1. JavaScript 是一种脚本语言,可以直接嵌入在 HTML 页面中。
2. JavaScript 在Canvas 绘图、本地储存、离线应用和客户端通信等方面,有着良好性能。
3. JavaScript 是一种通用的、跨平台的、基于对象和事件驱动并具有安全性的客户端脚本语言,其特点如下:
- 解释性
- 嵌套在 HTML 中
- 弱数据类型
- 跨平台
- 基于对象
- 基于事件驱动
4. 代码编写规范:
- 浏览器解析 JavaScript 脚本时,会忽略标识符与运算符之间多余的空白符。
- 每条语句单独占一行,以英文分号; 结束。
- 代码要有缩进,增加代码层次感。
5. JavaScript 脚本不仅能嵌入到 HTML 页面中,还能以独立的文件形式进行存放。
6. 在页面中使用 JavaScript 脚本的形式有三种:
- 行内 JavaScript 脚本
- 内部 JavaScript 脚本
- 外部 JavaScript 脚本
行内 JavaScript 脚本
代码示例
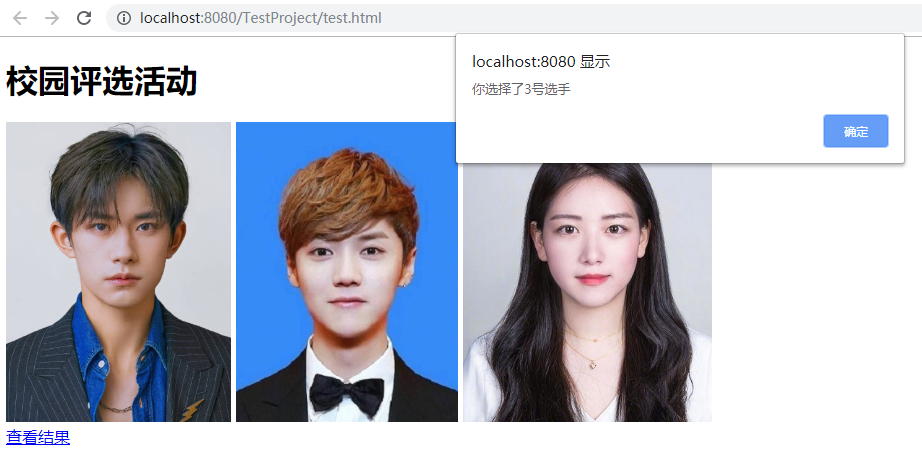
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> img{ height:300px; } </style> </head> <body> <h1>校园评选活动</h1> <img alt="选手1" src="images/1.jpg" onclick="alert('你选择了1号选手')"/> <img alt="选手2" src="images/2.jpg" onclick="alert('你选择了2号选手')"/> <img alt="选手3" src="images/3.jpg" onclick="alert('你选择了3号选手')"/><br /> <a href="javascript:alert('请等待评选结果,谢谢!')">查看结果</a> </body> </html>
效果演示

扫描二维码关注公众号,回复:
11219979 查看本文章


内部 JavaScript 脚本
将 JavaScript 脚本提取出来统一放在 <script></script> 标签中。
<script> 标签位于 <head> 或 <body> 标签内。