前端技术
- 现在网页的新标准是W3C,目前的模式是HTML、CSS、JavaScript。
HTML是什么
HTML,全称“Hyper Text Markup Language”(超文本标记语言),简单来说,网页就是用HTML语言制作的。
CSS
CSS,全称“Cascading Style Sheets”(层叠样式表)。以后我们在别的地方看到“层叠样式表”或“CSS样式”,指的就是CSS。
javaScript
JavaScript是一门脚本语言。
HTML、CSS和JavaScript的区别
HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。
我们把前端开发的过程比喻成“建房子”,做一个网页就像盖一栋房子,先把房子结构建造好(HTML)。建好房子之后给房子装修(CSS),例如往窗户上安窗帘,给地板铺漂亮的瓷砖。最后呢,装修完之后,当夜幕降临的时候,我们要开灯(JavaScript),这样才能看得见里面。
HTML基本结构

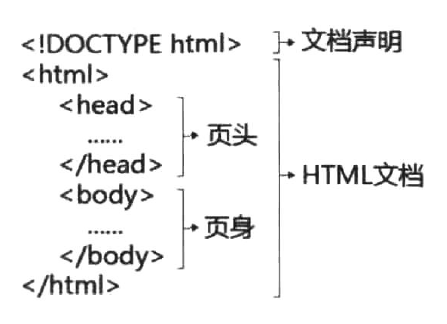
- 一张网页就是一个HTML文档,一个HTML文档由4个部分组成
- 文档声明:
<!DOCTYPE html> - html标签对:
<html></html> - head标签对:
<head></head> - body标签对:
body></body>
由上面可以看到HTML就是一对对标签(也有例外)。
1、 文档声明
<!DOCTYPE html>声明这是一个HTML文档
2、 html标签
html标签的作用相当于开发者在告诉浏览器,整个网页是从这里开始的,然后到结束。
我们经常看到这样的一句代码:
HTML 注释
语法:
<!-- 这是注释的内容 -->