JQuery的事件
1 /** 2 * 1.事件绑定的快捷方式: 3 */ 4 $("button:eq(0)").dblclick(function(){ 5 alert("hahaah") 6 }); 7 缺点:绑定的事件无法取消。 8 9 /** 10 * 2.使用on进行事件绑定。 11 */ 12 //2.1使用on进行单事件绑定。 13 $("button:eq(0)").on("click",function(){ 14 alert("haha"); 15 }); 16 17 //2.2使用on进行多事件绑定。 18 $("button:eq(0)").on("click dblclick mouseover",function(){ 19 console.log("123"); 20 }); 21 22 //2.3使用on同时给多个事件分别绑定不同的函数。 23 $("button:eq(0)").on({ 24 "click":function(){ 25 console.log("click"); 26 }, 27 "mouseover":function(){ 28 console.log("mouseover"); 29 } 30 }); 31 32 //2.4 使用on给回调函数传参,要求是对象格式,传递的参数可以在e.data中取到。 33 $("button:eq(0)").on("click",{"name":"zhangsan"},function(e){ 34 console.log(e); 35 console.log(e.data); 36 console.log(e.data.name); 37 });
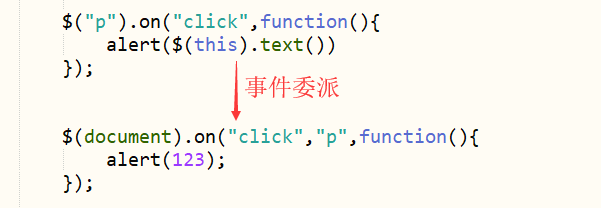
事件委派

1.事件委派:将原来绑定在DOM节点上的事件,改为绑定在其父节点甚至根结点上,然后委派给当前节点执行。
2.事件委派的作用:
(1)将事件直接绑定在根结点上,可以减少事件绑定次数,更加节省资源。
(2)使用事件委派绑定的事件当页面新增同类型标签时,新的标签也可以获得绑定的已有事件。
其他事件函数
事件解绑
1 $("button:eq(0)").off("click");//清除所有的click事件 2 $("button:eq(0)").off("click",func);//只清除绑定了func函数的click事件 3 $("button:eq(0)").off("click dblclick");//清除多个事件 4 $("button:eq(0)").off("click","p");//清除事件委派 5 $("p").off();//清除绑定的所有事件
one():使用one绑定是事件只能执行一次
$("button:eq(0)").one("click",function(){});//使用one绑定是事件只能执行一次
.trigger():自动触发某个节点绑定的事件
接收两个参数:
1.需要触发的事件类型。
2.数组格式:表示传递给事件回调函数的参数。
1 $("button:eq(0)").on("click",function(e,a,b,c){ 2 console.log(a); 3 console.log(b); 4 console.log(c); 5 console.log(arguments[1]); 6 7 }); 8 9 10 setTimeout(function(){ 11 $("button:eq(0)").trigger("click",[1,2,3],function(){ 12 console.log("trigger了一个事件"); 13 }); 14 },3000);
注意:
①事件回调函数的第一个参数必须是事件对象,因此我们传递的第二个开始接收。
②传递的参数可以使用arguments进行读取。
.triggerHandler():用法与tirgger()相同
triggerHandler()与trigger()的区别
(1)triggerHandler() 不能触发HTML事件,例如表单的submit事件.而trigger()可以触发所有事件。
(2)triggerHandler() 只能触发所匹配元素中的第一个元素的事件;trigger(),将触发所有匹配元素的事件。
(3)triggerHandler() 的返回值是事件回调函数的返回值,如果事件回调函数没有返回值,则返回undefined;trigger的返回值永远是调用事件的DOM对象,符合JQ的链式语法。
.hover() :
接受两个函数:分别表示mouseover()和mouseout()两个事件。如果只写一个函数,表示mouseover()。
1 $("p:eq(0)").hover(function(){ 2 $(this).css("background-color","red"); 3 },function(){ 4 $(this).css("background-color","blue"); 5 });
.toggle():
①如果不传入参数,表示当前元素如果为显示状态,则隐藏,如果为隐藏状态,则显示。
②传入一个动画执行效果: "ease" ,"slow","fast"。
③传入一个函数,表示动画执行完成后显示的回调函数。
④接受一个boolean类型的参数,true为显示,fasle表示隐藏
1 $("button:eq(0)").on("click",function(){ 2 $("p:eq(0)").toggle(); 3 $("p:eq(0)").toggle("ease"); 4 $("p:eq(0)").toggle("ease",function(){alert(1)}); 5 $("p:eq(0)").toggle(true/false); 6 });
JQuery的 动画
show()方法: 让隐藏元素显示。同时修改宽度,高度,透明度(width/height/opacity)
①不传参。直接显示,而不进行动画。
②参数传入时间毫秒,或者表示速度的字符串“slow”,"normal","fast"则将在制定时间内完成动画。
③参数也可以传入回调函数,表示动画完成后执行的回调函数。
hide():让显示的元素隐藏,效果与show()相反,其他一样。
1 $("#div1").show(3000,function(){ 2 alert(123); 3 }); 4 5 $("#div1").hide(3000);
slideXX():
slideDown():让隐藏的元素显示,修改height属性。
slideUp():让显示的元素隐藏,修改height属性。
slideToggle(():让显示的元素隐藏,让隐藏是元素显示
$("#div1").slideDown(3000);
$("#div1").slideUp(3000);
$("#div1").slideToggle(3000);
fadeXX():
fadeOut():让显示的隐藏,修改透明度(opacity)
fadeIn():让隐藏多少显示,修改透明度(opacity)
fadeToggle():让显示的元素隐藏,让隐藏是元素显示,改透明度(opacity)
fadeTo():作用月fadeToogle()相同,多了第二个参数,表示动画完成后的最终透明度。
1 $("#div1").fadeOut(3000); 2 $("#div1").fadeIn(3000); 3 $("#div1").fadeToggle(3000); 4 $("#div1").fadeTo(3000,0.25);
animate()
animate()动画:自定义动画,接受4个参数
①动画完成后最终状态的CSS键值对集合。注意:css的样式,要求使用驼峰命名法。
②动画完成的时间,可以是毫秒,可以是“slow”,"normal","fast"。
③动画完成的效果: 可选值"linear","swing"
④动画完成后的回调函数。
$("#div1").animate({
"width":"0px",
"opacity":"0",
"fontSize":"34px"
},3000,"linear",function(){});
stop():停止当前节点的所有动画,后续动画不再执行,动画回调不再调用
finish():直接结束当前节点的所有动画,动画直接进入最后状态,直接调用动画回调。
1 $("button:eq(0)").click(function(){ 2 /** 3 * 停止当前节点的所有动画,后续动画不再执行,动画回调不再调用 4 */ 5 $("#div1").stop(); 6 /** 7 * 直接结束当前节点的所有动画,动画直接进入最后状态,直接调用动画回调。 8 */ 9 $("#div1").finish(); 10 })
delay():延时动画,表示延时多少毫秒后再执行动画。
1 $("#div1").animate({ 2 "fontSize":"64px" 3 },2000,"linear",function(){}) 4 .delay(5000)//延时5秒执行下面的动画 5 .animate({ 6 "width":"0px", 7 "opacity":"0", 8 "fontSize":"34px" 9 },3000,"linear",function(){});