一、说在前面
1、今天任务:完善热搜界面(预计2h)
2、明天任务:分词实现
3、遇到问题:RecyclerView的复用功能(如下)

解决://直接关闭掉RecyclerView的复用功能 holder.setIsRecyclable(false);
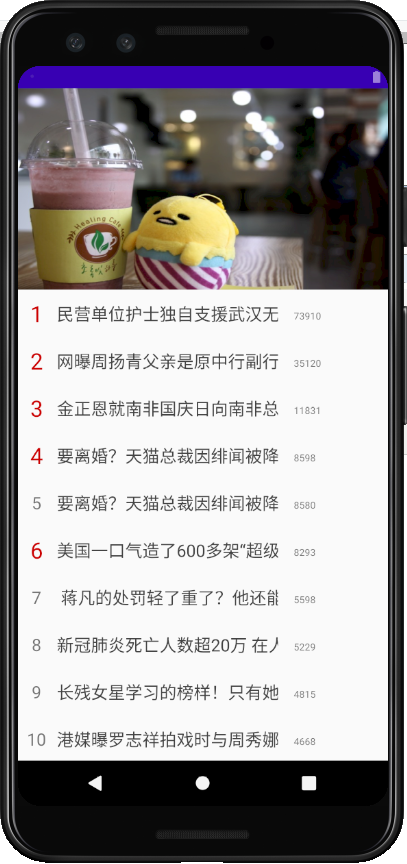
二、效果


三、代码
1、MainActivity

package com.example.hotsearch; import androidx.appcompat.app.AppCompatActivity; import androidx.lifecycle.Observer; import androidx.lifecycle.ViewModelProviders; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.TextView; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import java.io.ByteArrayOutputStream; import java.io.InputStream; import java.net.HttpURLConnection; import java.net.URL; import java.util.List; public class MainActivity extends AppCompatActivity { NewsViewModel newsViewModel; RecyclerView recyclerView; MyAdapter myAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final String[] url = {"http://192.168.0.101:8081/new/getTopNewsServlet"}; recyclerView = findViewById(R.id.RecyclerView); myAdapter = new MyAdapter(); newsViewModel = ViewModelProviders.of(this).get(NewsViewModel.class); recyclerView.setLayoutManager(new LinearLayoutManager(this)); recyclerView.setAdapter(myAdapter); newsViewModel.getJson(url[0]); newsViewModel.getAllNews().observe(this, new Observer<List<New_>>() { @Override public void onChanged(List<New_> new_s) { myAdapter.setAllNews(new_s); myAdapter.notifyDataSetChanged(); } }); } @Override protected void onDestroy() { super.onDestroy(); newsViewModel.deleteWords(); } }
2、myAdapter

package com.example.hotsearch; import android.app.AlertDialog; import android.content.Context; import android.graphics.Color; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> { List<New_> allNews = new ArrayList<>(); public void setAllNews(List<New_> allNews) { this.allNews = allNews; } @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext()); View itemViem = layoutInflater.inflate(R.layout.cell_normal, parent,false); return new MyViewHolder(itemViem); } @Override public void onBindViewHolder(@NonNull MyViewHolder holder, int position) { New_ new_ = allNews.get(position); if (position+1<=3){ holder.textViewNumber.setTextSize(24); holder.textViewNumber.setTextColor(Color.parseColor("#ffcc0000")); } holder.textViewNumber.setText(String.valueOf(position+1)); holder.editTextTitle.setText(new_.getTitle()); holder.editTextTitle.setBackground(null); // holder.editTextTitle.setEnabled(false); holder.editTextTitle.setFocusable(false); if (new_.getCommentCount()>10000){ holder.buttonHot.setText("爆"); holder.buttonHot.setBackgroundResource(R.drawable.btn_circle_bao); }else if (new_.getCommentCount()>5000){ holder.buttonHot.setBackgroundResource(R.drawable.btn_circle_hot); } if (new_.getCommentCount()<5000){ holder.buttonHot.setVisibility(View.INVISIBLE); } //直接关闭掉RecyclerView的复用功能 holder.setIsRecyclable(false); holder.editTextTitle.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); holder.textViewSearchNum.setText(String.valueOf(new_.getCommentCount())); } @Override public int getItemCount() { return allNews.size(); } //用来管理我们新建的ConstraintLayout static class MyViewHolder extends RecyclerView.ViewHolder { TextView textViewNumber,textViewSearchNum; EditText editTextTitle; Button buttonHot; public MyViewHolder(@NonNull View itemView) { super(itemView); textViewNumber = itemView.findViewById(R.id.textViewNumber); editTextTitle = itemView.findViewById(R.id.editTextTitle); textViewSearchNum = itemView.findViewById(R.id.textViewSearchNum); buttonHot = itemView.findViewById(R.id.buttonHot); } } }
3、xml

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="0dp" android:background="@drawable/head_background" app:layout_constraintBottom_toTopOf="@+id/guideline" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.0" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/RecyclerView" android:layout_width="0dp" android:layout_height="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline" app:layout_constraintVertical_bias="1.0" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.3" /> </androidx.constraintlayout.widget.ConstraintLayout>
