遇到的问题:
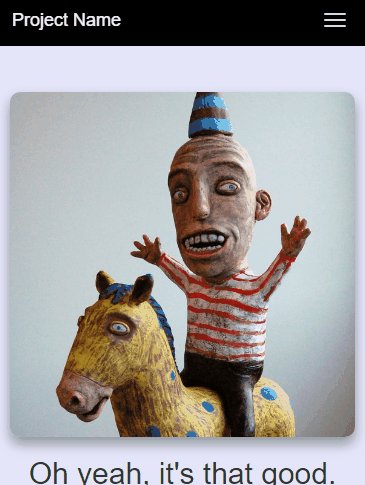
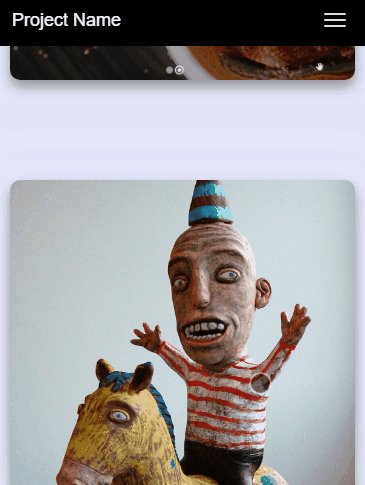
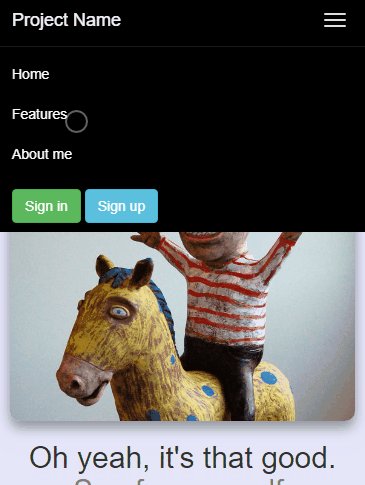
最近在使用Bootstrap框架做网页时发现,在小屏幕和手机屏幕之下(max-width: 768px),导航栏不能在点击导航链接时,自动折叠导航栏。或者在展开导航栏后,如果不点击其中的导航链接,用户在选择滑动屏幕时,不能做到自动折叠导航栏。需要用户手动点击折叠按钮,才能收回去。这在小屏幕宝贵的显示面积内,显然不合理,用户体验也不好。
我用一张动图来更好的说明这个问题:

解决方法:
先看HTML代码:
1 <!-- HTML--> 2 <nav class="navbar navbar-fixed-top"> 3 <div class="container"> 4 <!-- navbar-header --> 5 <div class="navbar-header"> 6 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 7 <span class="sr-only">Toggle navigation</span> 8 <span class="icon-bar"></span> 9 <span class="icon-bar"></span> 10 <span class="icon-bar"></span> 11 </button> 12 <a class="navbar-brand" href="#">Project Name</a> 13 </div> 14 <!-- navbar-nav --> 15 <div id="navbar" class="navbar-collapse collapse"> 16 <ul class="nav navbar-nav"> 17 <li class="active"><a href="#">Home</a></li> 18 <li><a href="#features">Features</a></li> 19 <li><a href="#about_me">About me</a></li> 20 </ul> 21 </div> 22 </div> 23 </nav>
Bootstrap中折叠(Collapse)的方法如下:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 | $('#identifier').collapse({ toggle: false }) |
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 | $('#identifier').collapse('toggle') |
| Show: .collapse('show') | 显示可折叠元素。 | $('#identifier').collapse('show') |
| Hide: .collapse('hide') | 隐藏可折叠元素。 | $('#identifier').collapse('hide') |
知道collapse的方法之后,问题就容易解决得多了,只需要用户滚动或者点击导航链接时,调用.collapse('hide')方法,就可以实现自动折叠导航栏了。
JavaScript代码如下:
扫描二维码关注公众号,回复:
1117959 查看本文章


1 $(window).scroll(function () { 2 //小屏幕下的导航条折叠 3 if ($(window).width() < 768) { 4 //点击导航链接之后,把导航选项折叠起来 5 $("#navbar a").click(function () { 6 $("#navbar").collapse('hide'); 7 }); 8 //滚动屏幕时,把导航选项折叠起来 9 $(window).scroll(function () { 10 $("#navbar").collapse('hide'); 11 }); 12 } 13 });
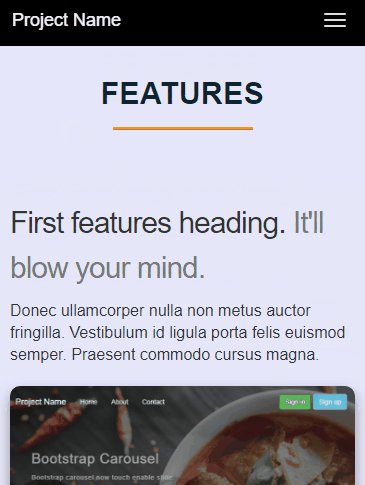
实现导航栏自动折叠的效果如下:

希望这篇文章对遇到相同问题的人有帮助!