Flutter在VS Code上的安装配置
VS Code是一款轻量级编辑器,和Android Studio相比说白了就是体积小速度快。
下列步骤前提是已经安装好FlutterSDK并配置好环境变量。
Step1、下载安装VS Code
下载 VS Code,安装1.20.1及以上版本。

Step2、下载安装Flutter插件
启动 VS Code,选择 View>Command Palette…
输入 ‘install’, 然后选择 Extensions: Install Extension action(或者直接在左侧找到拓展栏)在搜索框输入 flutter , 在搜索结果列表中选找到‘Flutter’(会提示自动下载Dart插件),后点击 Install,VS似乎不用重启就可以支持Flutter,但还是最好重新启动一遍 VS Code。
后续下载很多插件(如VS Code的汉化,搜索Chinese即可)都可以在这里下载。

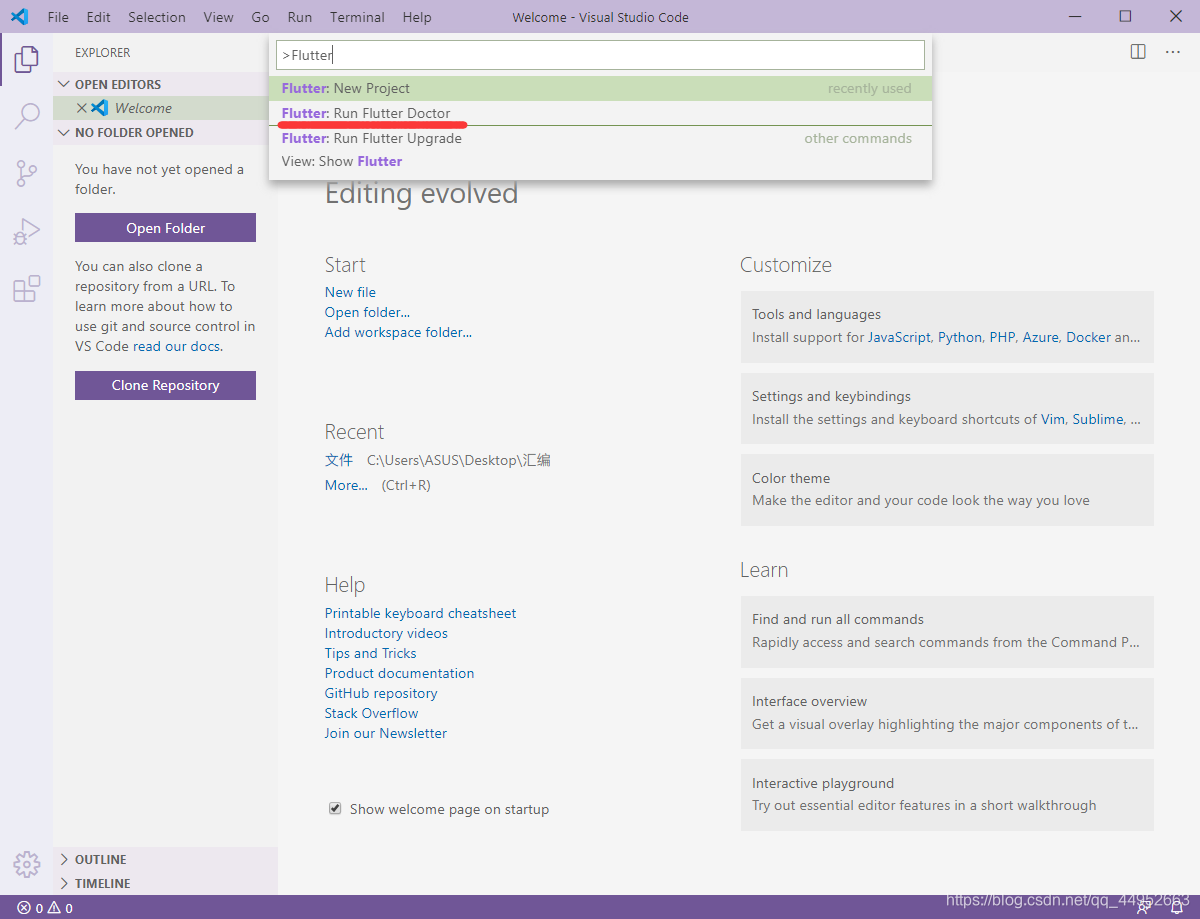
调用 View>Command Palette…
输入 “doctor”, 然后选择 “Flutter: Run Flutter Doctor”
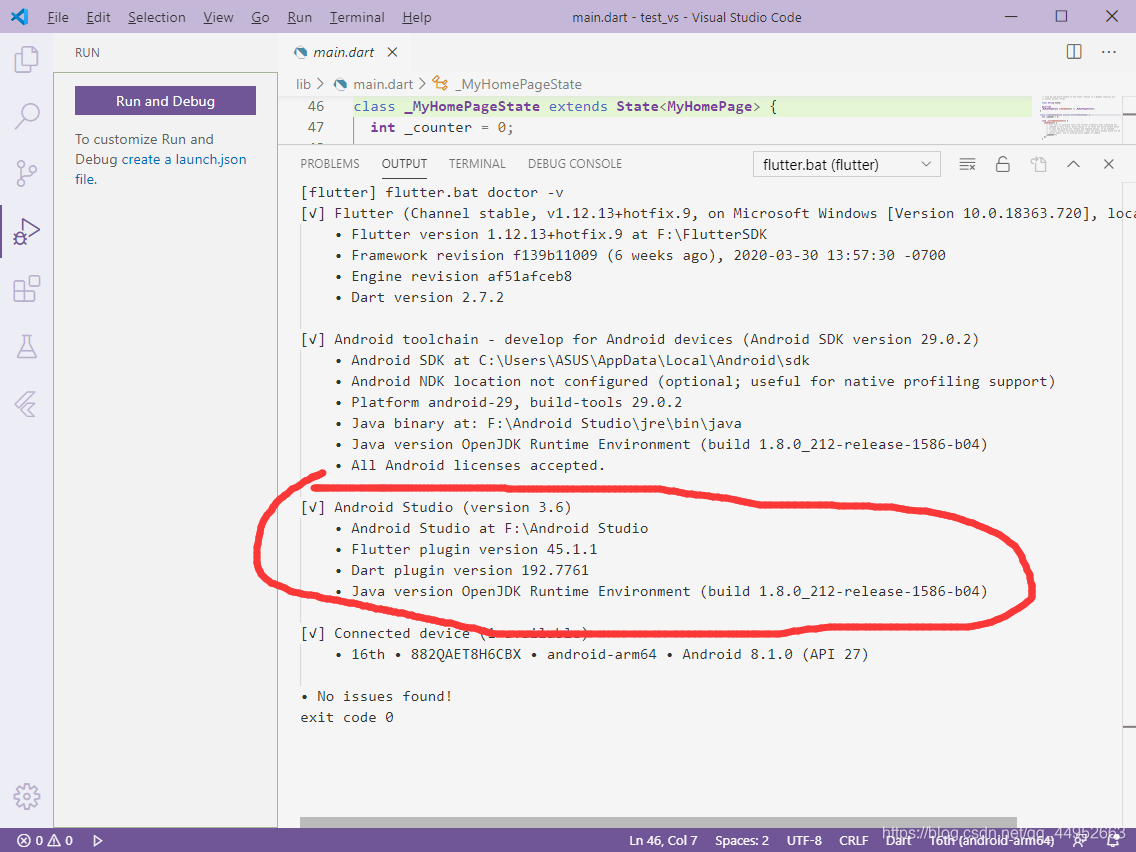
查看“OUTPUT”窗口中的输出是否有问题;当然也可以使用命令提示符进行检测。

需要注意的是,如果flutter doctor部分条目显示红×,可能只是Android Studio没有配置好等等,但这对VS Code并不影响,需要自己去判断每个条目的意思。(下图显示只检测了Android Studio的Flutter配置,如果为×、对VS Code并无影响)

Step3、创建一个Flutter应用
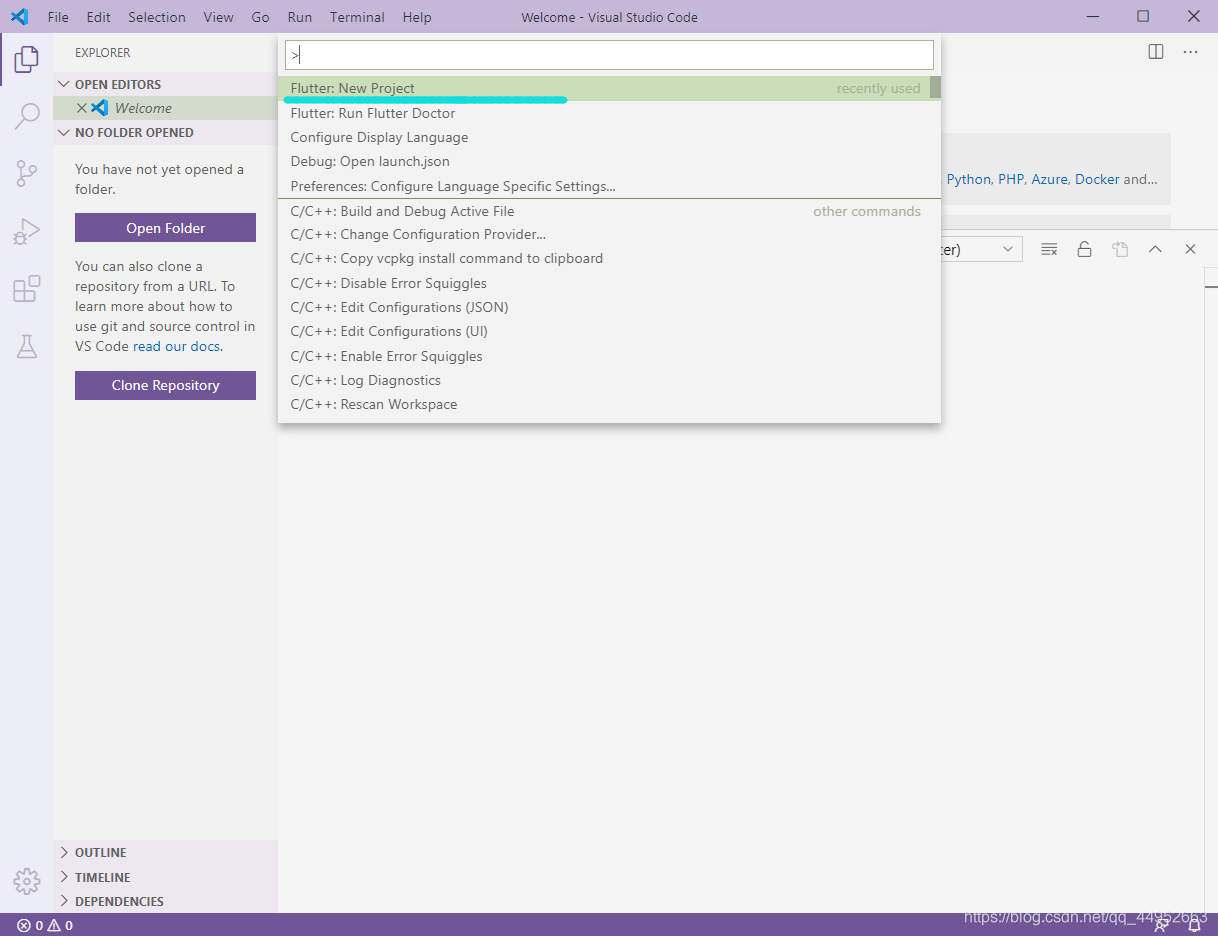
调用 View>Command Palette…
输入“Flutter”,选择“Flutter:New Project”,然后输入项目名、选择项目路径
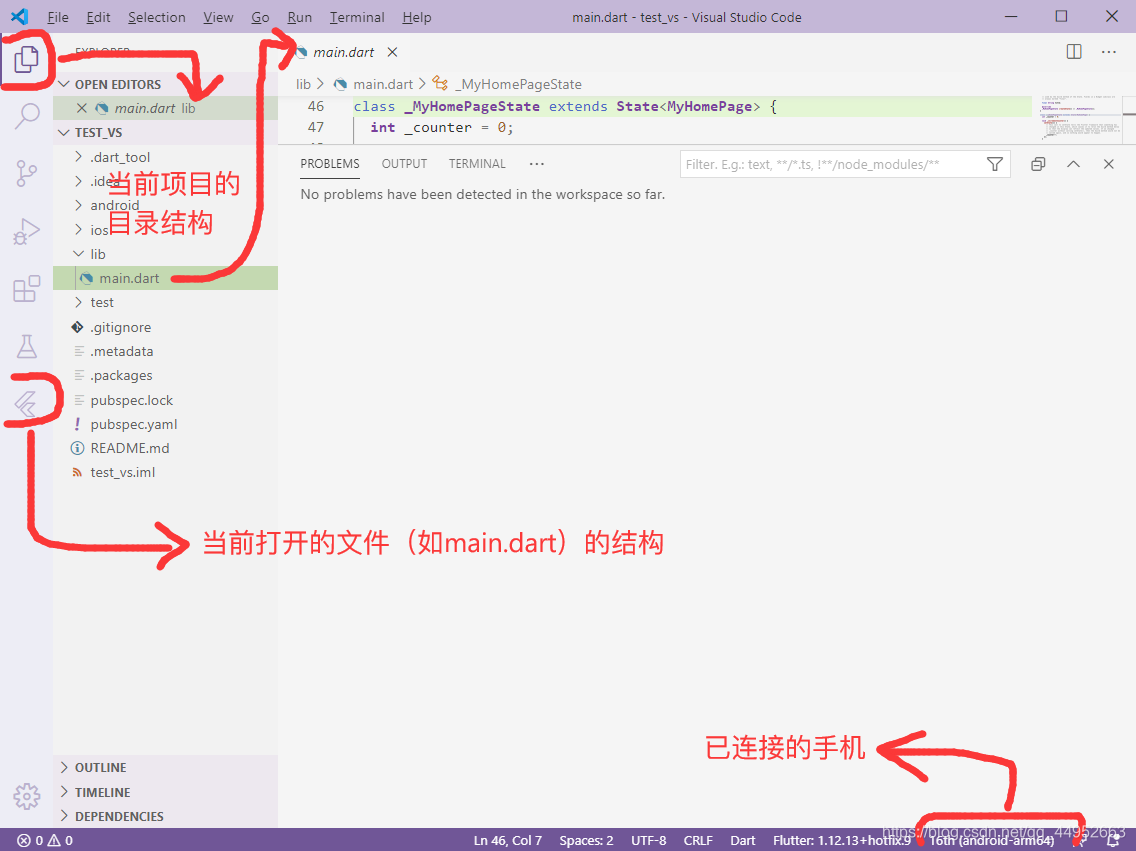
创建后一般会自动打开main.dart,也可以自己在左侧点击切换到项目目录、打开main.dart,在连接上手机的情况下使用键盘的 f5 按键或者使用Debug and Run,就可以在手机见到你的新项目了。