前面写的博客可能会有点乱:
1,是不太会排版。
2,就是我一边看书,一边听学长讲课,所以有的知识就融入进去了,我写的都是自己的意见和理解,大家取我精华,弃我糟粕哈。
今天是书上的内容,主要讲布局的,一些简单控件好像学过了,按钮,文本,密码框,输入框啊,还有一些简单的单复选框,图像按钮等等。
布局也针对性的学过了线性布局和帧布局,书上提到相对布局和线性布局都常用,但是学长没提,因为比较简单,我就稍微提一下,给自己加深巩固也行。
相对布局:控件的位置是按照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最常用,也是最灵活的一种布局
相对布局里面的子元素不像线性布局里面的元素,不设置相关属性他们就会以父元素的左上角为顶点叠加显示。
一般就是子布局按照父布局的位置来写,所以方便;
相对布局位置相对属性都有一组,像layout_centerInParent这样的性对于父元素的位置的属性还有
android:layout_centerHorizontal="true" 相对于父元素在水平方向居中
android:layout_centerVertical="true" 相对于父元素垂直方向居中
android:layout_alignParentBottom="true" 相对于父元素居底部,只设置这个就是左下角
android:layout_alignParentTop="true" 相对于父元素居顶部
android:layout_alignParentLeft="true" 相对于父元素居左部
android:layout_alignParentRight="true" 相对于父元素居右部
android:layout_alignParentEnd="true" 相对于父元素居右部
android:layout_alignParentStart="true" 相对于父元素居左部,只设置这个就是左上角
其他同理,自己摸索下,很简单的
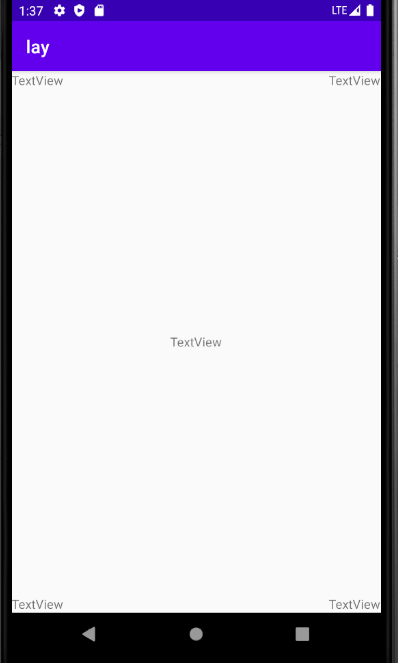
用法就是添加到你的控件里,很简单吧,效果就是如果你的父布局是全屏幕,就以屏幕中心向其他方向到底,就是这些方向的应用

接下来讲图片的插入和跳转图片。
图片的插入,第一步就是导入图片到res下的drawable里,最好是英文名称,

就导入两只皮卡丘咯,然后实现跳转,就是按一个按钮换张图片,很简单的操作哦!
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<ImageView
android:id="@+id/imageView"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:src="@drawable/w"
/>
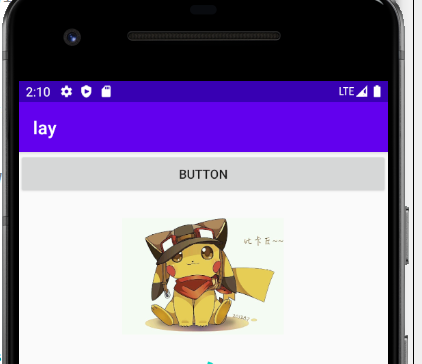
布局代码如上,按钮和图片,这里有个小bug,反正有时候drawable的路径会爆红,我遇到的情况是在活动里爆红,但是路径没错,
本牛崽认为应该是Android studio的问题,遇到爆红大家可以先试试模拟器能不能正常显示。(个人意见,别打,下手轻点)。
好,下面是主活动的:
Button button = (Button) findViewById(R.id.button);
final ImageView imageView = findViewById(R.id.imageView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
imageView.setImageResource(R.drawable.ww);
break;
default:break;
}
}
});
核心代码哈,就是做一个按钮监听器,然后监听,如果按了按钮就换图片,很好理解吧,哈哈。
然后开始起飞。。。,截图截一半是因为下面写了两个进度条。

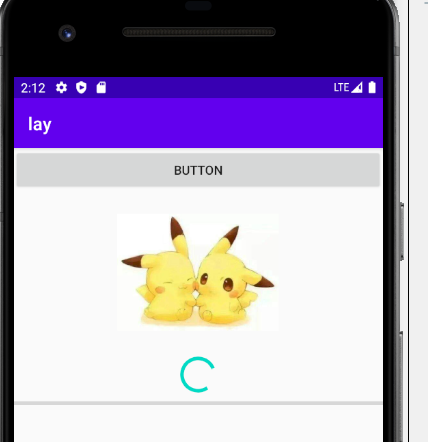
不信??这是按了按钮出现的另一只皮卡丘,同样的大小,因为我们只相当于把相框里的照片换了,其他东西不变。

接下来就开始进度条的测试吧!
上面可以看到圈圈和横线,这就是两种哈,
我们来测试圈圈:
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
主活动的作用就是按一下按钮哈,转着的圈圈就停了(准确的说是隐藏了)。
final ProgressBar pro=findViewById(R.id.progressBar);
final ProgressBar pro2=findViewById(R.id.progressBar2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
// imageView.setImageResource(R.drawable.ww);
if (pro.getVisibility()==View.GONE) {
pro.setVisibility(View.VISIBLE);
} else {
pro.setVisibility(View.GONE);
}
break;
default:break;
}
}
});
还是那个味道,这边pro.getVisibility()就是这个圈圈在视图中的状态,
View.GONE就是不可见并且不占据位置,
View.VISIBLE就是变成可见的呗,如果有疑问自己百度下
View里的它们,代码意思很简单,就是如果圈圈在就隐藏,隐藏就出来,但因为没有循环,也就只能隐藏哈!
效果就文字描述,因为是把位置都去掉了,当圈圈消失时,那片空间消失,下面的横线就上来了。
横线说:“终于轮到我登场了”;
好,上布局,它俩比较是兄弟,大同小异。
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal" “就这不同,横着的嘛,得水平,此处的话可以删掉”
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100" “这是可以给它进度条加进度,最大100,此处的话可以删掉”
/>
主活动就是按那个万能的按钮给它加进度,让它到100,然后消失。
final ProgressBar pro2=findViewById(R.id.progressBar2);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
//
int progress1=pro2.getProgress();
progress1+=10;
pro2.setProgress(progress1);
if(progress1==100)pro2.setVisibility(View.GONE);
break;
//
default:break;
}
}
});
简单粗暴的按按钮,十下让它消失,细节吧?
效果就不截图了,该解释的应该很简单吧,获取进度,增加,存入进度,如果到了100消失。
下面继续对话框。。。
对话框这东西,就不在布局里了,直接在活动里跟new对象一样;
AlertDialog.Builder dialog=new AlertDialog.Builder(MainActivity.this);//这就是创建一个对话框,记得点一下Builder,建筑师都不来,怎么搞工程是吧?
dialog.setTitle("对话框名称");//对话框的标题
dialog.setMessage("设置你的智商值");//对话框内容
dialog.setCancelable(false);//表示不能通过back取消掉
dialog.setNegativeButton("取消设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//这两个监听器,我问过学长,没有所谓的取消和确定的含义,都是我们自己设置的。记住这两个监听器就好
}
});
dialog.setPositiveButton("设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//监听器的参数1就是选择的内容,参数2就是搞一个监听器,内部参数1就是对话框接口,参数2就是
}
});
dialog.show();//
如果不清楚就参考下这位大牛的说法,见解独到,简洁明了。
https://blog.csdn.net/qq_34815662/article/details/100124435?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase
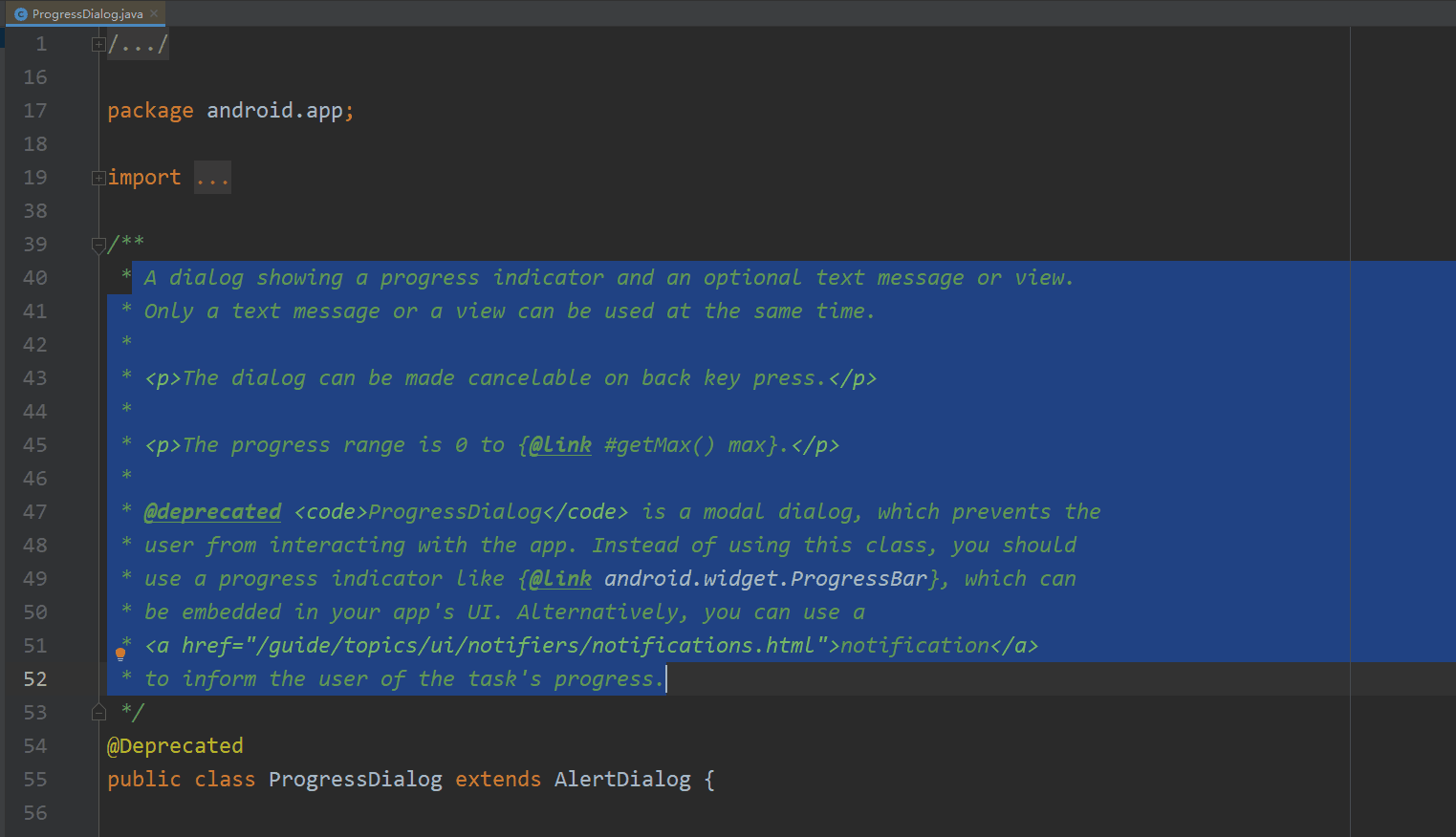
然后就是已经被放弃的ProgressDialog。不讲了吧,自己知道有这么个东西就好,学长的回答就是:
一般过时的东西,是不需要学习
可以不用去了解
这是我:但是这种怎么解决呢,如果想要做一个进度条对话框
这是我:需要结合进度条和对话框?
官方建议用android.widget.ProgressBar嵌套在你的ui
或者用通知显示

然后贴上图;
好了,清楚了,哈哈。
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("This is ProgressDialog");
progressDialog.setMessage("谁说不能用的");
progressDialog.setCancelable(true);
progressDialog.show();
progressDialog.dismiss();//销毁对话框进度条
用法和对话框差不多,然后多了个销毁,因为是继承AlertDialog,自己就不用请建筑师来造了呗,继承家业不香?
了解下就算了。
今天没课,依然学的充实。因为有想法和兴趣。
本牛崽向成功又迈出了一步啊!