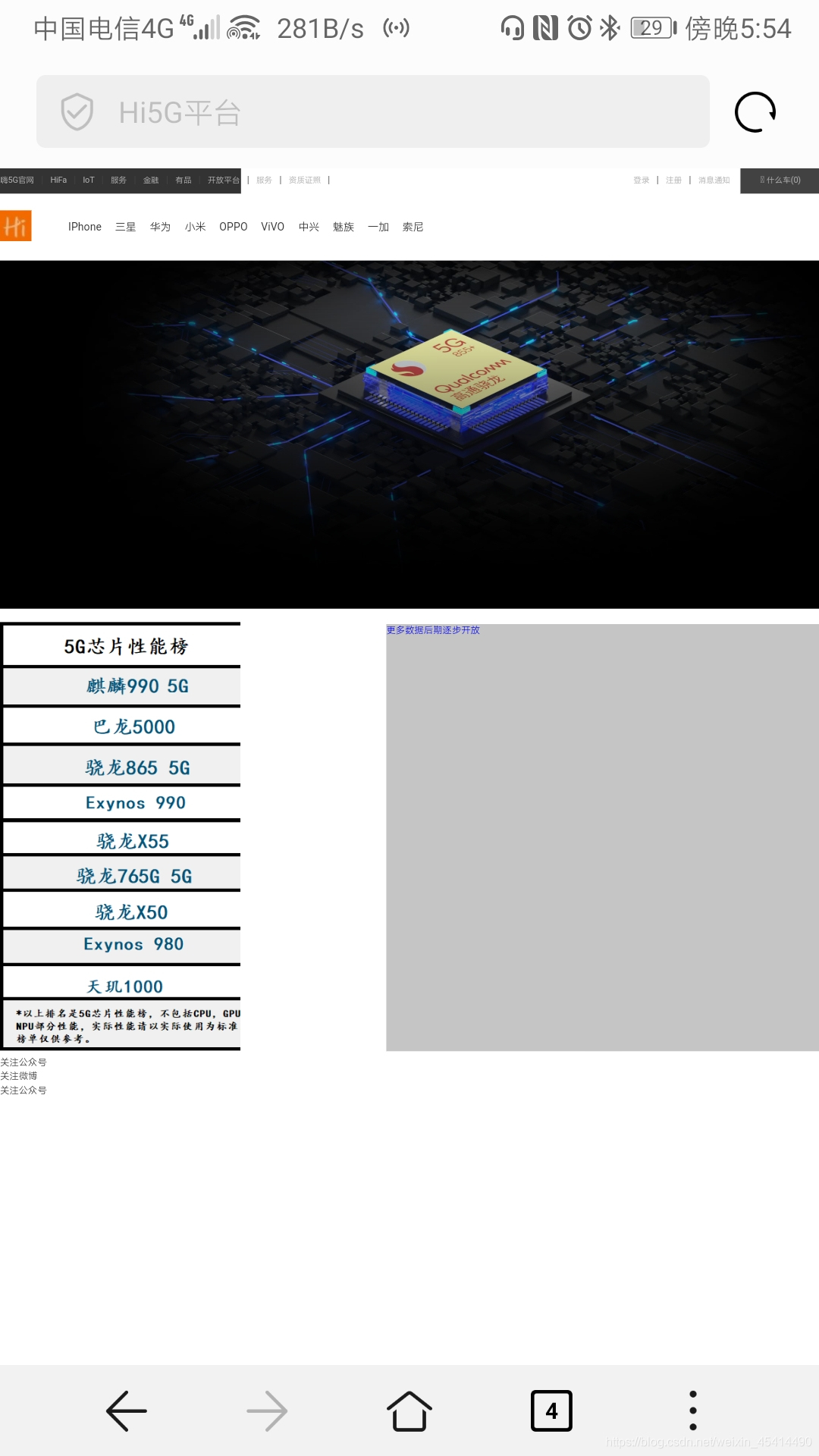
来看看惨案

1.不仅仅只是一串代码就能适配手机
2.多种css样式最佳方案
3.需要更改部分
下面一个个来讲解:
1.适配问题
在<body>下面加入下列代码块:
<meta name="viewport" content="width=720,initial-scale=0.5, minimum-scale=0.1, maximum-scale=1.0, user-scalable=yes"/>
注意在user-scalable=yes这段可以自定义修改,yes表示可以对手机端网页缩放,而改成no,则不能缩放
加完还不算完事…因为你显示可能就是(如下图所示):
就问你强制适配是不是很low,也很丑…
所以接下来就是正题了:
2.css多种布局:
1.固定布局
也就是说要自己去定义宽高(用px表示),还有固定的显示,这种的好处不会随电脑屏幕大小而随便改变布局模式,坏处就是在手机端显示可能就一言难尽了。
2.流布局

像流水一样的布局,优点可以自动适应各种不同的屏幕显示,缺点嘛,乱不乱就是系统来控制的了。
怎么写?找教程学,博主这里就不介绍了
3.响应式布局

是不是很酷,是的可以很好适配多款屏幕,但是要多些好两三个css文件,不过目前也就两种主流屏幕尺寸,就是手机屏幕和电脑屏幕,最多也就一个平板嘛,每个css样式都可以自定义,真是多举多得啊。
好了,还有其注意的点我会把学习地经验一步步讲解,如有错误的,恳请大佬指出不足。
