核心是表单用最后一种方式,其他的用第一第二种方式哈
问题?为什么表单用的是最后一种方式,因为他有类型哈,因为表单有很多类型·,如果只设一种类型css语法,就type=""就行了
问题?为什么加[]
因为代表这是表单独有的方式哈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div
{
width: 200px;
height: 200px;
border: 1px solid red;
}
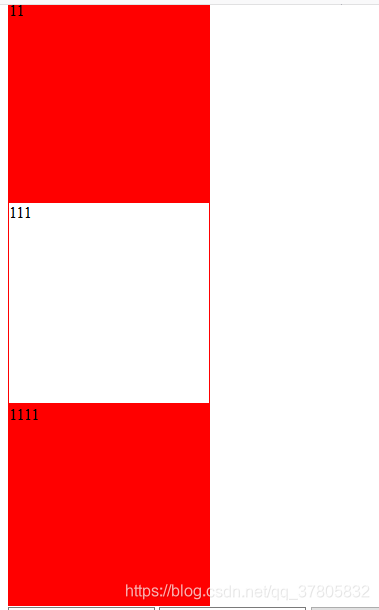
div:not(.box3)/*除了这个class为box3的背景不为红色,其他都显示背景颜色为红色,为什么not的意思就是不嘛是吧,也就说凡是被这个修饰的话,除了这个其他的都为这个定义的css语法。还要注意的是·这个对表单无效哈,具体在下面,那什么对表单有效呢在下面
*/
{
background-color: red;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">11</div>
<div class="box3">111</div>
<div id="test1">1111</div>
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="注册">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div
{
width: 200px;
height: 200px;
border: 1px solid red;
}
div:not(#test1)/*这个和上面的一样的差不多的啦*/
{
background: red;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">11</div>
<div class="box3">111</div>
<div id="test1">1111</div>
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="注册">
</body>
</html>

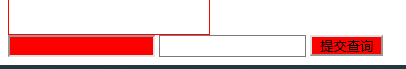
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div
{
width: 200px;
height: 200px;
border: 1px solid red;
}
input:not([type="password"])
{
background-color: red;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">11</div>
<div class="box3">111</div>
<div id="test1">1111</div>
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="注册">
</body>
</html>