scroll-behavior属性
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS 属性 scroll-behavior 为一个滚动框指定滚动行为,当用户通过鼠标滑轮滚动或者手机触屏滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。
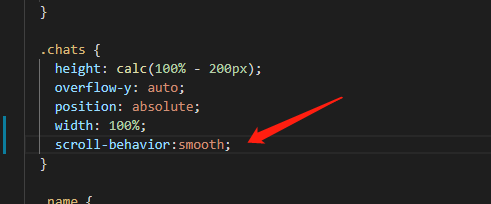
scroll-behavior属性包括: smooth | auto;
auto: 默认值,表示滚动框立即滚动到指定位置。 smooth 表示允许滚动时采用平滑过渡,而不知直接滚动到相应位置,最常见的比如回到顶部按钮和锚点。