一般都用RedioGroup实现
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".base.BaseActivity"
android:orientation="vertical">
<FrameLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:id="@+id/fl_main"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/rg_base"
android:gravity="center">
<RadioButton
style="@style/BASE_DOWN"
android:text="主页"
android:id="@+id/one"
android:drawableTop="@drawable/replace_home" />
<RadioButton
style="@style/BASE_DOWN"
android:id="@+id/two"
android:drawableTop="@drawable/replace_friend"
android:text="联系人" />
<RadioButton
style="@style/BASE_DOWN"
android:id="@+id/three"
android:drawableTop="@drawable/replace_button"
android:text="查阅"/>
<RadioButton
style="@style/BASE_DOWN"
android:id="@+id/four"
android:drawableTop="@drawable/replace_show"
android:text="商城" />
</RadioGroup>
</LinearLayout>
<!-- 底部导航栏样式-->
<style name="BASE_DOWN" >
<!-- Customize your theme here. -->
<item name="android:gravity">center</item>
<item name="android:layout_weight">1</item>
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">@drawable/taxt_color_select</item>
<item name="android:background">#F5F5F5</item>
<item name="android:button">@android:color/transparent</item>
</style>
<!-- <item name="android:background">#F5F5F5</item>-->
<!-- <item name="android:button">@android:color/transparent</item> 设置透明-->
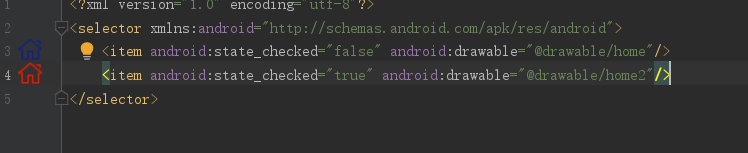
选中某一个按钮时的样式如下:

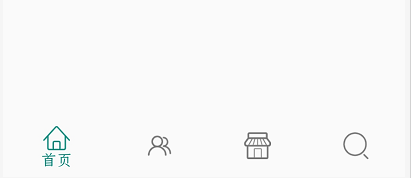
第二种:使用BottomNavigationView
要使用这种需要到design这个包。做出来得效果很美观,它要创建意见menu菜单,用快捷键生成就可以了。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/my_navigation_items"/>
</RelativeLayout>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:icon="@mipmap/home1"
android:title="首页"/>
<item
android:id="@+id/friend"
android:icon="@mipmap/friend1"
android:title="好友"/>
<item
android:id="@+id/shop"
android:icon="@mipmap/shop1"
android:title="商城"/>
<item
android:id="@+id/search"
android:icon="@mipmap/search1"
android:title="搜索"/>
</menu>