一、开发环境
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
二、环境搭建
安装node.js
- node.js官网下载安装:https://nodejs.org/en/
- npm相关命令:
1 // 查看版本 2 npm -v 3 4 // 升级 npm 5 npm install npm -g 6 7 // 查看global里有什么模板 8 npm list -global
三、安装 vue-cli 脚手架构建工具
测试NPM安装vue.js
1 // 安装vue.js npm install:安装命令 vue:模块 -g:是指放在全局目录 2 npm install vue -g
测试NPM安装vue-router
1 // 安装vue-router 2 npm install vue-router -g
运行 npm install vue-cli -g 安装vue手脚架
1 // 安装 2 npm install vue-cli -g 3 4 // 检测版本 5 vue -V
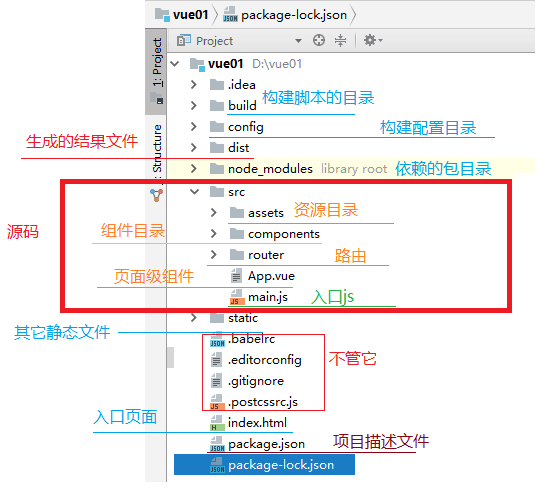
四、用 vue-cli 构建项目
1 // 提前进入要放置项目的磁盘,并且保证是根目录? 2 cd C:\ 3 4 // 创建一个基于 webpack 模板的新项目 5 vue init webpack vue01
五、安装依赖
1 //进入目录 2 cd vue01 3 4 //安装 5 npm install
六、测试是否搭建成功
方法1:在cmd里输入:npm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
七、其它
1 // 生成静态文件,打开dist文件夹下新生成的index.html文件 2 npm run build

参考声明:
1:liluxiang:https://www.cnblogs.com/liluxiang/p/9592003.html
2:化风:https://blog.csdn.net/haoaiqian/java/article/details/72453286