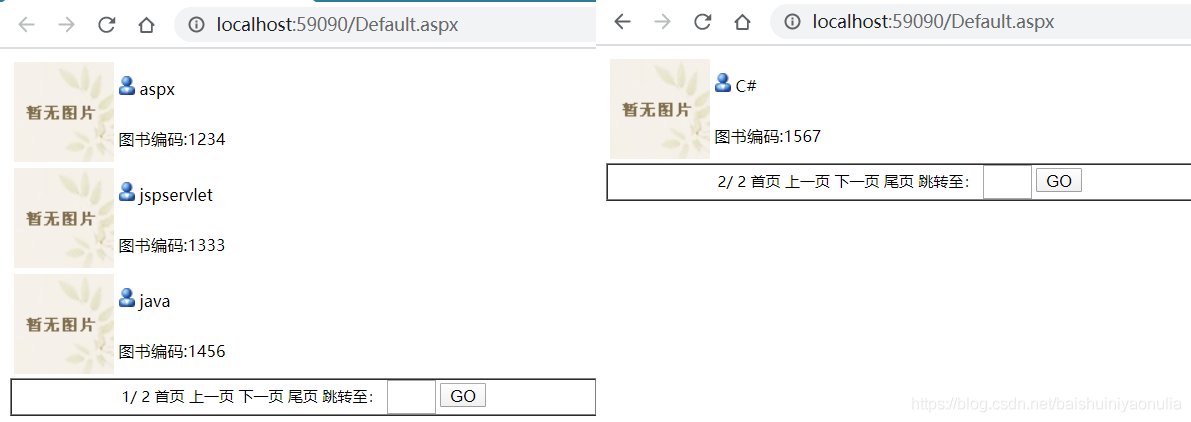
效果图:

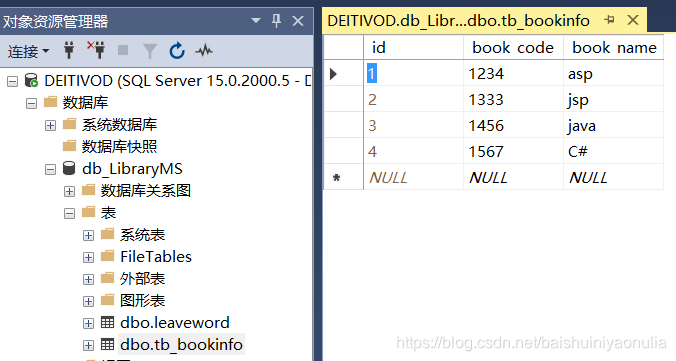
所用的数据库是这个样子的:
 代码,分别是.aspx文件和.aspx.cs文件,自行复制粘贴使用,注意如果要匹配自己的数据库就要修改数据库连接以及字段名:
代码,分别是.aspx文件和.aspx.cs文件,自行复制粘贴使用,注意如果要匹配自己的数据库就要修改数据库连接以及字段名:
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0" style="width: 653px">
<tr>
<td align="left">
<asp:DataList ID="DataList1" runat="server" Width="693px"
style="font-size: small" onitemcommand="DataList1_ItemCommand"
onitemdatabound="DataList1_ItemDataBound" DataKeyField="book_code">
<ItemTemplate>
<table>
<tr style="border-bottom-style: groove; border-bottom-width: medium; border-bottom-color: #FFFFFF">
<td rowspan="3" align="center" class="style3">
<a href='#'><img border="0" height="80" src='images/showimg.gif' width="80" alt=""></img></a>
</td>
<td align="left">
<asp:Image ID="Image4" runat="server" ImageUrl="~/images/ico2.gif" />
<a><%#Eval("book_name")%></a>
</td>
</tr>
<tr>
<td align="left">图书编码:<a><%#Eval("book_code") %></a></td>
</tr>
</table>
</ItemTemplate>
<FooterTemplate>
<div style="text-align: center">
<table id="Page" border="1" cellpadding="0" cellspacing="0" style="font-size: 12px; width: 68%">
<tr>
<td >
<asp:Label ID="labCurrentPage" runat="server"></asp:Label>/
<asp:Label ID="labPageCount" runat="server"></asp:Label>
<asp:LinkButton ID="lnkbtnFirst" runat="server" CommandName="first" Font-Underline="False" ForeColor="Black">首页</asp:LinkButton>
<asp:LinkButton ID="lnkbtnFront" runat="server" CommandName="pre" Font-Underline="False" ForeColor="Black">上一页</asp:LinkButton>
<asp:LinkButton ID="lnkbtnNext" runat="server" CommandName="next" Font-Underline="False" ForeColor="Black">下一页</asp:LinkButton>
<asp:LinkButton ID="lnkbtnLast" runat="server" CommandName="last" Font-Underline="False" ForeColor="Black">尾页</asp:LinkButton>
<asp:Label ID="Label1" runat="server" Text="跳转至:"></asp:Label>
<asp:TextBox ID="txtPage" runat="server" Width="35px" Height="21px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" CommandName="search" Text="GO" Height="19px" />
</td>
</tr>
</table>
</div>
</FooterTemplate>
</asp:DataList>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
//引入命名空间
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
static PagedDataSource pds = new PagedDataSource();//创建一个分页数据源的对象且一定要声明为静态
SqlConnection conn = new SqlConnection(@"Server=DEITIVOD;Database=db_LibraryMS;User Id=sa;pwd=admin");
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDataList(0);
}
}
private void BindDataList(int currentpage)
{
pds.AllowPaging = true;//允许分页
pds.PageSize = 3;//每页显示3条数据
pds.CurrentPageIndex = currentpage;//当前页为传入的一个int型值
string strSql = "SELECT * FROM tb_bookinfo";//定义一条SQL语句
conn.Open();//打开数据库连接
SqlDataAdapter sda = new SqlDataAdapter(strSql,conn);
DataSet ds = new DataSet();
sda.Fill(ds);//把执行得到的数据放在数据集中
pds.DataSource = ds.Tables[0].DefaultView;//把数据集中的数据放入分页数据源中
DataList1.DataSource = pds;//绑定Datalist
DataList1.DataBind();
conn.Close();
}
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
switch (e.CommandName)
{
//以下5个为 捕获用户点击 上一页 下一页等时发生的事件
case "first"://第一页
pds.CurrentPageIndex = 0;
BindDataList(pds.CurrentPageIndex);
break;
case "pre"://上一页
pds.CurrentPageIndex = pds.CurrentPageIndex - 1;
BindDataList(pds.CurrentPageIndex);
break;
case "next"://下一页
pds.CurrentPageIndex = pds.CurrentPageIndex + 1;
BindDataList(pds.CurrentPageIndex);
break;
case "last"://最后一页
pds.CurrentPageIndex = pds.PageCount - 1;
BindDataList(pds.CurrentPageIndex);
break;
case "search"://页面跳转页
if (e.Item.ItemType == ListItemType.Footer)
{
int PageCount = int.Parse(pds.PageCount.ToString());
TextBox txtPage = e.Item.FindControl("txtPage") as TextBox;
int MyPageNum = 0;
if (!txtPage.Text.Equals(""))
MyPageNum = Convert.ToInt32(txtPage.Text.ToString());
if (MyPageNum <= 0 || MyPageNum > PageCount)
Response.Write("<script>alert('请输入页数并确定没有超出总页数!')</script>");
else
BindDataList(MyPageNum - 1);
}
break;
}
}
protected void DataList1_ItemDataBound(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Footer)
{
//以下六个为得到脚模板中的控件,并创建变量.
Label CurrentPage = e.Item.FindControl("labCurrentPage") as Label;
Label PageCount = e.Item.FindControl("labPageCount") as Label;
LinkButton FirstPage = e.Item.FindControl("lnkbtnFirst") as LinkButton;
LinkButton PrePage = e.Item.FindControl("lnkbtnFront") as LinkButton;
LinkButton NextPage = e.Item.FindControl("lnkbtnNext") as LinkButton;
LinkButton LastPage = e.Item.FindControl("lnkbtnLast") as LinkButton;
CurrentPage.Text = (pds.CurrentPageIndex + 1).ToString();//绑定显示当前页
PageCount.Text = pds.PageCount.ToString();//绑定显示总页数
if (pds.IsFirstPage)//如果是第一页,首页和上一页不能用
{
FirstPage.Enabled = false;
PrePage.Enabled = false;
}
if (pds.IsLastPage)//如果是最后一页"下一页"和"尾页"按钮不能用
{
NextPage.Enabled = false;
LastPage.Enabled = false;
}
}
}
}
以上代码使用的图片文件在这个链接中可以下载
提取码:fs0i
